代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.banner{
width: 270px;
height: 180px;
margin: auto;
position: relative;
}
.banner:hover i{
display: block;
}
.photo_change{
width: 270px;
height: 180px;
display: none;
}
.banner ul li img{
width: 269px;
height: 180px;
float: left;
}
i{
position: absolute;
top: 80px;
font-size: 30px;
width: 22px;
height: 40px;
display: none;
}
#page_left{
right: 0;
}
#page_right{
left: -5px;
}
#page_left:hover, #page_right:hover{
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div class="banner">
<ul>
<li class="photo_change">
<img src="https://t7.baidu.com/it/u=784911644,511439803&fm=193&f=GIF">
</li>
<li class="photo_change">
<img src="https://t7.baidu.com/it/u=2915576760,832526495&fm=193&f=GIF">
</li>
<li class="photo_change">
<img src="https://t7.baidu.com/it/u=2963767354,870442698&fm=193&f=GIF">
</li>
</ul>
<i id="page_left">></i>
<i id="page_right"><</i>
</div>
<script>
let index = 0
let isopen = null
let photos = document.getElementsByClassName("photo_change")
let page_left = document.getElementById("page_left")
let page_right = document.getElementById("page_right")
console.log(page_left)
// 第一个图片显示
photos[index].style.display = "block"
// 函数作用--进行图片切换
let change = function (){
photos[index].style.display = "none"
if (index >= photos.length - 1)
{
index = 0
}
else{
index++
}
photos[index].style.display = "block"
}
isopen = setInterval(change,1000)
page_left.onclick = function(e){
clearInterval(isopen)
photos[index].style.display = "none"
if (index >= photos.length-1){
index = 0
}
else{
index++;
}
photos[index].style.display = "block"
console.log(index)
}
page_right.onclick = function(e){
clearInterval(isopen)
photos[index].style.display = "none"
if (index == 0){
index = 2
}
else{
index--;
}
photos[index].style.display = "block"
console.log(index)
}
</script>
</body>
</html>
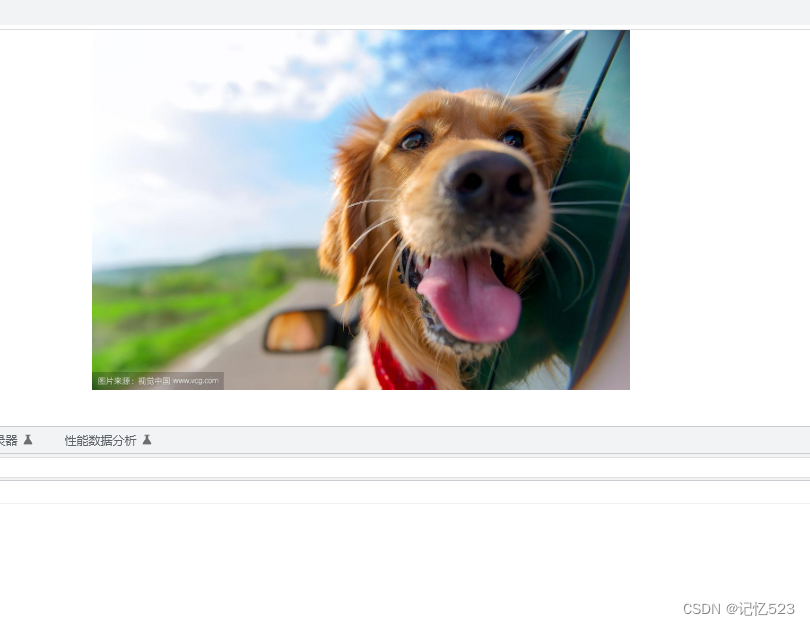
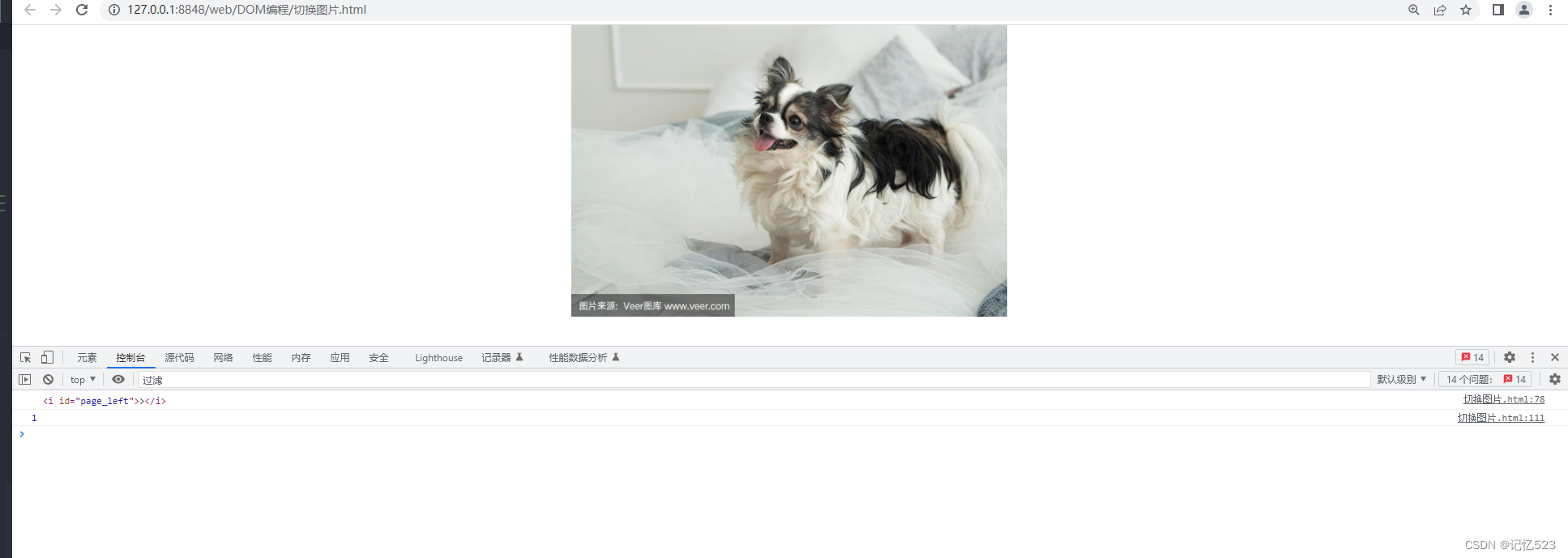
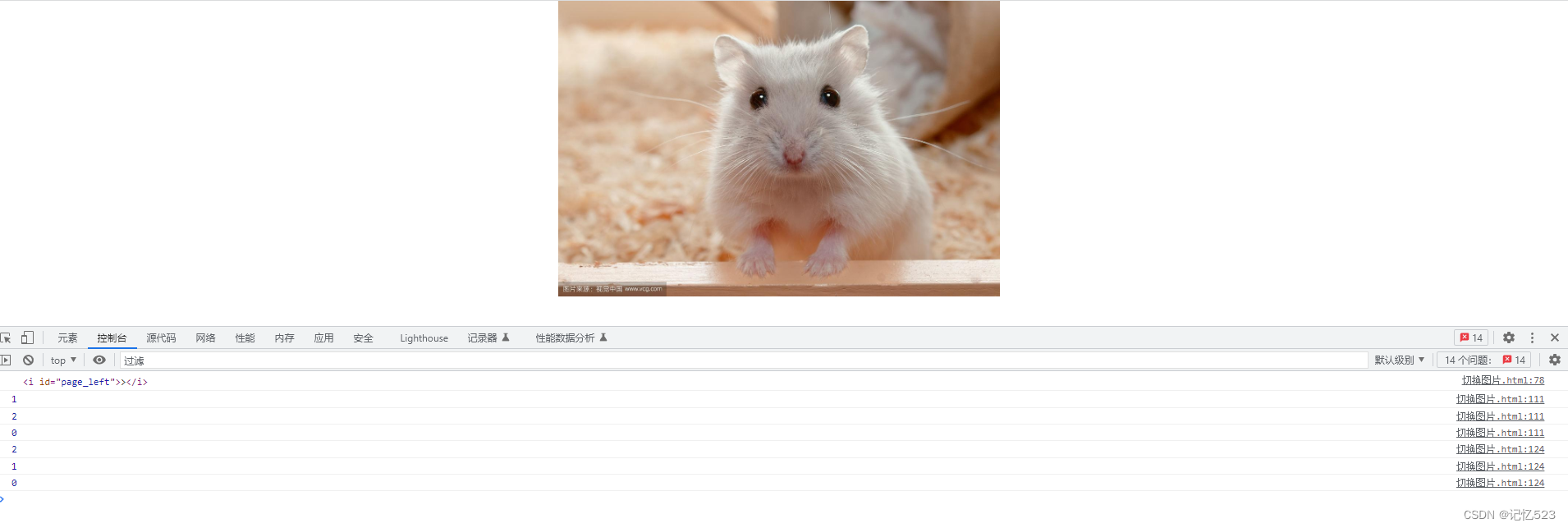
效果

在这里插入图片描述