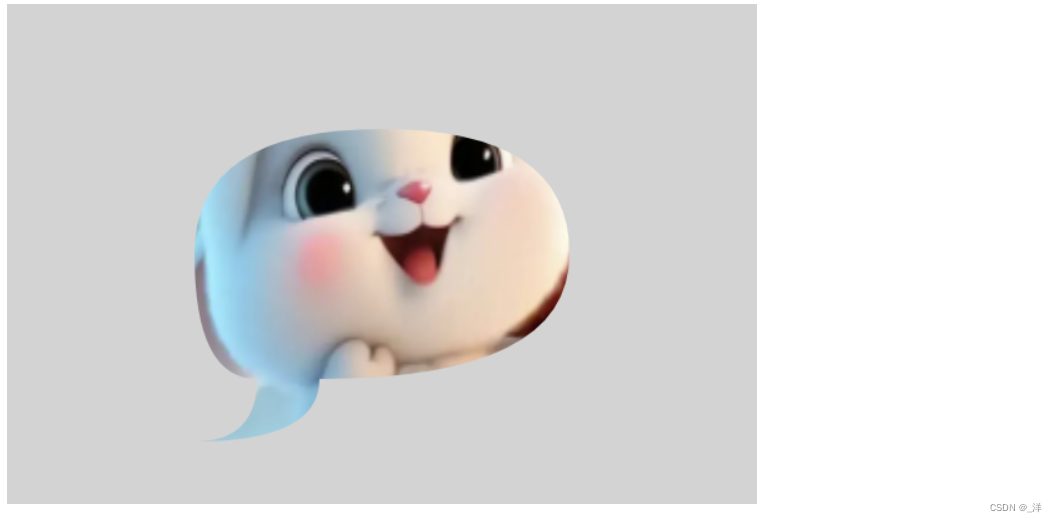
裁剪的作用是遮罩,用来隐藏不需要的部分。
使用:画笔.clip(路径)
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- -->
<canvas
id="canvas1"
width="600"
height="400"
style="background: lightgray"
></canvas>
<script>
// 找到画布
var canvas1 = document.getElementById("canvas1");
// 获取画笔(这里是2d画笔)
var ctx = canvas1.getContext("2d");
// 绘制图形
var chatPath = new Path2D();
chatPath.moveTo(200, 300);
chatPath.quadraticCurveTo(150, 300, 150, 200);
chatPath.quadraticCurveTo(150, 100, 300, 100);
chatPath.quadraticCurveTo(450, 100, 450, 200);
chatPath.quadraticCurveTo(450, 300, 250, 300);
chatPath.quadraticCurveTo(250, 350, 150, 350);
chatPath.quadraticCurveTo(200, 350, 200, 300);
ctx.clip(chatPath);
// 设置背景
let img = new Image();
img.src = "../QQ截图20230117100435.png";
img.onload = function () {
ctx.drawImage(img, 0, 0, 600, 400);
};
</script>
</body>
</html>