
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.container {
height: 100vh;
width: 100%;
background-color: aqua;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.container .head {
height: 100px;
background-color: blue;
display: flex;
justify-content: center;
align-items: center;
}
.container .centre {
flex: 1;
background-color: red;
overflow: hidden;
display: flex;
overflow-y: scroll;
}
.container .footer {
height: 100px;
background-color: green;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
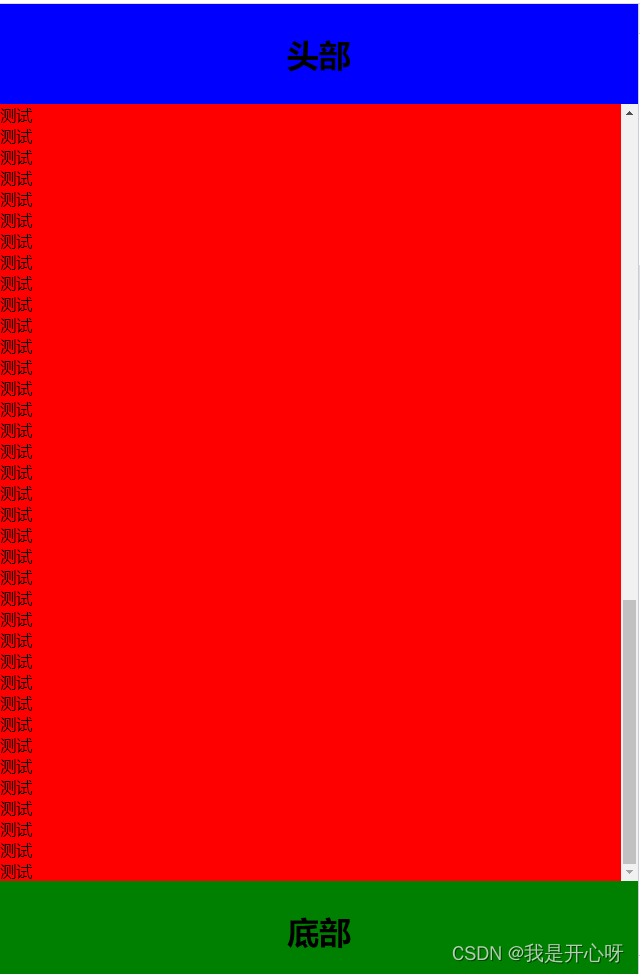
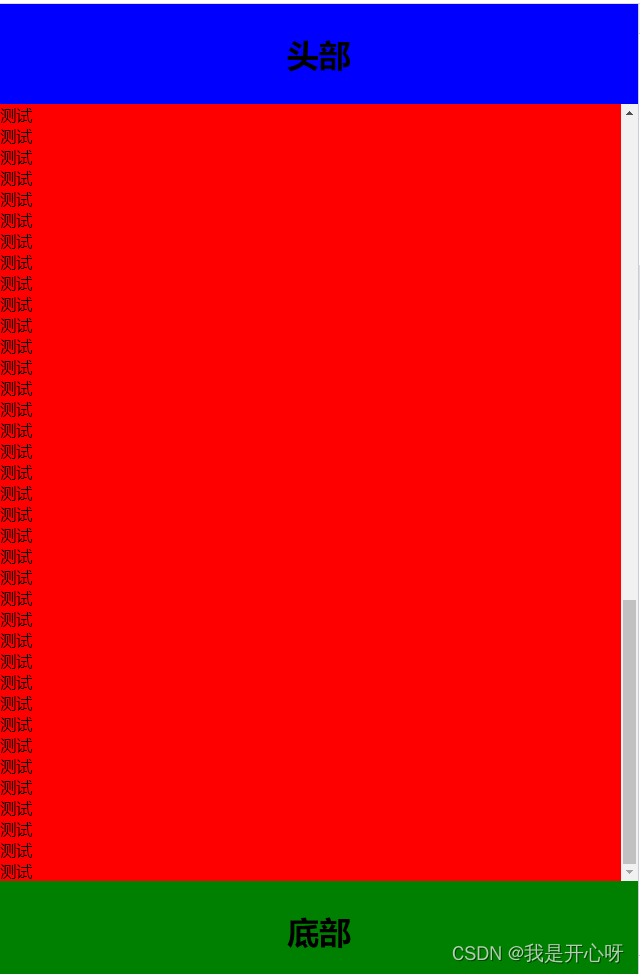
<div class="container">
<div class="head">
<h1>头部</h1>
</div>
<div class="centre">
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
测试
<br>
</div>
<div class="footer">
<h1>底部</h1>
</div>
</div>
</body>
</html>