前言
我们必须把我们的网站推送到搜索引擎那, 不然别人除了输入我们的域名或者搜索文章,是没法发现我们的博文。
如何查看我的网站是否被收录:
site:你的网站 比如我的:site:liuyingbo.com

站点地图
站点地图即 sitemap, 是一个页面,上面放置了网站上需要搜索引擎抓取的所有页面的链接。站点地图可以告诉搜索引擎网站上有哪些可供抓取的网页,以便搜索引擎可以更加智能地抓取网站。所以我们首先需要生成一个站点地图
安装百度和 Google 的站点地图生成插件:
npm install hexo-generator-baidu-sitemap --save npm install hexo-generator-sitemap --save
然后来到站点目录配置文件_config.yml,在下面添加:
# 站点地图 sitemap: path: sitemap.xml baidusitemap: path: baidusitemap.xml
然后重新推送到服务器,在访问如下 URL:
https://你的域名/sitemap.xml https://你的域名/baidusitemap.xml
看看有没有出现代码。有的话就成功。
给你的 hexo 网站添加蜘蛛协议 robots.txt, 把 robots.txt 放在你的 hexo 站点的 source 文件下即可。
# hexo robots.txt User-agent: * Allow: / Sitemap: https://liuyyingbo.com/sitemap.xml Sitemap: https://liuyingbo.com/baidusitemap.xml
百度收录
提交网站
通过百度站长平台进行链接提交,增加网站的索引量。先去注册并登录:百度站长平台

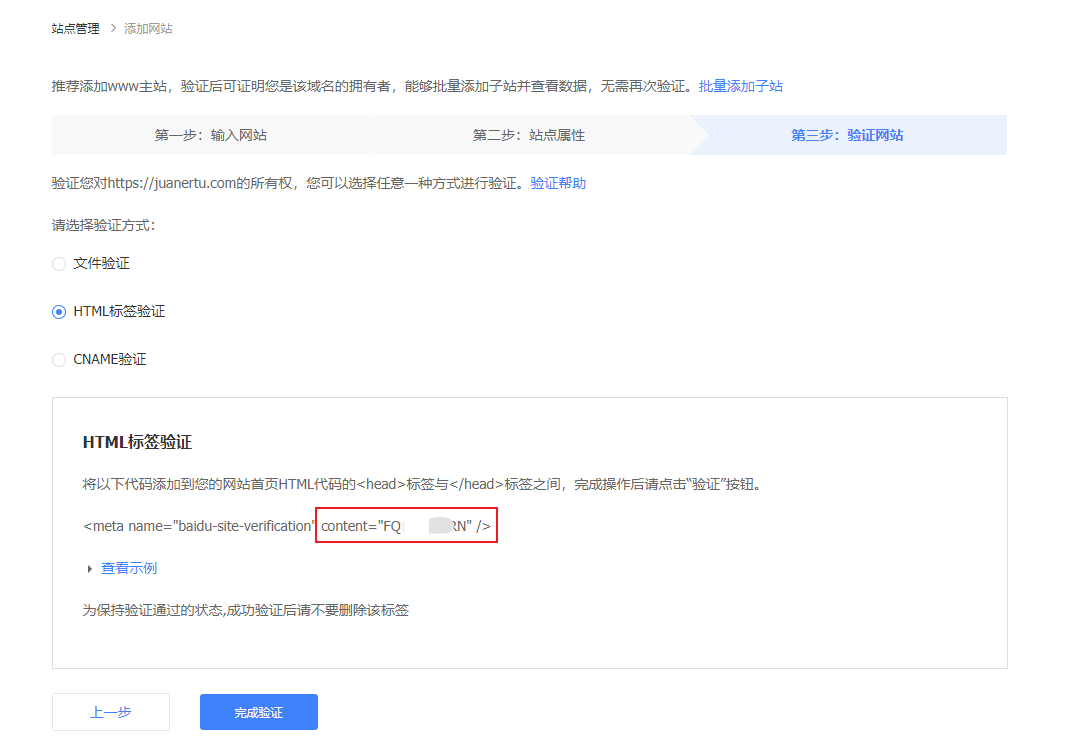
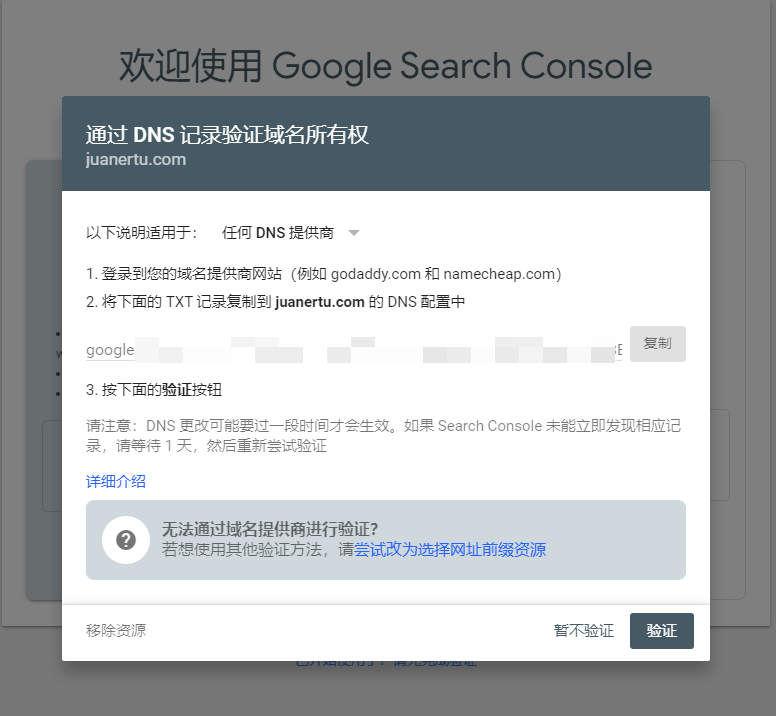
然后需要验证网站,我选择的是https://,这根据你前面是否添加 SSL 证书来选择。并且我使用的是不带 www 的,看个人。然后到第三步,我使用的 HTML 标签验证。你也可以选择自己喜欢的方式

把 content 中的字符串复制到主题配置文件 中的baidu_site_verification就好。
# Baidu Webmaster tools verification. # See: https://ziyuan.baidu.com/site baidu_site_verification: #这里填上面的字符串
提交链接
主动推送最为快速的提交方式,是被百度收录最快的推送方式。主动推送可以通过安装插件实现:
npm install hexo-baidu-url-submit --save
然后到站点目录配置文件_config.yml,添加:
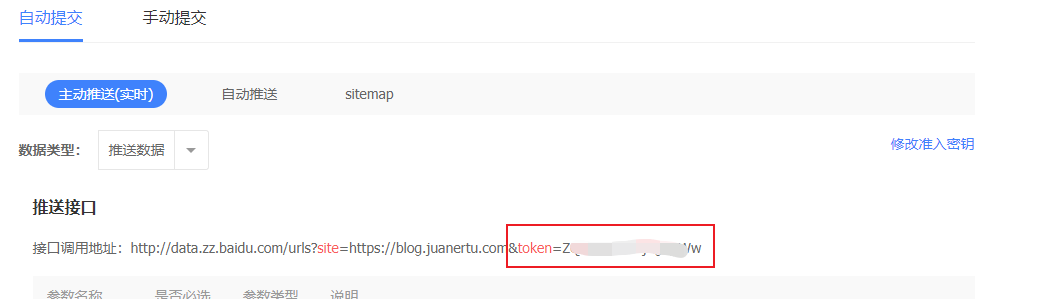
# 主动推送百度,被百度收录 baidu_url_submit: count: 10 # 提交最新的10个链接 host: # 百度站长平台中注册的域名 token: # 秘钥,百度站长平台 > 推送接口 > 接口调用地址中token字段 path: baidu_urls.txt # 文本文档的地址, 新链接会保存在此文本文档里,不用改

其次,记得查看_config.yml 文件中 url 的值, 必须包含是百度站长平台注册的域名, 比如:
# URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://blog.juanertu.com root: /
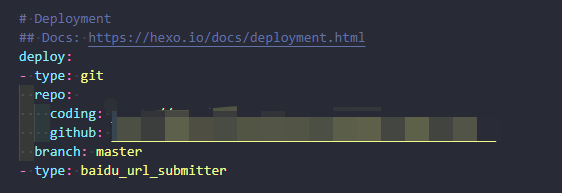
最后,加入新的 deployer:

其主动推送的实现原理如下:
-
新链接的产生, hexo generate 会产生一个文本文件,里面包含最新的链接
-
新链接的提交, hexo deploy 会从上述文件中读取链接,提交至百度搜索引擎
自动推送
可以在themes\next\layout\_third-party中看到一个 baidu-push.swig 文件,这应该是现在 next 版本自带的。所以就不用配置了。如果没有则,在此目录下创建一个名为:baidu-push.swig 文件。然后添加:
{%- if theme.baidu_push %}
<script{
{ pjax }}>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
bp.src = (curProtocol === 'https') ? 'https://zz.bdstatic.com/linksubmit/push.js' : 'http://push.zhanzhang.baidu.com/push.js';
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
{%- endif %}
手动提交

然后就是等待收录了,反正百度收录慢得要死。
谷歌收录
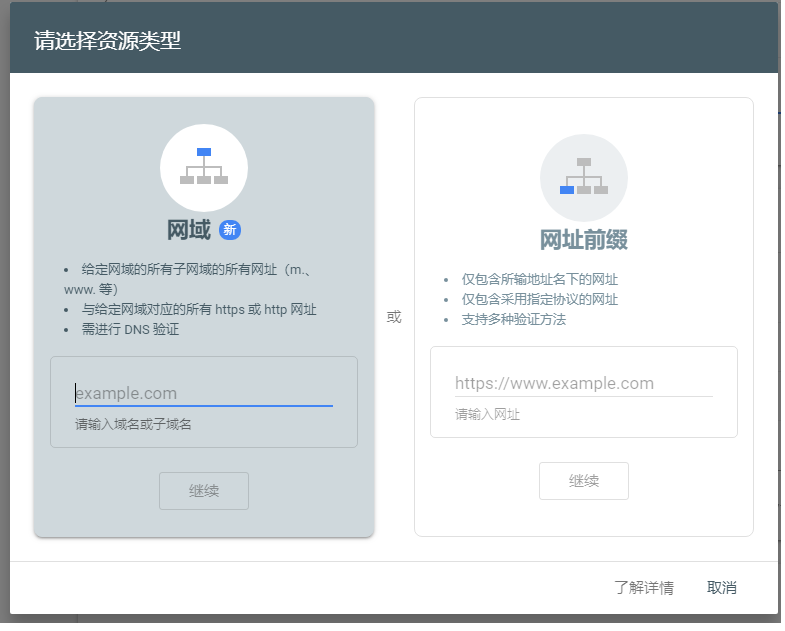
提交谷歌搜索引擎比较简单,在提交之前,我们依然可以使用 site:域名 查看网站是否被收录。进入谷歌站长,登录你的谷歌账号。然后如下操作,要是第一次就弹出一个让你输入域名的提示框,就直接输入你要收录的网站域名就行。

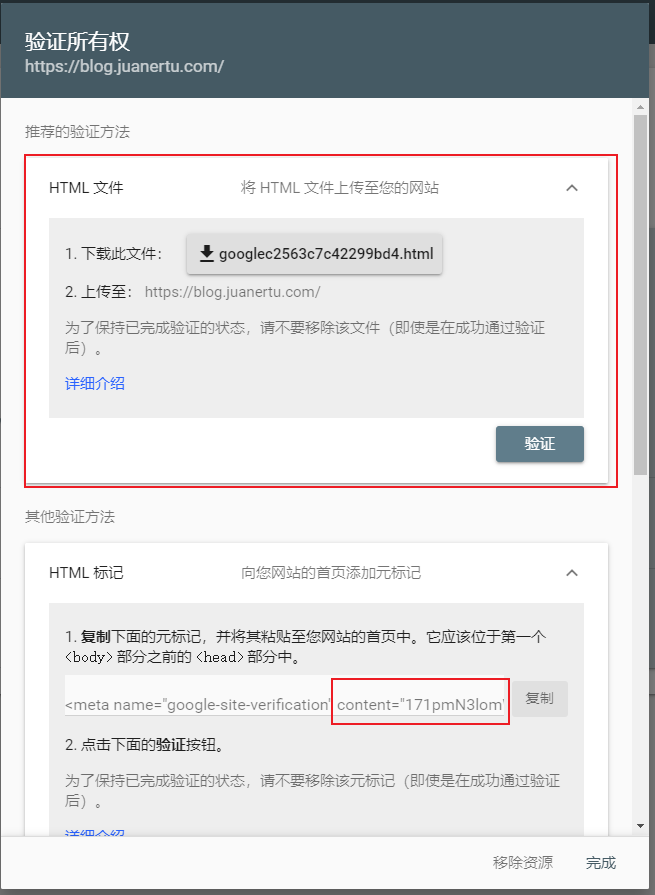
选择第一个或者第二个都可以的,我两个都做了,也与百度的类似。


你也可以下载个 HTML 文件然后放在站点目录下的 source 中,然后推送到服务器。或者把 content 中的字符串复制到主题配置文件中的 google_site_verification 就好。
# Google Webmaster tools verification. # See: https://www.google.com/webmasters google_site_verification:
输入完就不用去理了。第二天会自动收录。
其他收录
其他搜索引擎的收录都很类似,就不一一赘述了。
url持久化
我们可以发现 hexo 默认生成的文章地址路径是 【网站名称/年/月/日/文章名称】。
这种链接对搜索爬虫是很不友好的,第一它的 url 结构超过了三层,太深了。 下面我推荐一种方式:安装 hexo-abbrlink
npm install hexo-abbrlink --save
然后配置_config.yml:
# permalink: archives/:abbrlink.html abbrlink: alg: crc32 # 算法:crc16(default) and crc32 rep: hex # 进制:dec(default) and hex
之后部署一下,就看到你的链接变成了这样:

添加nofollow标签
给非友情链接的出站链接添加「nofollow」标签,nofollow 标签是由谷歌领头创新的一个「反垃圾链接」的标签,并被百度、yahoo 等各大搜索引擎广泛支持,引用 nofollow 标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上的带有 nofollow 属性的任何出站链接,以减少垃圾链接的分散网站权重。
npm install hexo-filter-nofollow --save
再在站点的_config.yml中添加配置,将 nofollow 设置为 true 这样,例外的链接将不会被加上 nofollow 属性。
nofollow: enable: true field: site exclude: - 'exclude1.com' - 'exclude2.com'