(1)实现原理:
第一步: 溢出隐藏
overflow: hidden;
第二步:让文本不会换行, 在同一行继续
white-space: nowrap;
第三步:用省略号来代表未显示完的文本
text-overflow: ellipsis;
(2)代码实现:
HTML:
<h4 class="textSongs">
乱石穿空,惊涛拍岸,卷起千堆雪。 江山如画,一时多少豪杰。
</h4>CSS:
.textSongs {
width: 500px;
height: 30px;
line-height: 30px;
border: 1px solid red;
/*第一步: 溢出隐藏 */
overflow: hidden;
/* 第二步:让文本不会换行, 在同一行继续 */
white-space: nowrap;
/* 第三步:用省略号来代表未显示完的文本 */
text-overflow: ellipsis;
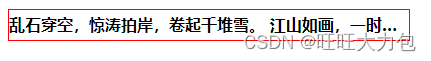
}运行效果:

如有不同见解,欢迎讨论,更多内容,正在更新中。。。。。。
扫描二维码关注公众号,回复:
14547648 查看本文章

