需要在小程序里加入图表,本来使用echarts,在官网上下载好了文件,但是可能引用方式不对,最后没出来。
一、引入ucharts
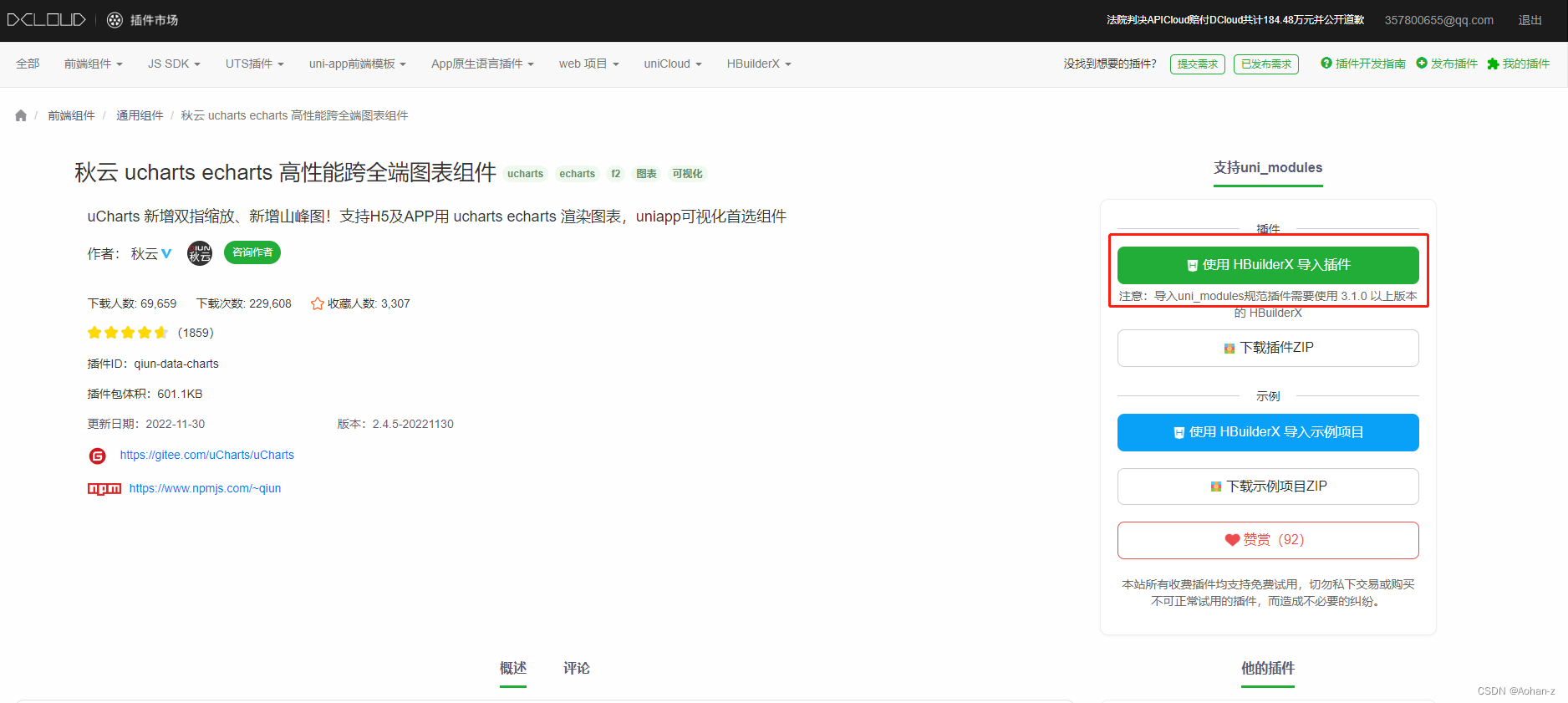
于是在uni-app插件市场用了ucharts
ucharts插件下载地址
需要在这里导入到自己的项目,直接下载压缩包再拉进项目没有效果,我怀疑是因为有什么地方没有配置的原因。

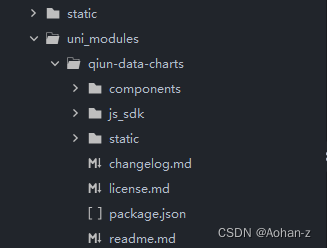
导入完多一个组件文件,直接使用插件就可以
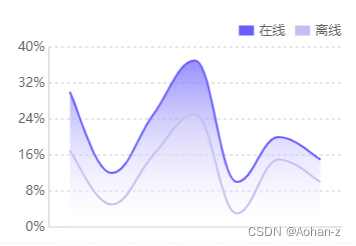
template
<view class="charts-box">
<qiun-data-charts type="area" :opts="opts" :chartData="chartData" />
</view>
script
chartData: {
},
opts: {
color: ['#685efb', '#c6bef0'],
dataLabel: false,
legend: {
position: 'top',
float: 'right'
},
xAxis: {
disableGrid: true,
fontColor: '#fff'
},
yAxis: {
gridType: 'dash',
dashLength: 3,
data: [{
unit: '%',
min: 0
}]
},
extra: {
area: {
type: 'curve',
opacity: 0.8,
addLine: true,
width: 2,
gradient: true,
activeType: 'hollow'
}
}
}
style
.charts-box {
width: 100%;
height: 300px;
}

二、配置ucharts
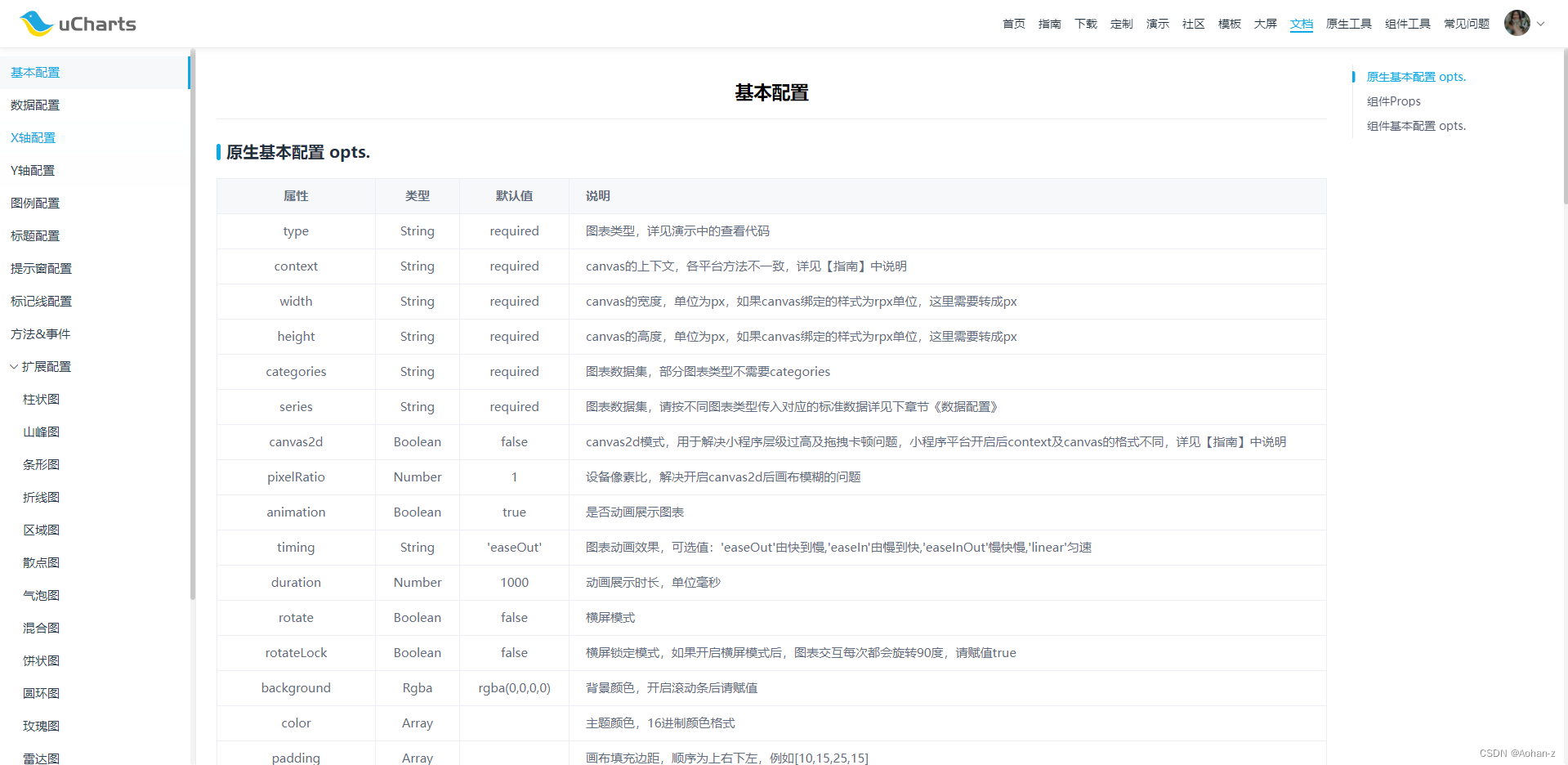
如果想要自己配置的话,可以查看官网文件
ucharts官网地址
在演示模块是各种图表的模板,点击查看代码有相关代码供参考

文档可以查看相关配置,配置图表样式等