Flash中大部分效果都通过遮罩来实现,几乎每个动画都可以用到遮罩,只看你想不想用,以下只是遮罩动画的一个小事例:
1、做这个效果之前,提前准备好画轴(一个就行,第二个可以翻转),一张画册的图,可以从网上下载自己喜欢的
2、新建fla文件painted scroll.fla,调整舞台大小,设置图层名称为背景层,在舞台上绘制一矩形,选深色渐变填充,在数帧(比如154帧)处插入帧,这一层装饰用,可有可无
3、新建一图层边框层,选择矩形工具,左边绘制一矩形,大概卷轴那么大小,右边也绘制一模一样的矩形,中间绘制一大矩形,像一个工字型,并拼接在一起,选择一种相对较浅的颜色填充,再全选三个矩形,右键组合成一个图形,在154帧处插入帧,这个层也做装饰用,可有可无
4、导入一张画册的图,卷轴一般毛笔字画的多,调整位置,上下左右居中,设置图层名为画册,在154帧处插入帧
5、新建一图层遮罩,为了让卷轴隔一段时间后开始动画,在数帧后(这里30帧)插入一关键帧,用矩形工具绘制一矩形条,高度跟画册高度一样,颜色随便,反正后面都有设置为遮罩,F8将矩形条转化为影片剪辑元件,在第50帧处插入关键帧,将矩形条的宽度拉宽,至于拉多宽,就自己定义了,然,后分别在70,95帧处插入关键帧,每个关键帧处分别将矩形条宽度拉宽,在154帧处将矩形条的宽度拉为跟画册宽度一样宽,最后分别在每两个关键帧中间的帧创建补间动画。这样矩形条就会越来越宽,直到铺满整个画册。
6、将画轴导入并转化为影片剪辑元件,然后从舞台删除
7、新建一图层叫左轴,在第30帧处从库中拖入刚才创建的画轴元件,其左边与遮罩矩形条的左边对齐,再在120帧处插入关键帧,再将画轴元件左边与此时画册的左边对齐,右键创建补间动画,最后在154帧处创建一关键帧,同理将画轴元件左边与此时画册的左边对齐,右键创建补间动画
8、新建一图层叫右轴,其操作与7一模一样,只是在各关键帧处要将画轴的右边与画册的右边对齐
9、选择遮罩层,鼠标右键选择遮罩命令
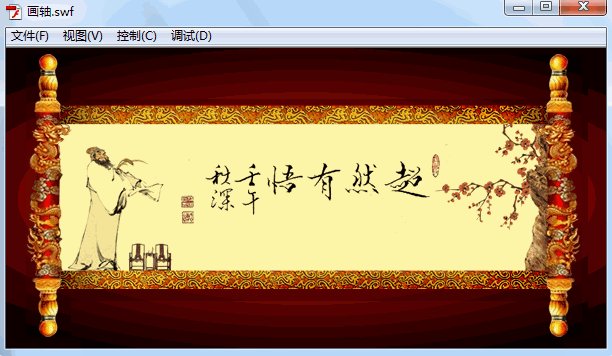
至此卷轴动画制作完毕
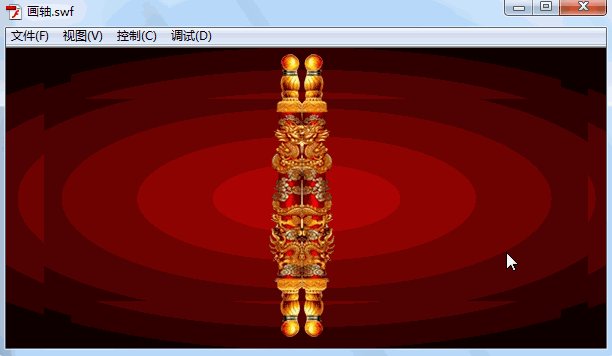
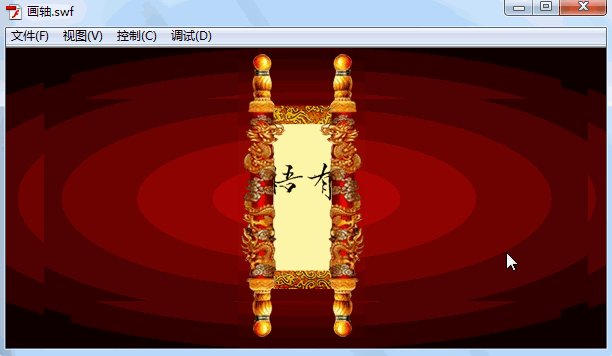
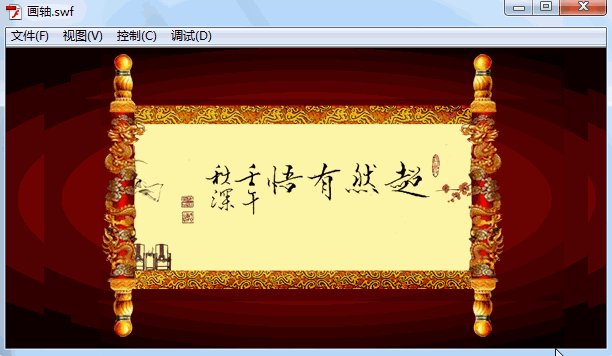
Ctrl+Enter导出效果: