我们都知道webpack在打包的时候会将源代码打包成一个bundle文件,bundle文件就是经过了loader转换,还有webpack的一些插件处理,以及webpack构建过程中的一些转换,最后会生成一个大的JS文件,直接去看这个文件是没法调试的。
source map是在开发过程中的一个利期,通过它我们在调试的时候可以定位到源代码,阮一峰老师的 JavaScript Source Map 详解写的比较详细,大家可以去看看。source map一般是在开发环境开启,而在线上环境关闭,否则会暴露业务逻辑,非常不安全。在排查线上问题时可以将source map 上传到错误监控系统里面,以此来排查一些错误问题。
1. source map 关键字
1. eval:使用eval包裹模块代码;
2. source map:产生.map文件;
3. cheap:不包含列信息;
4. inline:将.map作为DataURI嵌入,不单独生成.map文件;
5. module:包含loader的source map;
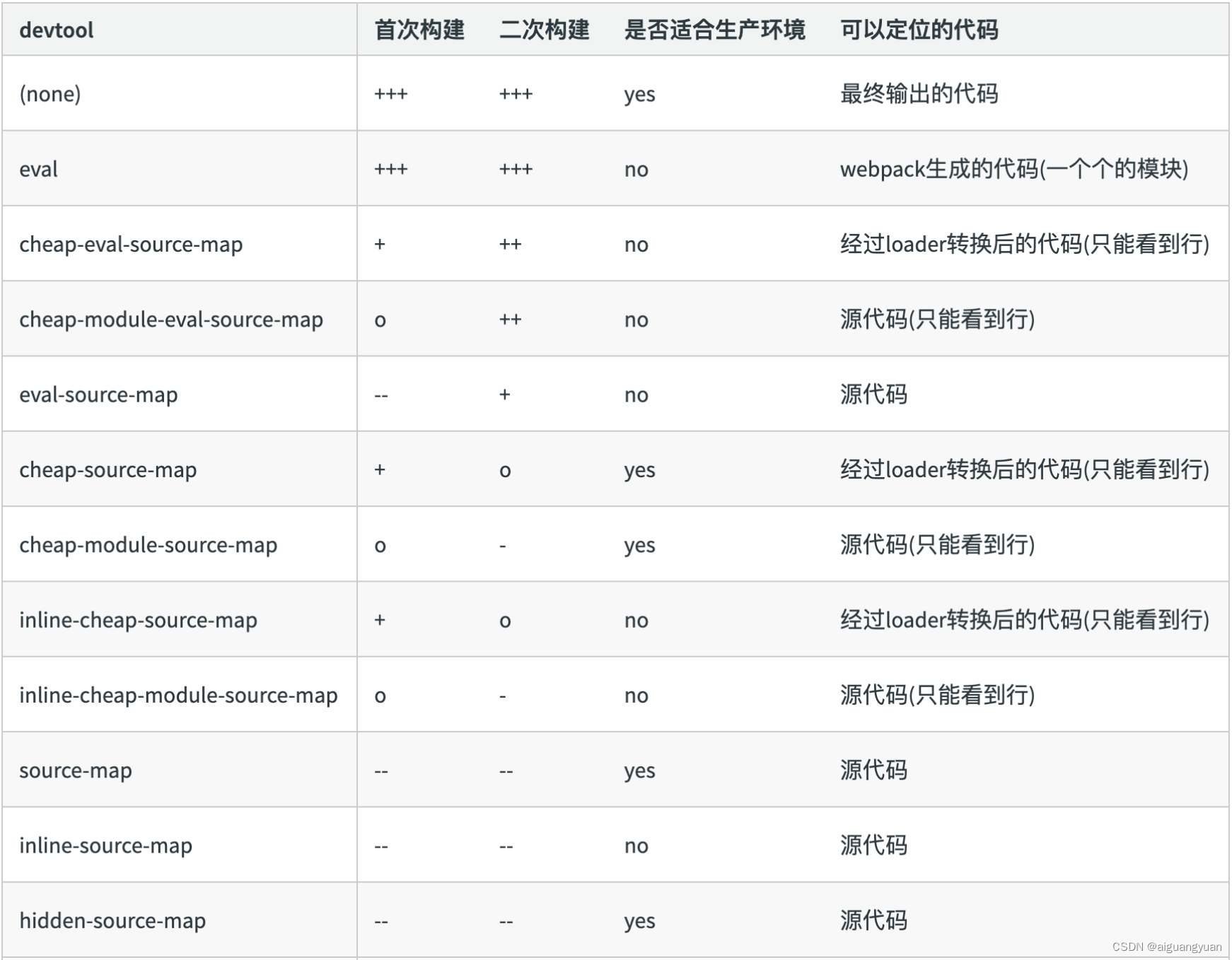
2. source map 类型

source map的类型是可以根据关键字进行一个排列组合得到不同的类型。
扫描二维码关注公众号,回复:
14553942 查看本文章


3. source map的用法
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js'
},
mode: 'development',
// 配置source-map类型
devtool: 'source-map'
};