Qt系列文章目录
文章目录
前言
由于前端Canvas绘制图像效率问题,而且实现三维特效也有性能瓶颈,虽然Web 技术突飞猛进,但是有一个领域一直无法突破 ---- 游戏,也包括图像处理。所以项目涉及思路是:业务流程使用Web做,但图像处理和三维展示使用c++,这就需要Web和c++交互,为了实现这个目标,为此专门做了一个编译器项目 Emscripten。这个编译器可以将 C / C++ 代码编译成 JS 代码,但不是普通的 JS,而是一种叫做 asm.js 的 JavaScript 变体。
什么是Emscripten,官方解释如下:
Emscripten是一个工具链,作用是通过LLVM来编译生成asm.js、WebAssembly字节码,目的是让你能够在网页中接近最快的速度运行C和C++,并且不需要任何插件。
一、准备工作
从源码编译安装十分麻烦,推荐安装核心的Emscripten SDK。
1.windows下安装emscripten
Qt for WebAssembly 官方文档
2.Emscripten官网
Emscripten官网
3.python安装
python官网
4.需要科学上网,你懂的
二、操作步骤
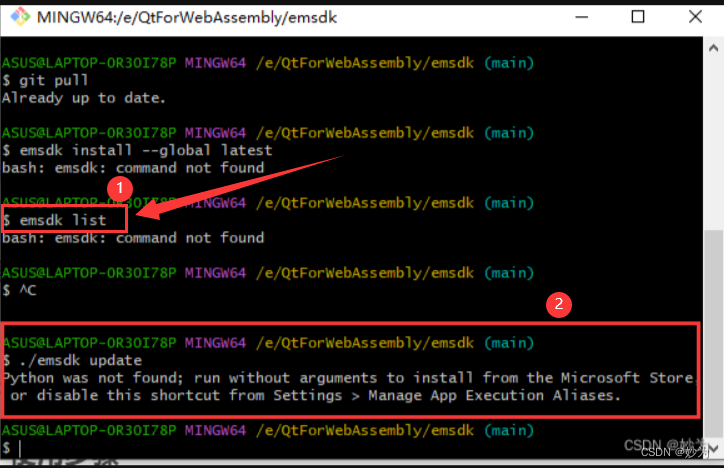
1.使用cmd工具
注意这里一定要使用cmd,而不要使用git bash工具,也不要使用PowerShell工具,否则有些emscripten的命令无法识别,比如emsdk list 这个命令git就无法识别

# 进入E盘
E:
# 从Git获取emsdk保存到 D 盘
git clone https://github.com/emscripten-core/emsdk.git
# 进入emsdk文件夹
cd emsdk
##################################
# 注意:以下指令必须在emsdk文件夹下执行
##################################
# 获取emsdk的最新版(更新emsdk版本时才需要这一句)
git pull
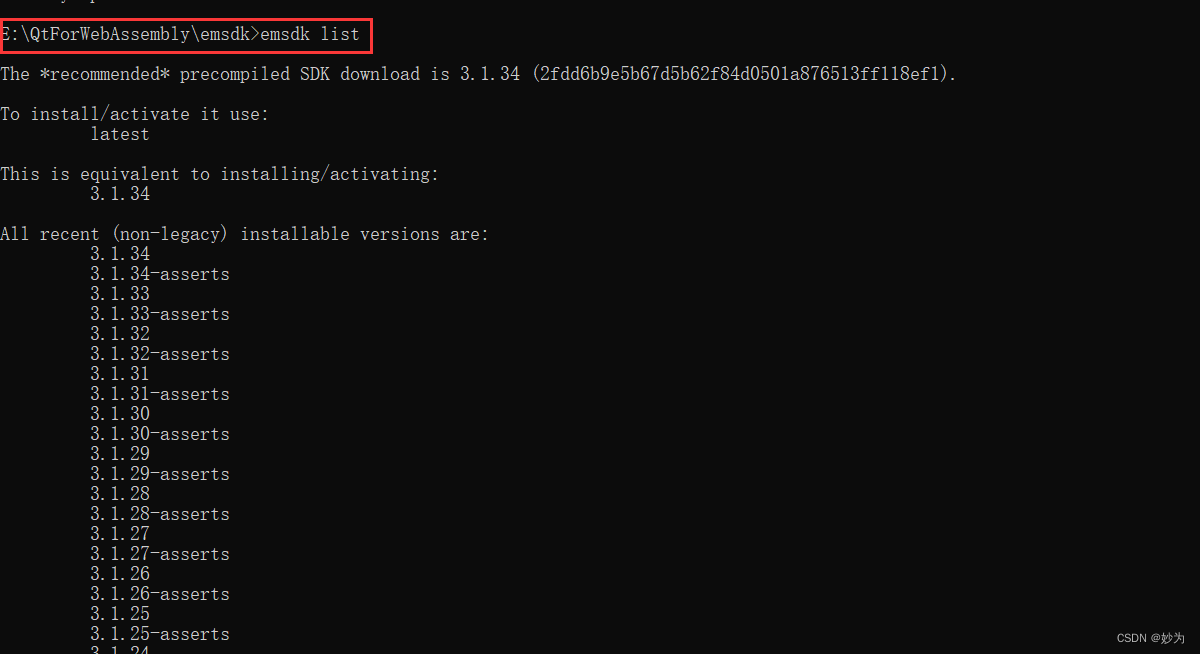
# 可以通过以下语句查看当前emsdk可用版本,以及已安装版本
emsdk list
# 下载并安装最新版的emsdk(-fastcomp表示特殊发布版本)
# 如果想下载指定版本或工具包,
# 可以把 latest 替换成刚刚list列表中出现的版本号,或工具包名称
# 具体哪个版本能用,取决于你安装的Qt版本
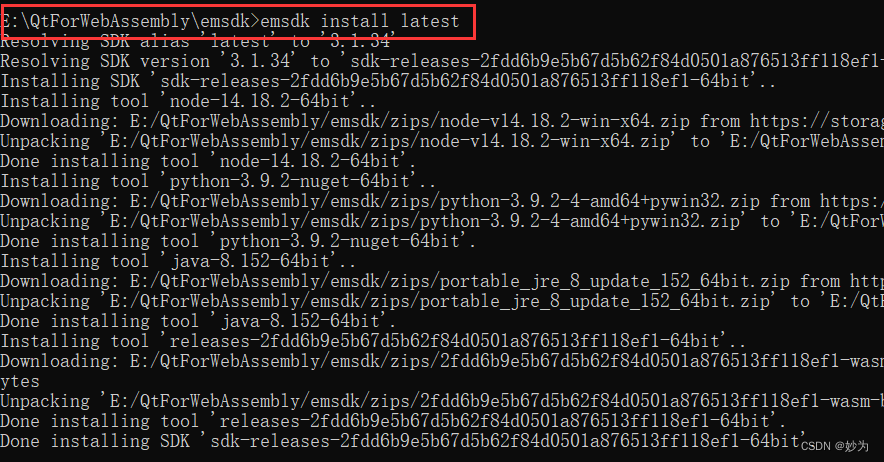
emsdk install latest
# 安装成功后激活它
# 这一步,会在emsdk文件夹下创建一个 .emscripten 文件
# 文件中包含了一些环境变量设置脚本,后续为QT Creator创建配置文件的时候需要用到
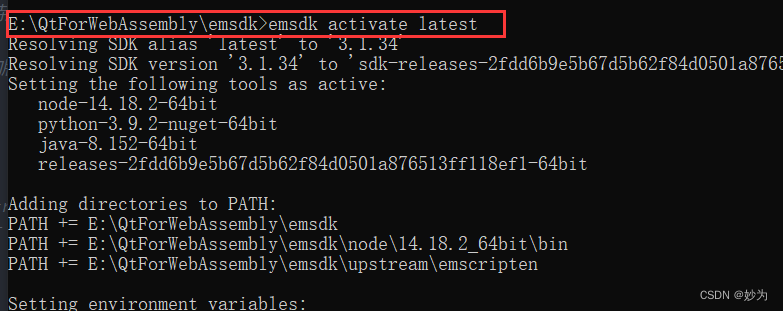
emsdk activate latest
# (可选)再次查看已安装的组件
emsdk list
# 在当前窗口激活环境变量配置
emsdk_env.bat

2.

3.

4.

5.

6.

7.

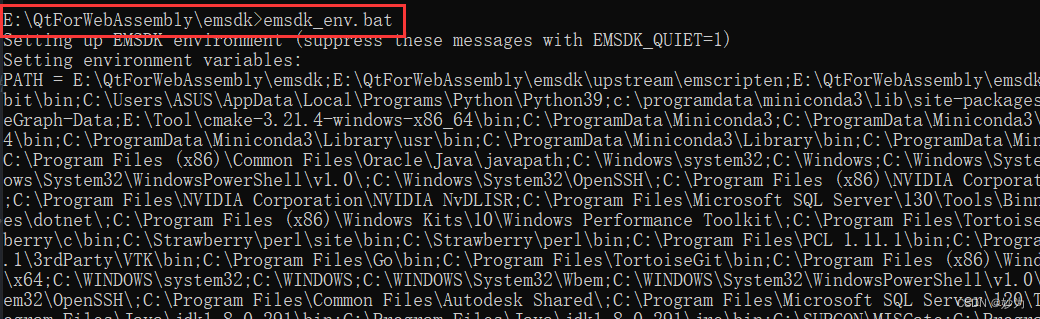
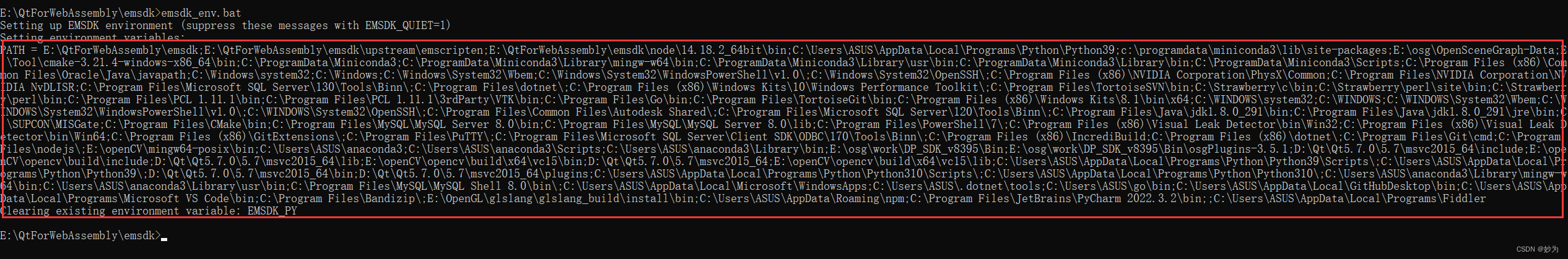
敲入:emsdk_env.bat命令如果一切顺利的话输出环境变量信息

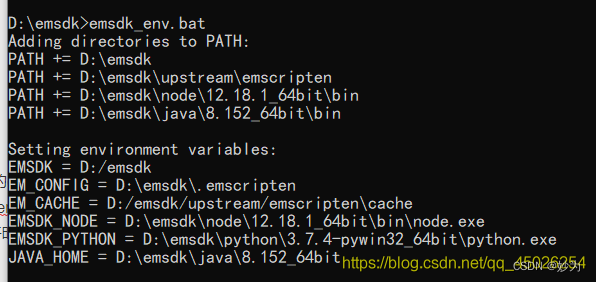
这里借用一下大神醉酒的毛利小五郎的图,感谢

以上显示了新增的环境变量配置信息,如果不执行环境变量配置,后续的em++指令会提示“找不到命令”。
可是这种配置只在当前打开的窗口有效,窗口关闭后需要重新执行emsdk_env.bat,非常不方便,后面会讲解如何把环境变量信息添加到配置文件,让Qt Creator打开时自动加载环境变量。
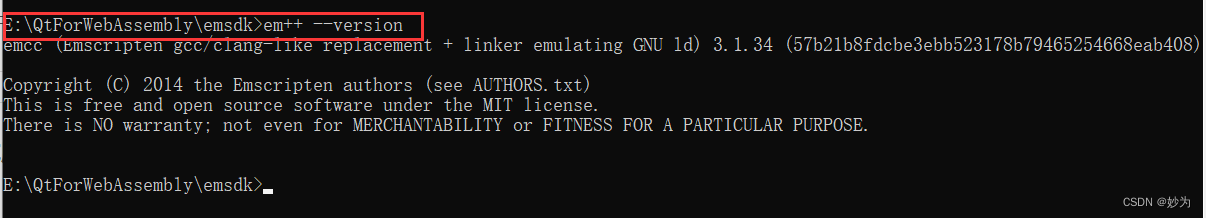
接下来查看em++安装情况,执行:
# 查看em++版本
em++ --version


为什么别人是1.39.19,而我的是3.1.34,难道是因为我的是最新版本,如果有知道的麻烦告诉一下小弟,感谢之至。

2.安装Qt for WebAssembly
Qt5.15.2安装方法
请看我的这篇文章,有详细的安装介绍,只需要打开QT安装程序,勾选WebAssembly组件安装到电脑就可以了。
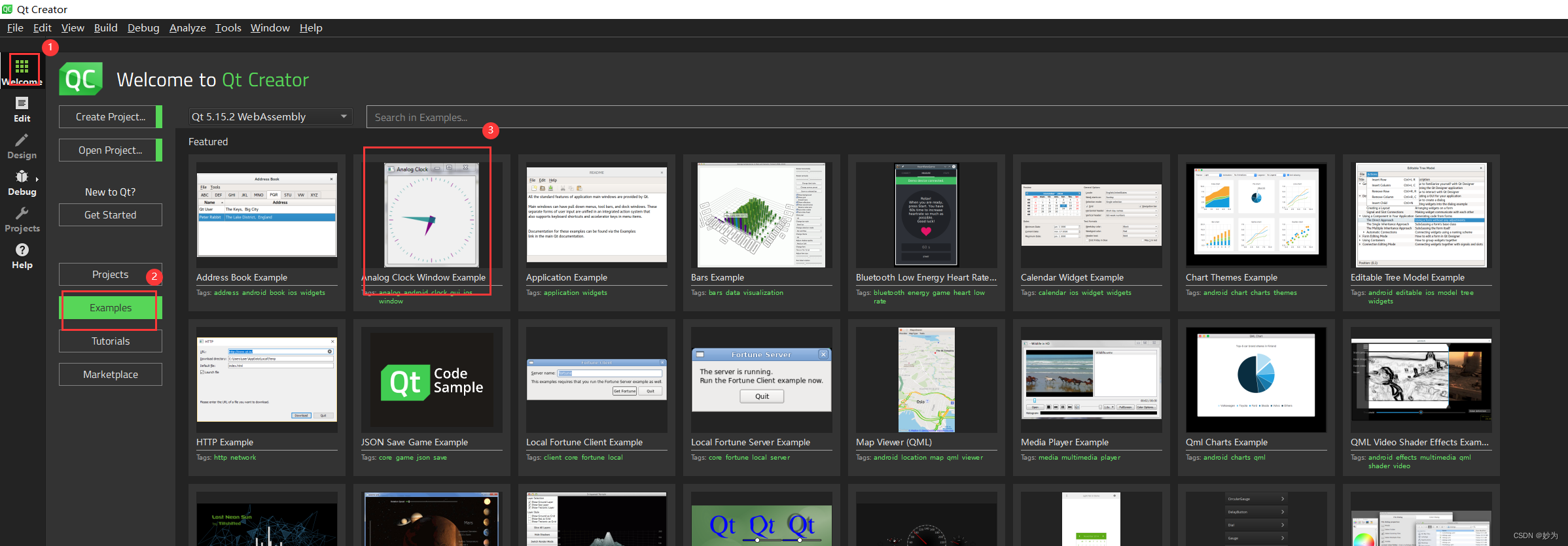
3.创建工程WebAssembly
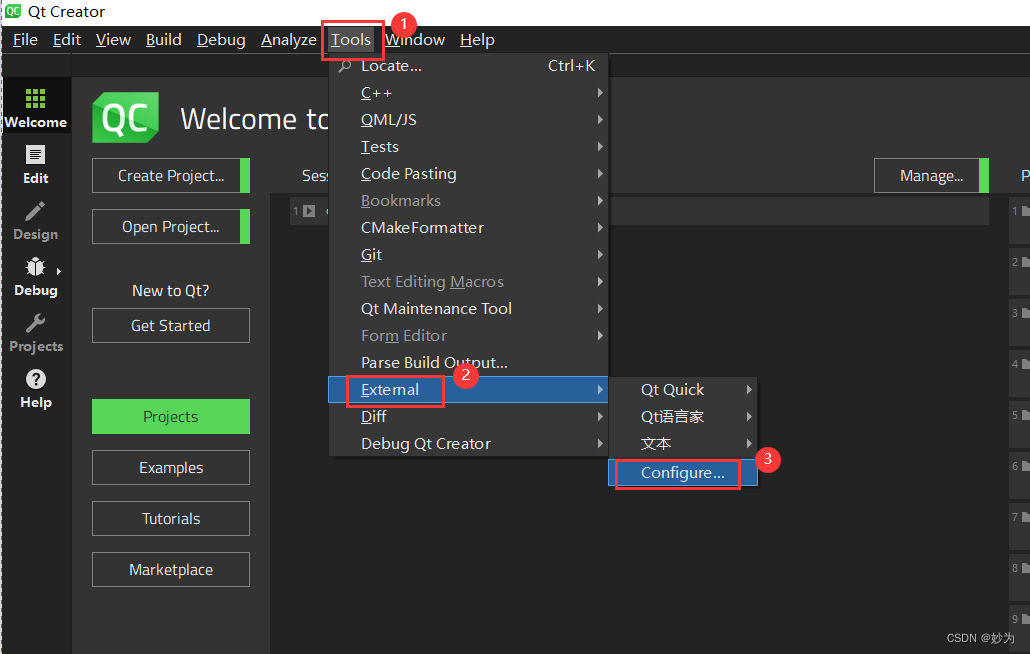
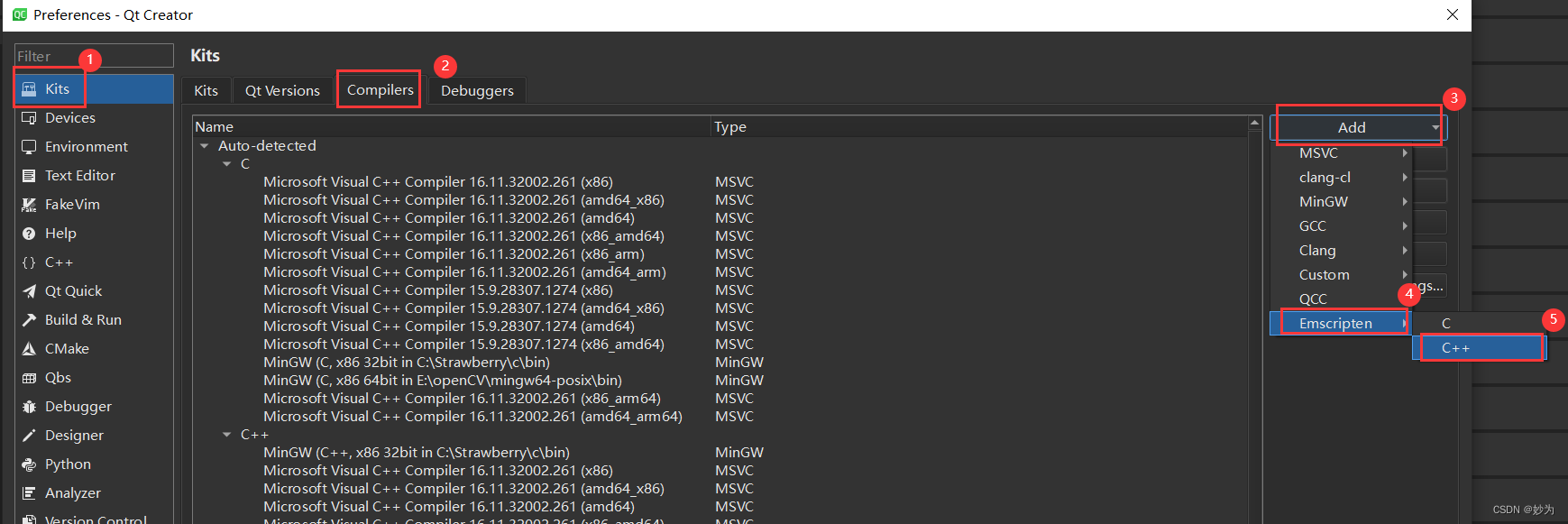
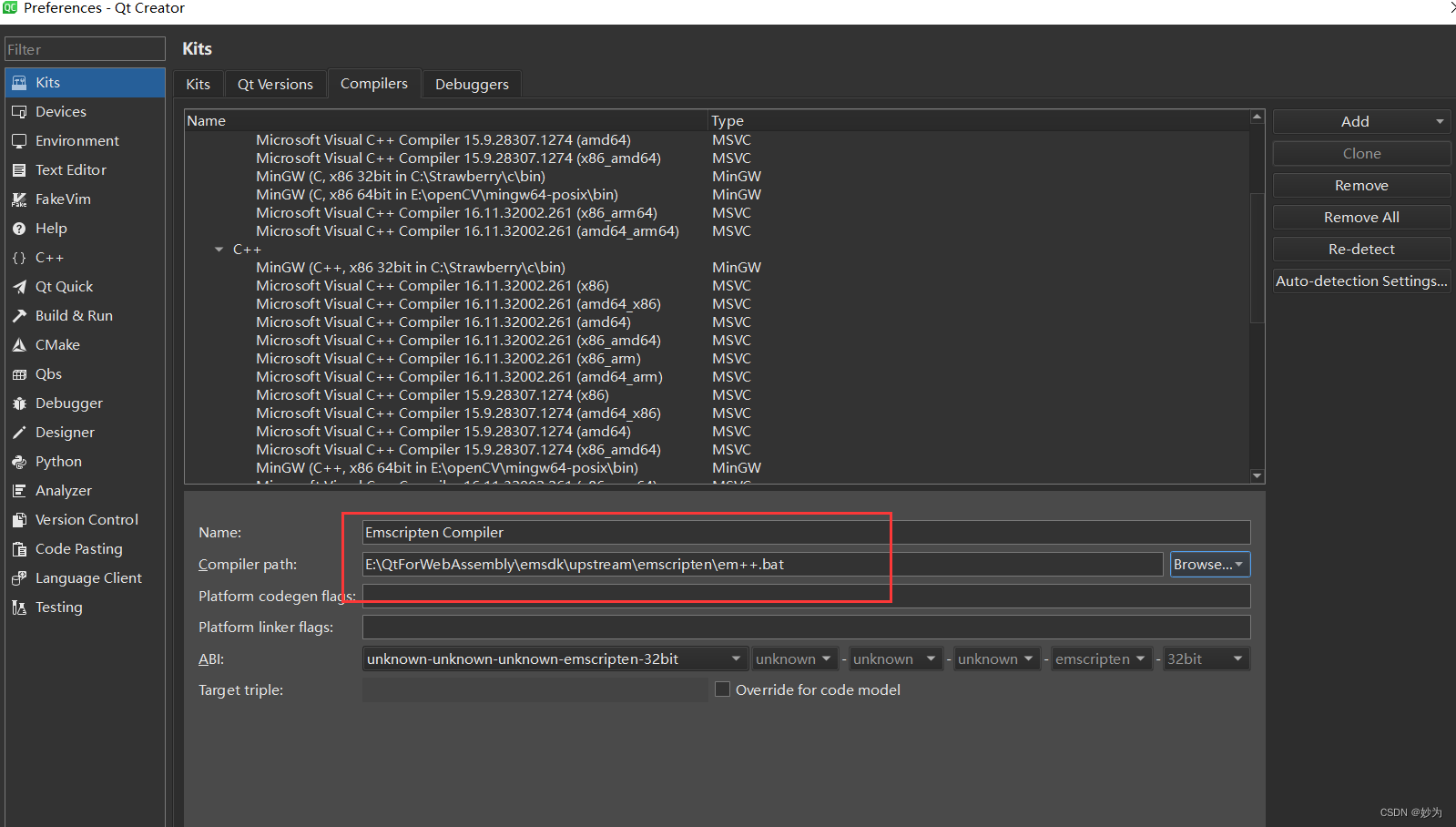
1.配置Qt Creator的编译器

2.

3.

3.创建Qt Assembly工程