1、websocket简介
WebSocket是HTML5开始提供的一种在单个TCP连接上进行全双工通讯的协议。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作, 然后,浏览器和服务器之间就形成了一条快速通道。 两者之间就直按可以数据互相传送。
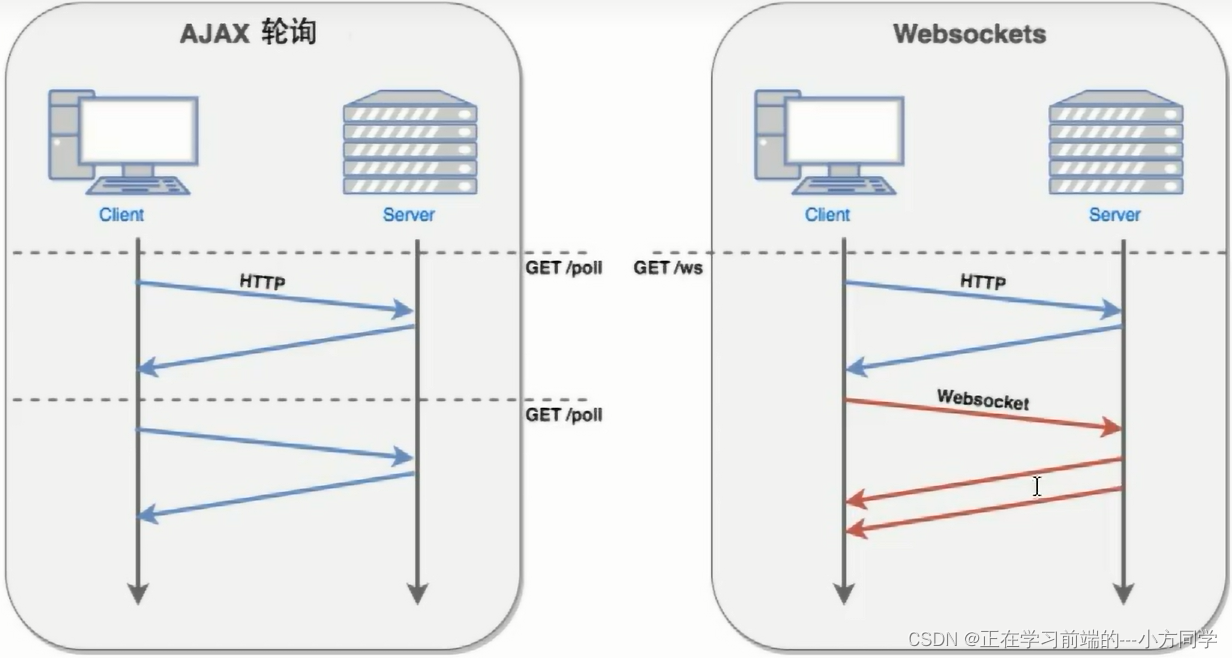
现在,很多网站为了实现推送技术,所用的技术都是Ajax轮询。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP请求,然后由服务器返回最新的数据给客户端的浏览器。这种传统的模式带来很明显的缺点,即浏览器需要不断的向服务器发出请求,然而HTTP请 求可能包含较长的头部,其中真正有效的数据可能只是很小的一部分,显然这样会浪费很多的带宽等资源。
HTML5定义的WebSocket协议,能更好的节省服务器资源和带宽,并且能够更实时地进行通讯。

浏览器通过JavaScript向服务器发出建立WebSocket连接的请求,连接建立以后,客户端和服务器端就可以通过TCP连接直接交换数据。
当你获取Web Socket连接后,你可以通过send()方法来向服务器发送数据,并通过onmessage事件来接收服务器返回的数据。
const socket=new WebSocket(url,[protocol]);
第一个参数:url,指定连接的url
第二个参数:protocol,是可选的,指定了可接受的子协议
2、websocket事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| open | socket.onopen | 连接建立时触发 |
| message | socket.onmessage | 客户端接受服务端数据时触发 |
| error | socket.onerror | 通信发生错误时触发 |
| close | socket.onclose | 连接关闭时触发 |
3、websocket方法
| 方法 | 描述 |
|---|---|
| socket.send() | 使用连接发送数据 |
| socket.closed() | 关闭连接 |
为了建立一个WebSockat连接,客户端浏览器首先要向服务器发起一个HTTP请求,这个请求和通常的HTTP请求不同,包含了一些附加头信息, 其中附加头信息"Upgrade: WebSocket"表明这是一个申请协议升级的HTTP请求,服务器端解忻这些附加的头信息然后产生应答信息返回给客户端,客户端和服务器端的WebSocket连按就建立起来了,双方就可以通过这个连接通道自由的传递信息,并且这个连接会持续存在直到客户端或者服务器端的某一方主动的关闭连接。