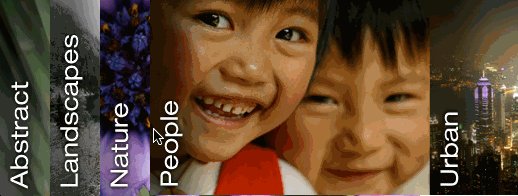
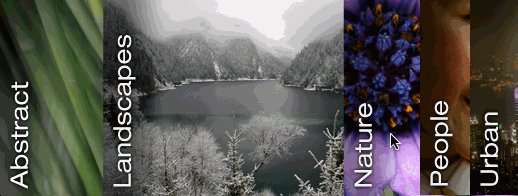
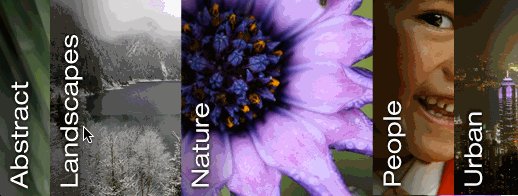
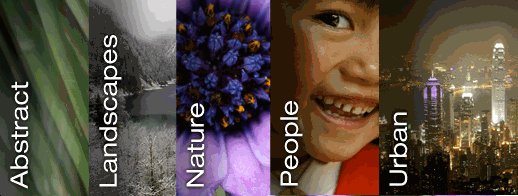
TweenLite是一个缓动引擎,用它可以实现很多有趣的缓动效果,以下是一个例子:
1、新建一fla文件PictureTween.fla,导入5张图片到舞台,间隔拍好,然后将5张图都转化为元件,实例名分别为mc1......mc5
2、新建一as文件PictureTween.as,并与PictureTween.fla关联
3、PictureTween.as:
package
{import flash.display.MovieClip;
import flash.events.MouseEvent;
import frozensun.tools.TweenLite;
public class PictureTween extends MovieClip
{
public function PictureTween()
{
init();
}
private function init():void
{
stage.addEventListener(MouseEvent.MOUSE_OUT, onOut);
mc1.addEventListener(MouseEvent.MOUSE_OVER, onOver1);
mc2.addEventListener(MouseEvent.MOUSE_OVER, onOver2);
mc3.addEventListener(MouseEvent.MOUSE_OVER, onOver3);
mc4.addEventListener(MouseEvent.MOUSE_OVER, onOver4);
mc5.addEventListener(MouseEvent.MOUSE_OVER, onOver5);
}
private function onOut(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:100 } );
TweenLite.tweenTo(mc3, 1, { x:200 } );
TweenLite.tweenTo(mc4, 1, { x:300 } );
TweenLite.tweenTo(mc5, 1, { x:400 } );
}
private function onOver1(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:320 } );
TweenLite.tweenTo(mc3, 1, { x:370 } );
TweenLite.tweenTo(mc4, 1, { x:420 } );
TweenLite.tweenTo(mc5, 1, { x:470 } );
}
private function onOver2(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:50 } );
TweenLite.tweenTo(mc3, 1, { x:370 } );
TweenLite.tweenTo(mc4, 1, { x:420 } );
TweenLite.tweenTo(mc5, 1, { x:470 } );
}
private function onOver3(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:50 } );
TweenLite.tweenTo(mc3, 1, { x:100 } );
TweenLite.tweenTo(mc4, 1, { x:420 } );
TweenLite.tweenTo(mc5, 1, { x:470 } );
}
private function onOver4(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:50 } );
TweenLite.tweenTo(mc3, 1, { x:100 } );
TweenLite.tweenTo(mc4, 1, { x:150 } );
TweenLite.tweenTo(mc5, 1, { x:470 } );
}
private function onOver5(e:MouseEvent):void
{
TweenLite.tweenTo(mc2, 1, { x:50 } );
TweenLite.tweenTo(mc3, 1, { x:100 } );
TweenLite.tweenTo(mc4, 1, { x:150 } );
TweenLite.tweenTo(mc5, 1, { x:200 } );
}
}
}
Ctrl+Enter导出效果: