看到标题,大家会不会想,我都在前端岗位叱咤风云这么多年了, console 这个玩意用你讲
但是, 今天我将带你看到不一样的 console, 可以带来更多的帮助
了解 console
什么是 console ?
console 其实是 JavaScript 内的一个原生对象。内部存储的方法大部分都是在浏览器控制台输出一些内容,并且还提供了很多的辅助方法
最常见的 console
我们在开发中, 其实很多时候还是用到 console 的,尤其是在学习的过程中,但是我们大多只是使用一个 console.log(),其他的大家可能了解的比较少
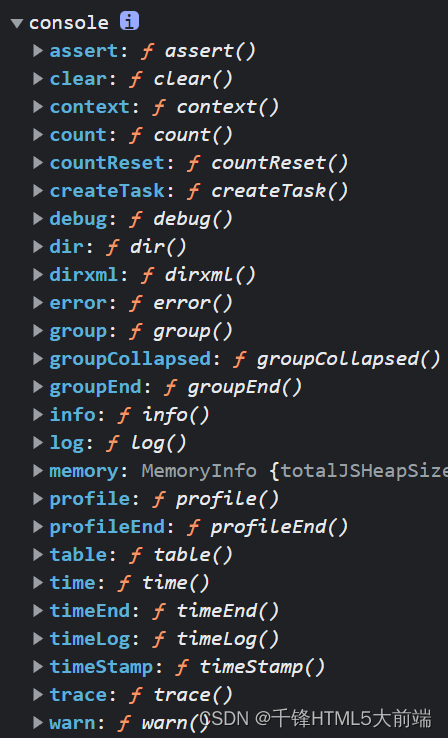
全部的 console
你可曾想过, console 真的只有一个 log 吗 ?
 下来咱们就详细介绍一些 cosnole 里面的内容
下来咱们就详细介绍一些 cosnole 里面的内容

console.log
这个不用多说了, 只要你还是一个程序员,或者你是个预备程序员, 你都不可能不知道 log 这个方法
● 语法: console.log(‘内容’)
● 作用: 在浏览器控制台输出一段内容
console.log(‘hello world’)

你真的了解全部的 console.log 吗 ?
1. 多个参数
首先, console.log() 这个方法可以传递多个参数,并且会把这些个参数在一起输出

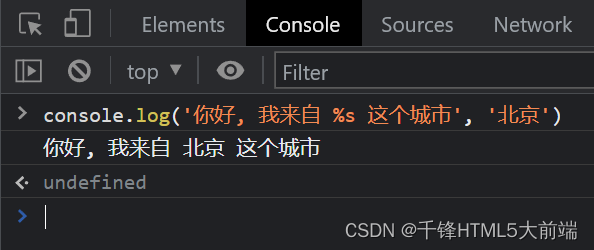
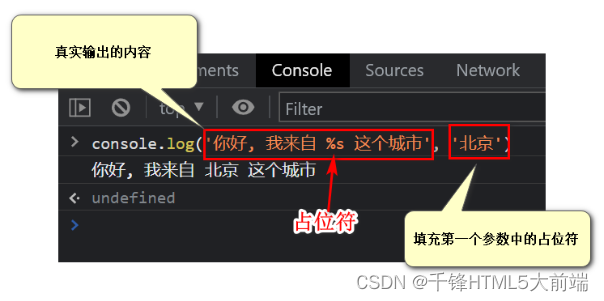
2. 占位符
在输出的内容中, 是可以添加占位符的,来不及解释了, 直接上车吧
例子 :
 这是个什么玩意 ? 为什么会这样呢 ?
这是个什么玩意 ? 为什么会这样呢 ?
当第一个参数内有占位符的时候,那么后面的参数会按照顺序依次填充占位符,多出来的才会直接输出

不就是一个占位符吗, 太鸡肋了
谁说我们只能添加一个占位符?
我们命名可以添加很多个占位符的, 后面按照顺序依次插入内容
 我是说不就一个吗, 太鸡肋了
我是说不就一个吗, 太鸡肋了
谁说我们就一个占位符的, 我们有好多个占位符的
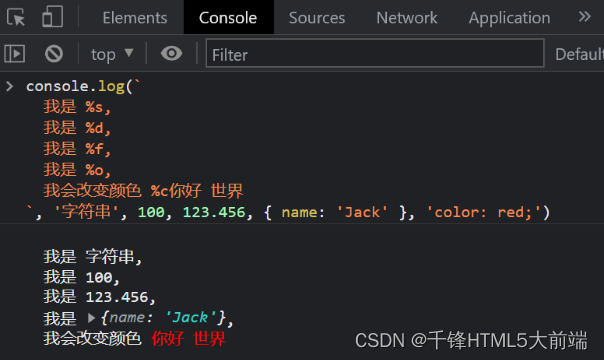
%s : 字符串
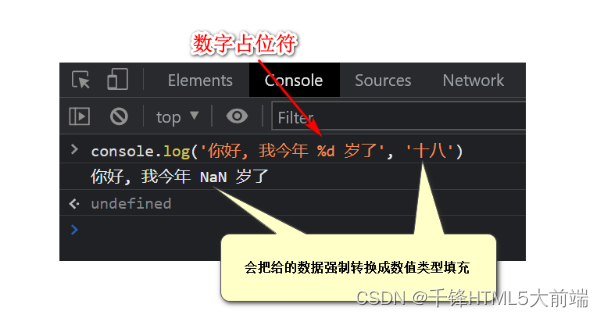
%d : 整数
%f : 浮点数
%o : 对象的连接
%c : css 格式字符串
注意哦 : 当你需要使用的时候, 要把数据和占位符对应哦, 不然解析会出现问题的
 按照规则规规矩矩的填充才是最好的
按照规则规规矩矩的填充才是最好的
 你看好不好玩, 可以设置各种各样的 css 样式
你看好不好玩, 可以设置各种各样的 css 样式
(这个并不重要, 了解一下就行)
console.info
这个方法基本和 log 是一样的, 就是打印信息,并且占位符的用法也是一样的
console.debug
抱歉, 这个用法和 log 也是一样的
换句话说, 你可以吧 log , info , debug 当做成一个东西来使用
因为 log 可能字母更少, 所以用的更多
最简单的话解释, info 和 debug 你不知道也没事
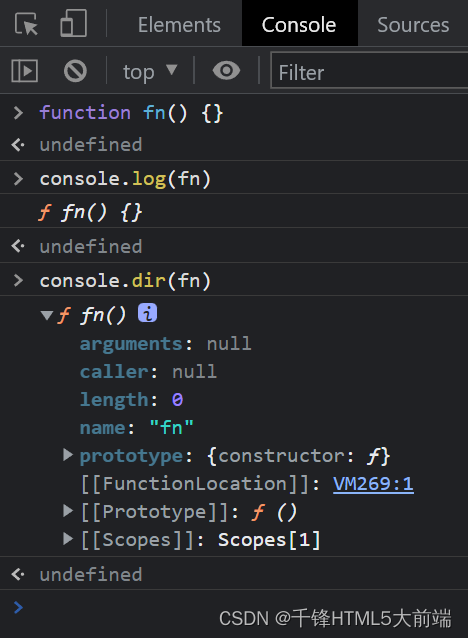
console.dir
这个和 log 很像, 但是又不一样
有些数据, 他的表现形式和对象本身是不一样的
比如 函数function fn() {}
表现出来就是一个函数的样子, 有个小括号写参数, 有个大括号写代码段
但是本身的对象属性不是这样的, 而是
{
name: 'fn',
...
}
因为函数本身也是个对象,再比如 DOM对象 div
表现出来的是
{
tagName: 'div',
...
}
所以, 这个时候, log 和 dir 的区别就出现了
log : 是为了在控制台打印出一些信息, 主要用作提示作用
dir : 是为了在控制台打印该对象的所有属性和方法
 最简单的说,如果你想看到一个内容的表现形式, 那么你就使用 log,如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
最简单的说,如果你想看到一个内容的表现形式, 那么你就使用 log,如果你想看到一个内容最详细的所有信息, 那么你就使用 dir
(这个也不重要, 不知道也没事)

console.table
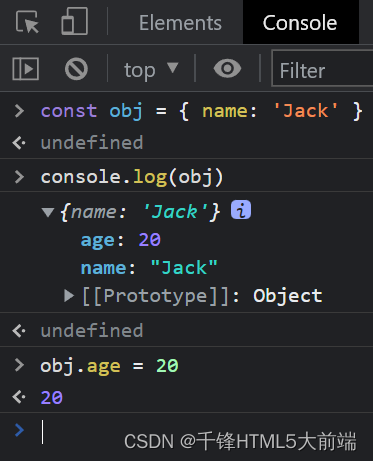
我们有时候经常会打印一些对象数据类型, 这时候就会出现问题了,因为浏览器解析引擎的执行顺序问题,先打印对象, 后添加内容,但是你打印出来看到的内容会有后添加的内容
 你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了,这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容,但是一旦我去获取, 拿到的就是 undefined,导致我的代码出现问题
你看, 我们明明是后添加的 age 属性, 但是在前置打印的 obj 对象内依旧看到了,这就会导致一个问题, 有的时候我们在打印的时候, 明明看到了内容,但是一旦我去获取, 拿到的就是 undefined,导致我的代码出现问题
那可怎么办呢 ?
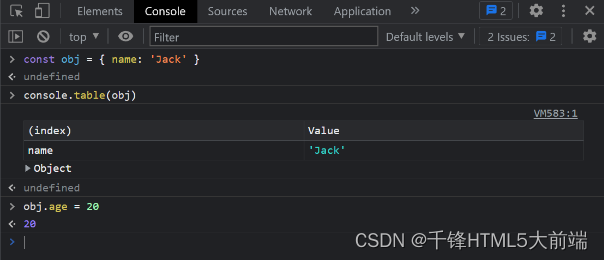
不如改用 table 试试看,他其实就是用表格的形式显示你对象内的所有内容, 并且是实时显示
 这样的话, 不光看的清楚, 而且不会出现错乱的情况
这样的话, 不光看的清楚, 而且不会出现错乱的情况
不过话说回来, 这个并不重要
console.count
这是个非常有意思的东西,看名字就知道, 这是一个类似计数器一样的打印
 没错, 就是一个计数器打印
没错, 就是一个计数器打印
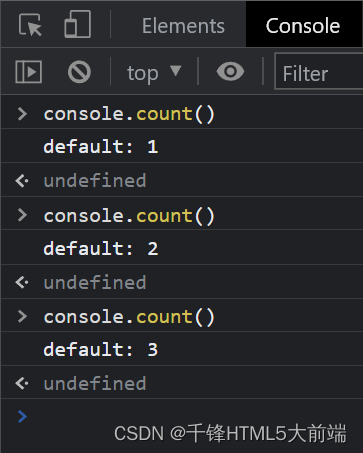
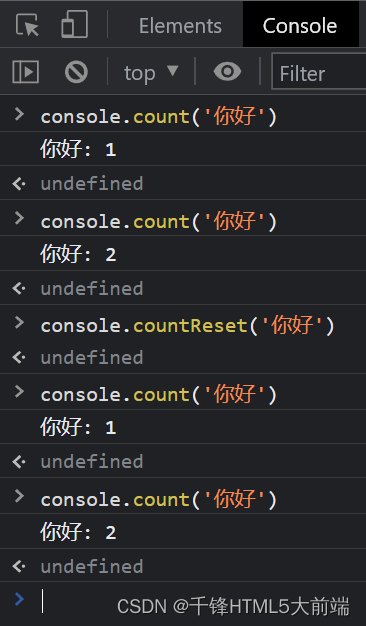
用法一 : 基础使用
语法: console.count()
作用: 会依次叠加你的输出次数, 默认标记叫做 default

用法二 : 传递标记参数
语法: console.count(‘标记’)
你也可以传递一个参数来做标记,不同的标记会产生新的计数起点,并且互相并不干扰
 看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
看到了没, 以后在想用计数器, 就不需要自己去定义变量了, 直接用这个就可以了
console.countReset
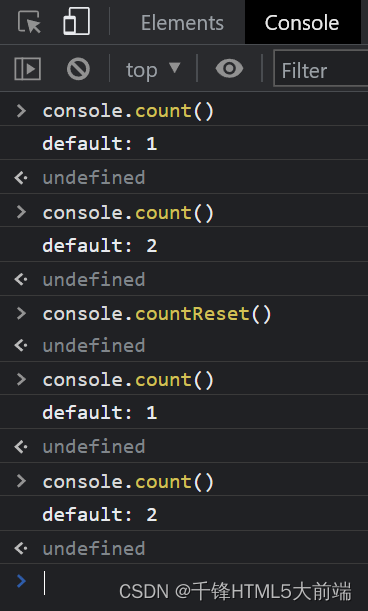
其实很简单的, 就是把刚才 console.count 的计数归零而已
毕竟 reset 翻译过来叫做重置
来我们直接看演示吧:

顺便和你说一下, 不光默认的计数器可以清除, 带标记的也可以哦

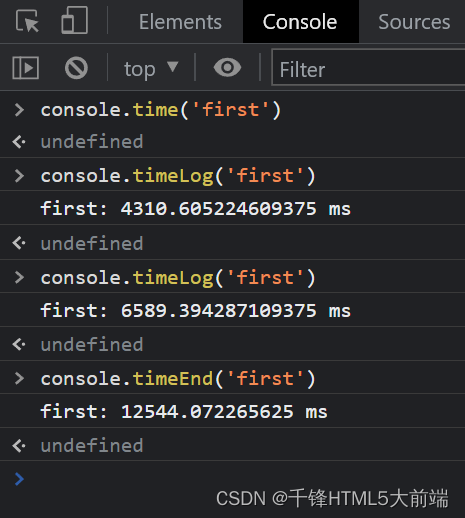
console.time
其实这并不是一个单独的输出内容,他们是一套
console.time
console.timeLog
console.timeEnd
用于记录时间, 就向小学老师在我们跑圈的时候使用的计时器一样
 用法也很简单:
用法也很简单:
○ console.time : 计时开始
○ console.timeLog : 计时日志
○ console.timeEnd : 计时结束
 ● 注意: 一定要有标记哦
● 注意: 一定要有标记哦
console.group
这个是一个非常有用的东西,而且也是一组使用的
console.group
console.groupCollapsed
console.groupEnd
当我们需要打印很多信息的时候,所有的信息都是散乱的在控制台输出的不知道哪些和哪些是一套,这个就是把打印信息分成一个一个的小分组。我们使用的时候也需要传递一个标记为参数
其中
console.group 和 console.groupCollapsed 是一样的, 都是表示小分组开始
console.groupEnd 表示小分组结束
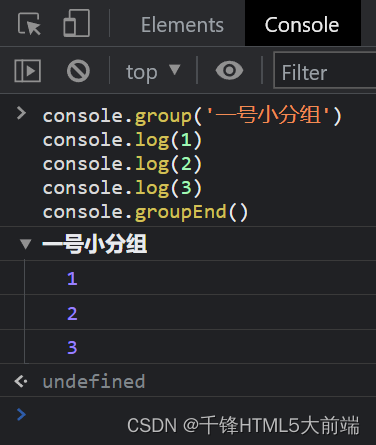
● 没有废话了, 直接上演示就可以了
console.group(‘一号小分组’)
console.log(1)
console.log(2)
console.log(3)
console.groupEnd()
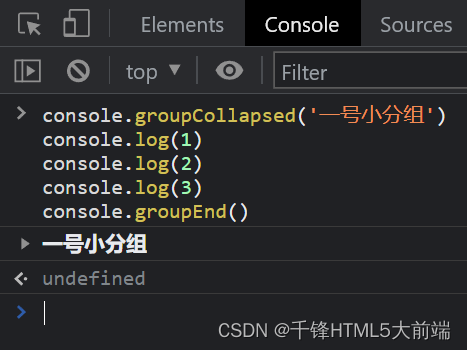
 console.groupCollapsed(‘一号小分组’)
console.groupCollapsed(‘一号小分组’)
console.log(1)
console.log(2)
console.log(3)
console.groupEnd()

● console.group 和 console.groupCollapsed 的区别就一个
○ group 是默认展开的
○ groupCollapsed 是默认收起的
console.warn
● 这个没啥可说的, 也是打印信息
● 只不过是以 警告 的形式出现打印的信息

console.error
● 和上面的一样, 也是打印信息
● 只不过是以 报错 的形式出现打印的信息

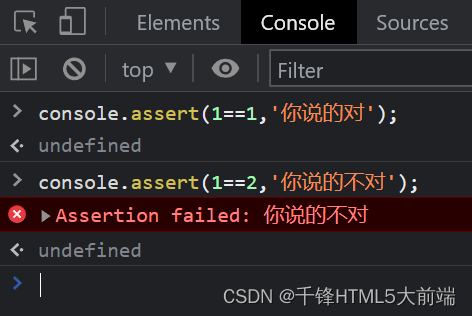
console.assert
● 这个和上面一个也差不多
● 同样是出现一个错误信息
● 只不过, 他需要两个参数, 根据第一个参数的对错来决定是否出现错误信息

console.clear
● 最后一个了
● 这个我就不说了, 你自己去体会一下吧

总结
● 说在最后
● 其实在开发的过程中
● 代码跑起来才是王道, 这些都不重要
● 其实我们只要知道一个 log, 就足够我们使用了
● 记住, 代码的世界里面, 只有一句话, 跑起来就行了
