前言

CSDN开发云官网发布了最新产品【云IDE】产品!【云IDE】将提供一键秒级构建云开发环境,是专为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。同时支持在线安装 VSCode 插件来增强使用体验,支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率,从而随时随地开发编码,拥有媲美本地IDE 的流畅编码,助力广大程序员提升开发效率,释放本地资源,将开发环境迁移上云,实现随时云上编程!最近在产品使用阶段,官网特提供了2c4G的规格试用。
一、云IDE产品介绍
安装官方的描述,该产品主要特性如下:
- 完好兼容开发人员常用开发环境,使用体验媲本地的IDE;
- 可使用拖拽式组件和模型编写开发,可视化创建各种应用与Web站点,且支持从基础组件快速构建高阶组件,无需自己编写组件,实现低代码开发,省时省力,另外可根据开发需要自动弹性扩缩容,满足不同开发环境需要
二、云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~;下面让我们来看下云IDE这款产品的体验,首先进入产品试用界面,你可以首先按导航创建自己的工作空间:

在空间创建界面,可输入主机的github地址,进行同步到该空间,当然也可以选默认的,即CSDN提供的IDE环境模板,如下:

2.1 整体分析评测
1)产品定位
云IDE从名称来说也符合它本身的特性,是一款IDE工具/解决方案,面向开发人员,根据官网的声明,该产品完好兼容VS Code(以插件形式),功能可媲美本地 IDE,且封装了大部分主流开发环境,从而帮助开发人员无缝迁移到云,完成代码编码开发;
2)产品界面
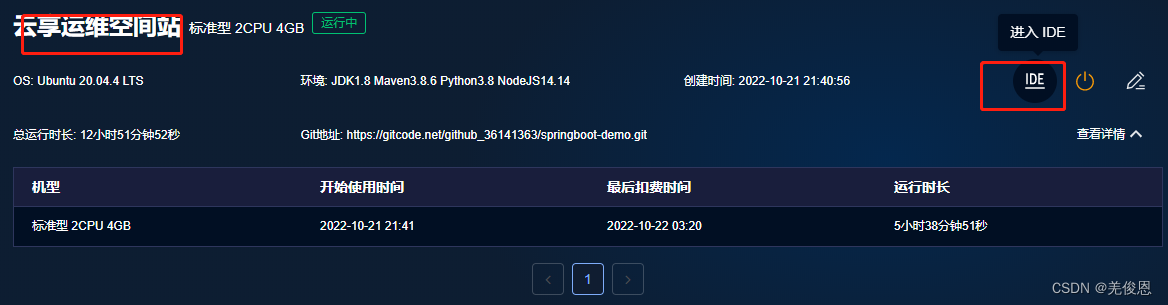
申请完资源后,启动环境后会自动跳转到你的空间,后需可单击单击IDE跳转,如下所示:


除基本的IDE环境界面外,云IDE还支持自己的左侧工具栏,比如可自定义主题等;

3)产品交互
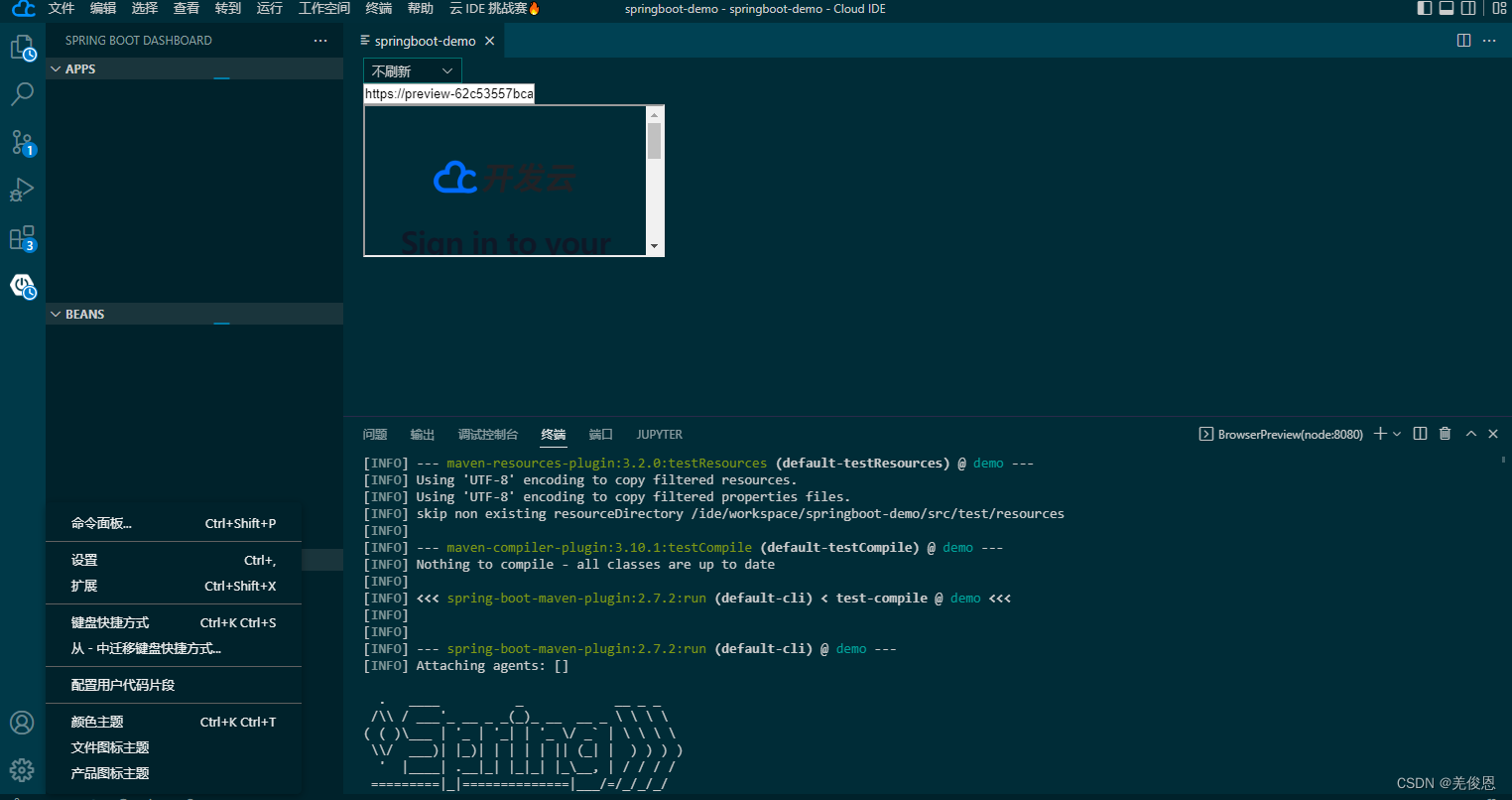
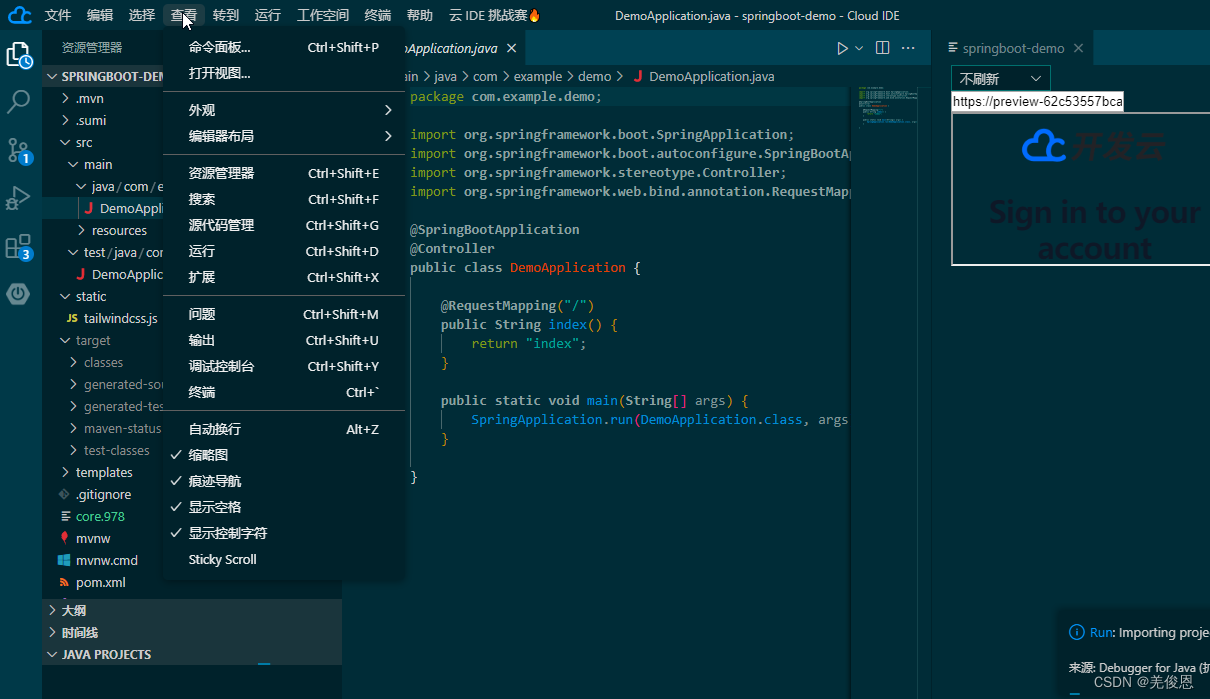
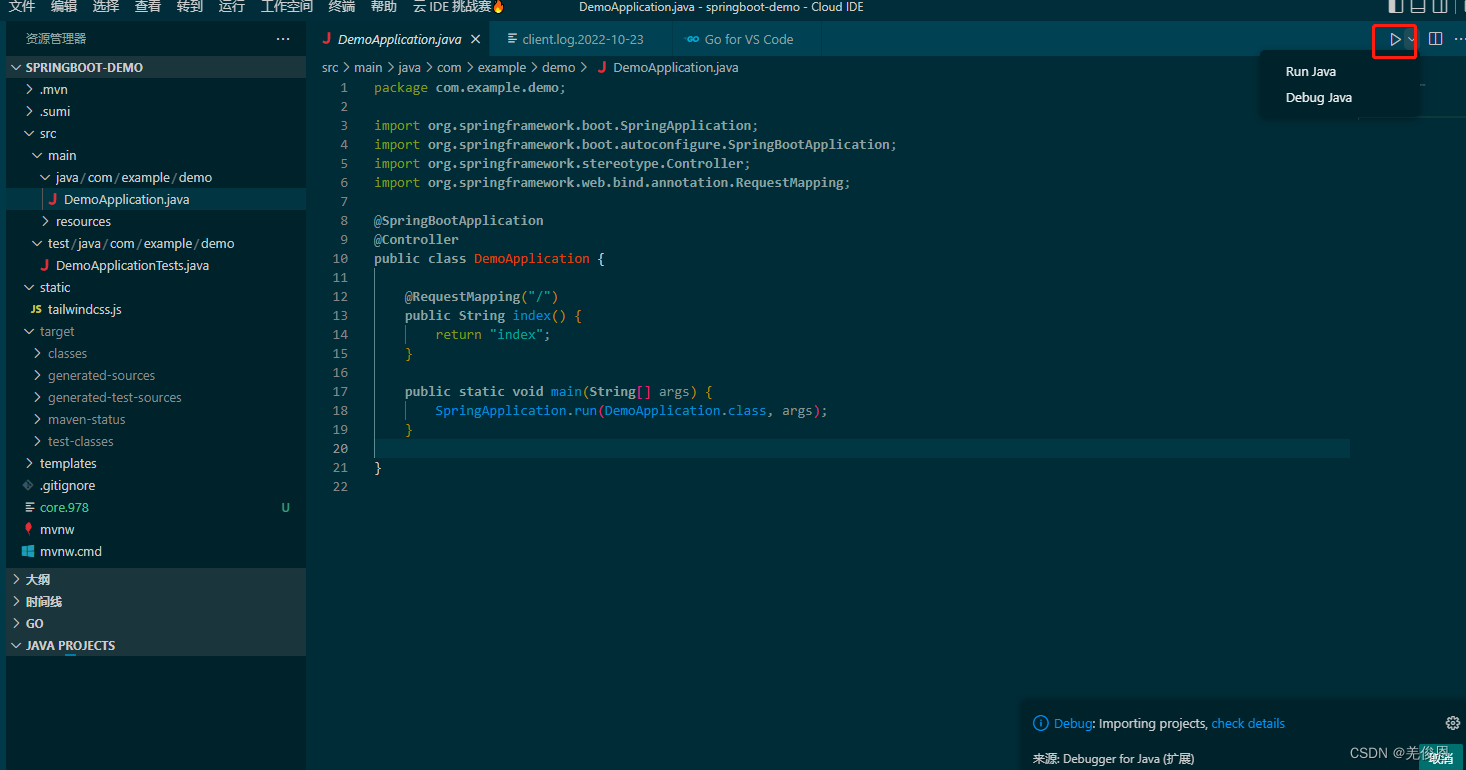
进入IDE编辑界面后,整体使用感觉跟本地无较大差别,无一般违和感,工具栏丰富,可以满足正常开发需要,运行java程序可右键,或右上角快捷按钮;可在【禅模式】下全屏操作;


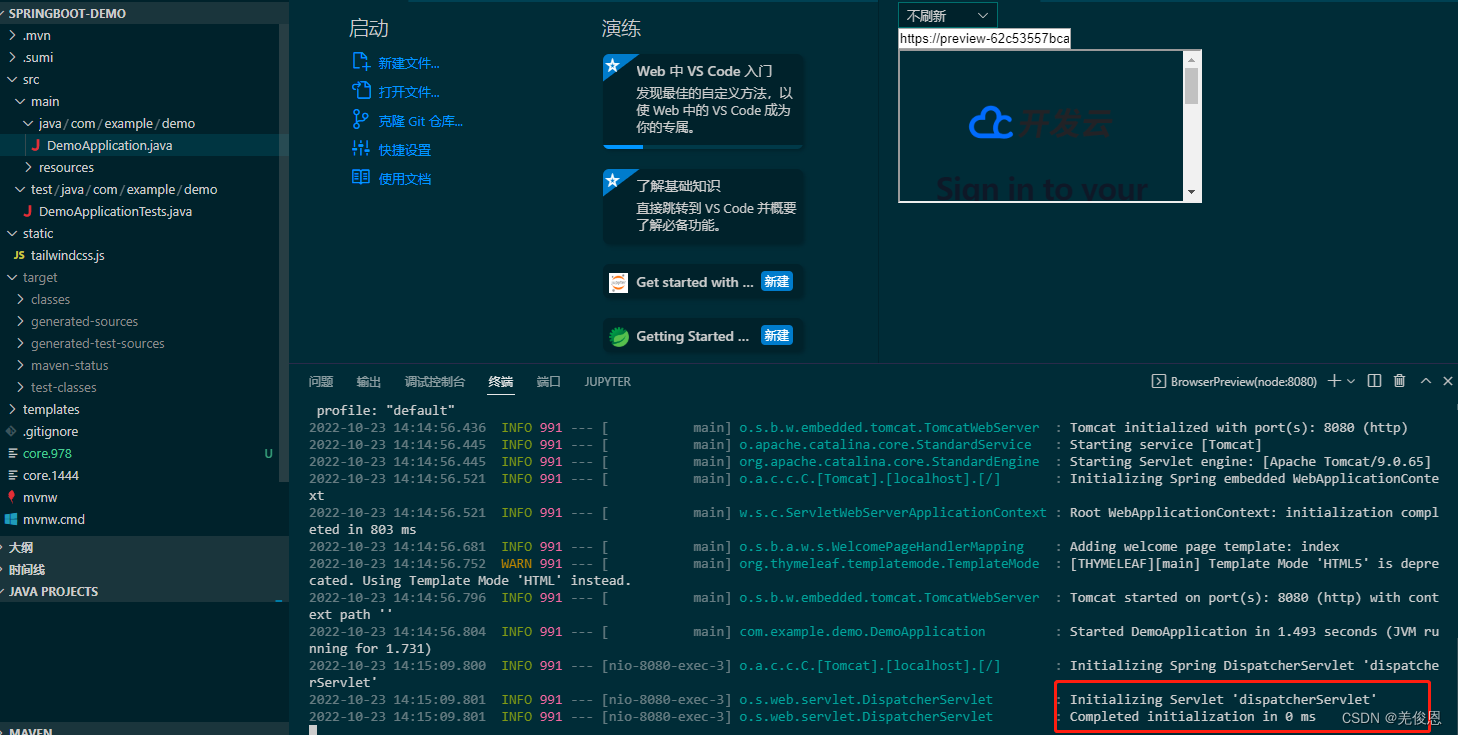
重启环境大约需要30s左右,默认的spring-demo程序会重新初始化加载:

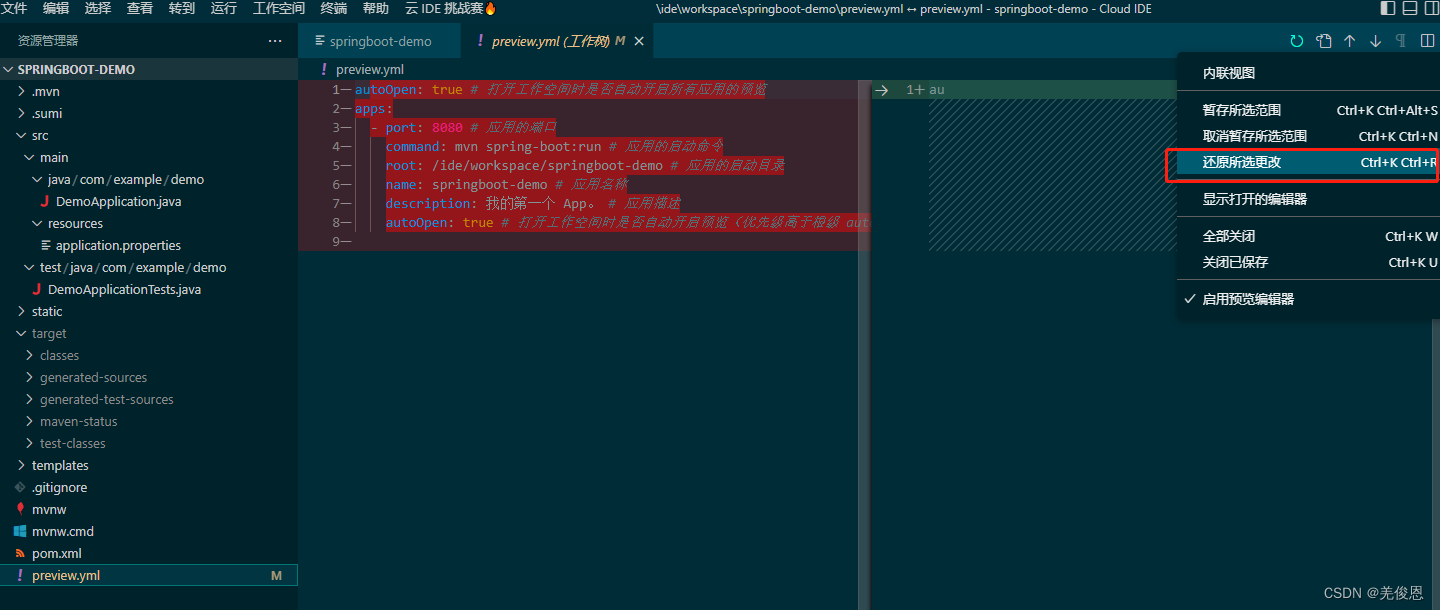
实际我们可以单击yml文件重启服务即可,万一修改了某个文件,也可以回退上上一次更改:

4)产品体验
程序最终效果预览窗口显示太小,不友好(也可能是本人不会用);运行稍微有点慢;
5)脚本分析
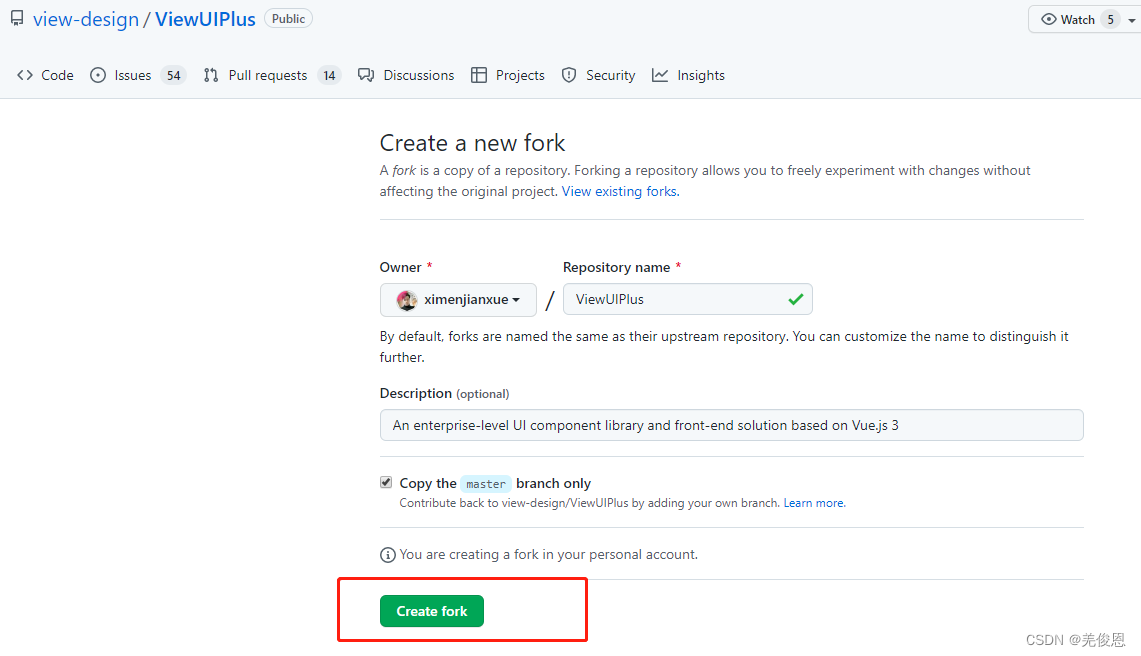
按照官网的教程,打开一个开源项目进行测试:https://github.com/view-design/ViewUIPlus
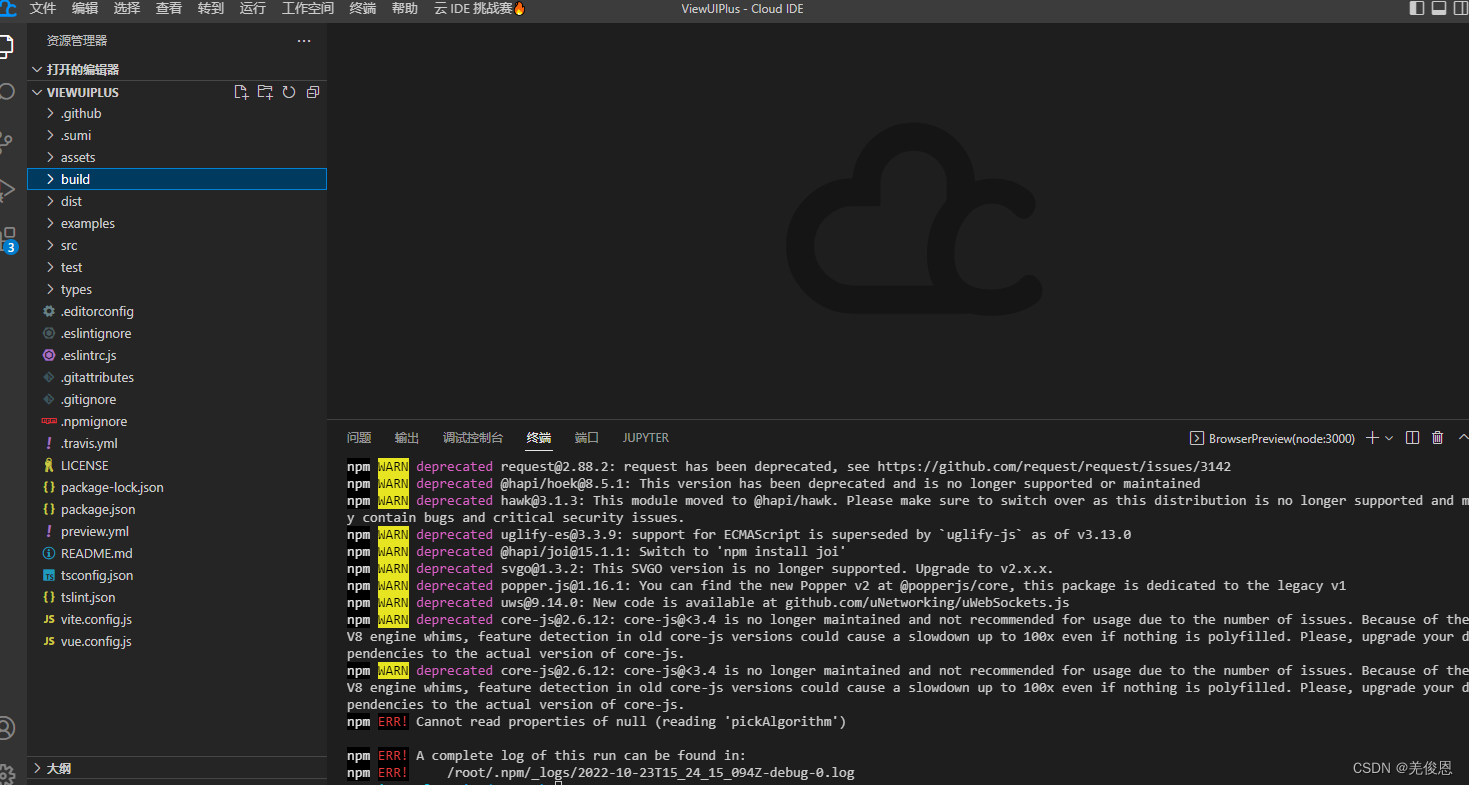
然后,浏览器在上述url前面加如dev-ide.csdn.net/#,即最终显示为 https://dev-ide.csdn.net/#github.com/ximenjianxue/ViewUIPlus;这时会跳转到云IDE环境并克隆上述测试的ViUIPlus项目,自动拉去项目代码到IDE环境,不知道是不是因为网络的问题,整体过程加载比较慢:



2.2 产品功能测评
1)快速链接开源项目:可实现
2)自动安装依赖:可实现
3)内置预览:可实现
4)快速调式:可实现
5)兼容VS Code插件:未测试