有时我们习惯了直接定义一个对象请求 而又因为一些特殊原因 需要我们通过路径传参 我们就可以用到node环境中的qs
只要你的项目是用node搭建的脚手架环境 不管是vue还是react
都可以直接在组件中引入
import qs from 'qs'
然后我们在组件中创建一个对象并打印
let data = {
formId:null,formName:'1234',formContent:'',remark:'1234'};
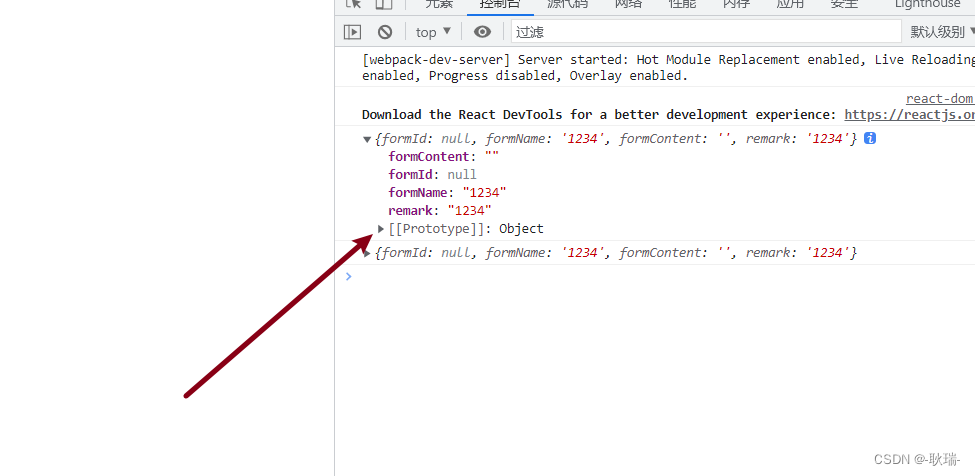
console.log(data);
很明显 这就是个对象

然后我们将代码改成
let data = {
formId:null,formName:'1234',formContent:'',remark:'1234'};
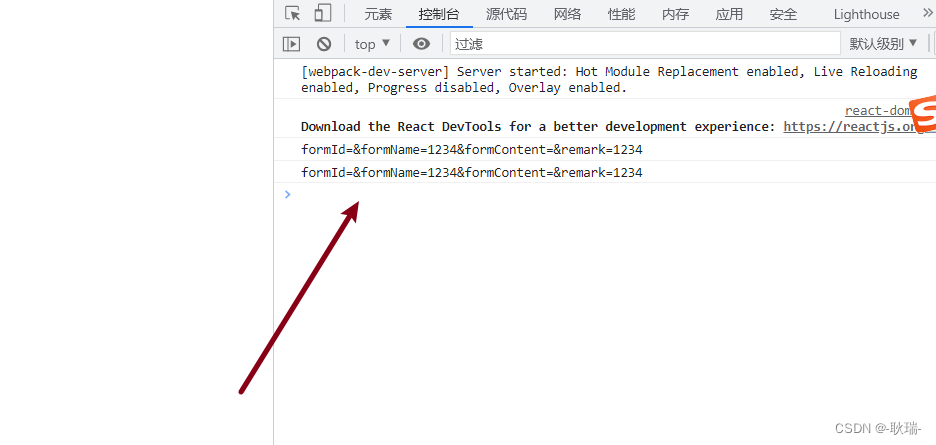
console.log(qs.stringify(data));
启动项目

这时 对象就被转成了路径参数
再拼上我们的请求地址
let data = {
formId:null,formName:'1234',formContent:'',remark:'1234'};
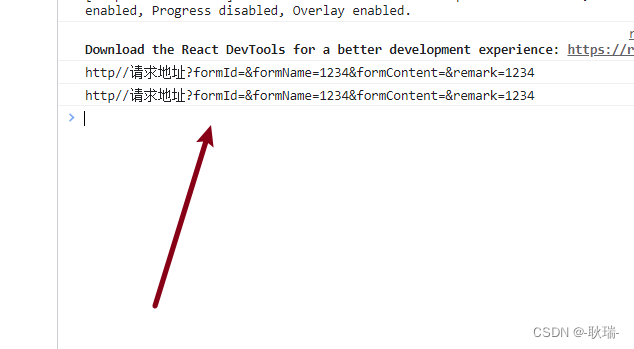
console.log("http//请求地址?"+qs.stringify(data));

没有任何问题