文章内包含个人理解,如有错误请指出。


往期文章
轮播图swiper框架的基本使用
【Transform3D】转换详解(看完就会)
【css动画】移动的小车
【CSS3】 float浮动与position定位常见问题(个人笔记)
详解 CSS3中最好用的布局方式——flex弹性布局(看完就会)
[前端CSS高频面试题]如何画0.5px的边框线(详解)
CSS3基础属性大全
CSS3动画属性 animation详解(看完就会)
CSS3 transform 2D转换之移动 旋转 缩放(详细讲解看完就会)
CSS3 Z—Index 详解
CSS3 positon定位详解(通俗易懂)
目录
grid-template-columns 属性,grid-template-rows 属性
row-gap 属性,column-gap 属性,gap 属性
justify-items 属性,align-items 属性,place-items 属性
justify-content 属性,align-content 属性,place-content 属性
grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
justify-self 属性,align-self 属性,place-self 属性
前言
介绍
网格布局(Grid)是最强大的 CSS 布局方案。
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
Grid 布局则是将容器划分成 “行” 和 “列” 产生单元格,然后指定 “项目所在” 的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
基本概念
容器和项目
采用网格布局的区域,称为 “容器”(container)。容器内部采用网格定位的子元素,称为 “项目”(item)。
<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div>
上面代码中,最外层的 <div> 元素就是容器,内层的三个 <div> 元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的 <p> 元素就不是项目。Grid 布局只对项目生效。
行和列
整个grid页面布局是由行和列构成的,在使用grid布局时,需要单独设计行和列。
单元格
每行每列都会分布单元格,在单元格内我们可以添加想要的内容。
网格线

格子的边框为网格线,分为上下网格线和左右网格线。
属性
父容器属性
display 属性
只对直接子元素有效。
display: grid;
display: inline-grid;给父元素添加display: grid;属性,块样式网格布局。
还可以使用display: inline-grid属性,行内样式网格布局。
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性,grid-template-rows 属性
当我们设置了grid布局之后,我们需要设置行和列的大小。
grid-template-columns 设置列的数量 以及大小
grid-template-rows 设置行的数量以及大小
<style>
.container {
display: grid;
/* 设置列数 同时设置了列的宽度 */
grid-template-columns: 100px 100px 100px;
/* 设置行数 同时设置了行的宽度 如果没有设置行数将会自动根据
元素数量自动设置*/
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
<div class="item">7</div>
<div class="item">8</div>
<div class="item">9</div>
</div>
</body> 
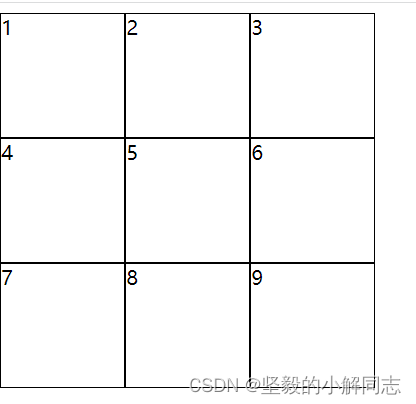
不设置行,只设置列时。

除了设置绝对值之外,也能设置百分比数(根据父级大小的百分比)等。
.container {
display: grid;
grid-template-columns: 33.33% 33.33% 33.33%;
grid-template-rows: 33.33% 33.33% 33.33%;
/* repeat 两个值第一个值是重复次数 第二个是具体指
上下两个效果是一样的 */
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
/* auto-fill 表示自动填充 可以最大限度的填满 父级容器
用多个100px的大小填满宽度*/
grid-template-columns: repeat(auto-fill, 100px);
/* fr 是一个相对单位 大家可以理解为所占的份数
将宽度分成两份占满 类似flex布局的里的flex属性。*/
grid-template-columns: 1fr 1fr;
/* minmax()表示一个范围 第一个值为最小多长 第二个数为最大*/
grid-template-columns: 1fr 2fr minmax(200px, 3fr);
/* auto关键字 填充剩余空间
下面这两个相等*/
grid-template-columns: 100px auto 100px;
grid-template-columns: 100px 1fr 100px;
}还可以给网格线命名,每个【名字】相当于一条线。
.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
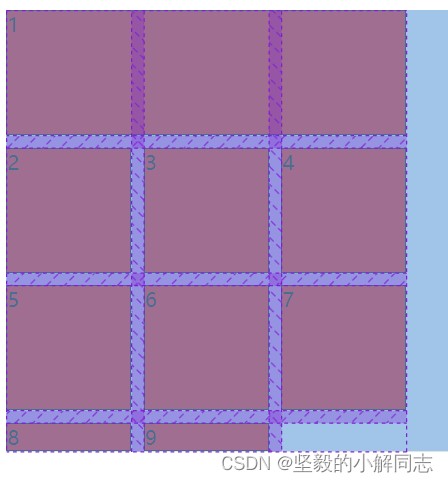
}row-gap 属性,column-gap 属性,gap 属性
row-gap 属性,设置行与行的距离。
column-gap 属性,设置列与列的距离。
gap 属性是上面两个属性的合并属性,第一个值是行,第二个是列。
.container {
row-gap: .625rem;
column-gap: .625rem;
/* 上面两个的效果等于下面这一个属性
如果只写一个值,第二个值则等于第一个 */
gap: 0.625rem 0.625rem;
}
grid-template-areas 属性
定义表格区域
.container {
一个格子一个区域
grid-template-areas: 'a b c'
'd e f'
'g h i';
定义三个区域
rid-template-areas: 'a a a'
'b b b'
'c c c';
.item1 {
grid-area: a;
background-color: blue;
}
.item {
border: 1px solid black;
background-color: red;
}
如果某些区域不需要利用,则使用 “点”(.)表示。
grid-template-areas: 'a . c'
'd . f'
'g . i';
} 
如果父级设置了高度 那么第四行则会拉伸占满
grid-auto-flow 属性
grid-auto-flow修改排列方向
子元素默认会按顺序排列 从左向右 行排列
grid-auto-flow: column;这样就变成了列排序
justify-items 属性,align-items 属性,place-items 属性
justify-items 属性设置所有单元格内容的水平位置,
align-items 属性设置单元格内容的垂直位置。
.container {
开头 |结尾|居中|拉伸
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}justify-content 属性,align-content 属性,place-content 属性
justify-content 属性是整个内容区域在容器里面的水平位置,
align-content 属性是整个内容区域的垂直位置。
.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}- start - 对齐容器的起始边框。
- end - 对齐容器的结束边框。
- center - 容器内部居中。
- stretch - 项目大小没有指定时,拉伸占据整个网格容器
- space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
- space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
- space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
.container {
height: 100vh;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
row-gap: .625rem;
column-gap: .625rem;
gap: 0.625rem 0.625rem;
grid-template-areas: "a a ." "b b ." "c c c";
justify-items: center;
align-items: center;
justify-content: center;
align-content: center;
}
.item1 {
grid-area: a;
background-color: blue;
}
.item2 {
grid-area: b;
}
.item {
width: 50%;
height: 50%;
border: 1px solid black;
background-color: red;
}
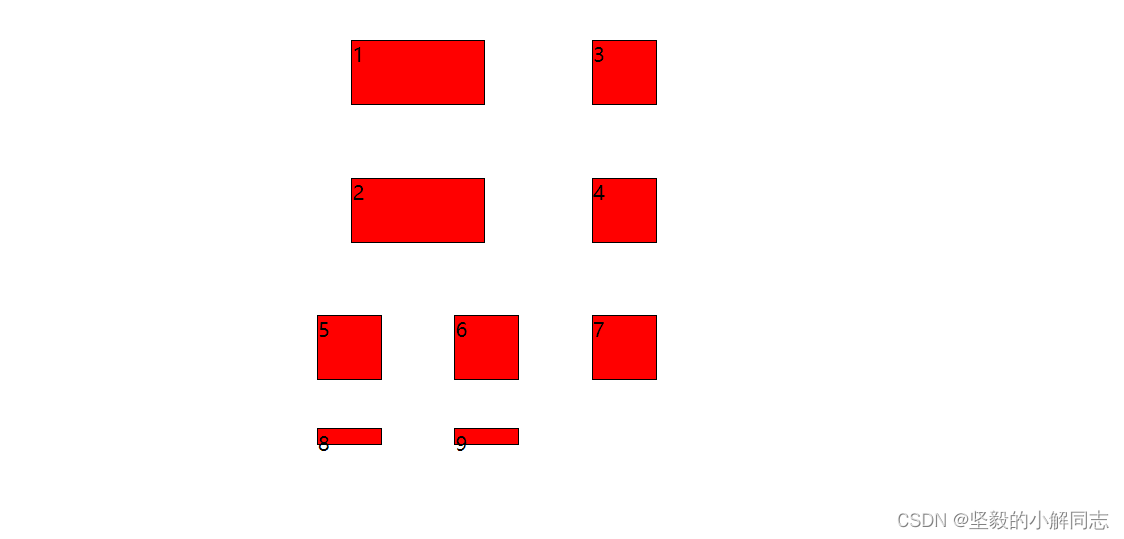
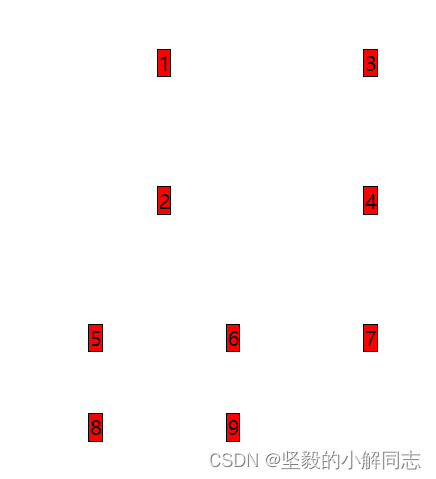
单元格内的红色背景块儿,在100px*100px内的方格内水平垂直居中,整个网格 也水平居中在了页面中,如果不设置红色方块大小的话 里面的文字将会水平垂直居中。

place-content 属性是 align-content 属性和 justify-content 属性的合并简写形式。
place-content: <align-content> <justify-content>子元素属性
grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
这几个属性可以通过表格线来修改子元素的位置。
grid-column-start属性:左边框所在的垂直开始网格线grid-column-end属性:右边框所在的垂直终点网格线grid-row-start属性:上边框所在的水平开始网格线grid-row-end属性:下边框所在的水平终点网格线
.container {
height: 100vh;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px 100px;
row-gap: .625rem;
column-gap: .625rem;
grid-template-areas: "a a ." "b b ." "c c c";
}
.item1 {
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 1;
grid-column-end: 3;
/* grid-area: a; */
background-color: blue;
}
/* .item2 {
grid-area: b;
} */
.item {
border: 1px solid black;
background-color: red;
}
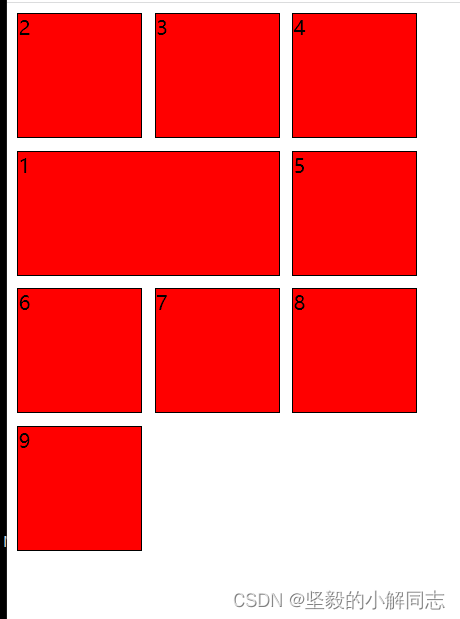
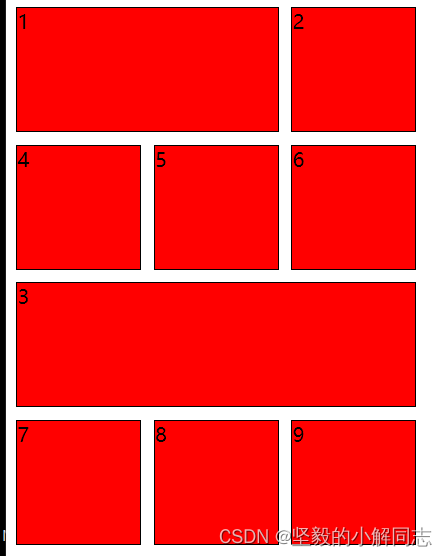
一号方块 移动到了第二根到第三根水平表格线和第一根到第三根垂直表格线。
注:如果移动到了,使用了area属性,分了区域的子元素的话,子元素不会移动位置, 而是产生层叠的浮动效果,可以使用z-index属性来改变层级。
对于这个属性 我们还可以使用span关键字,他表示跨越的网格数量,而不是线的数量。
.item-1 {
grid-column-start: span 2;
效果是一样的 start end都可以
grid-column-end: span 2;
}表示左右两条线之间,有两个方格,也就是占了两个位置。

此外grid-column 属性和grid-row 属性分别是列开始结尾和行开始结尾的结合属性。
justify-self 属性,align-self 属性,place-self 属性
设置某个单元格里的内容的水平垂直位置。
.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
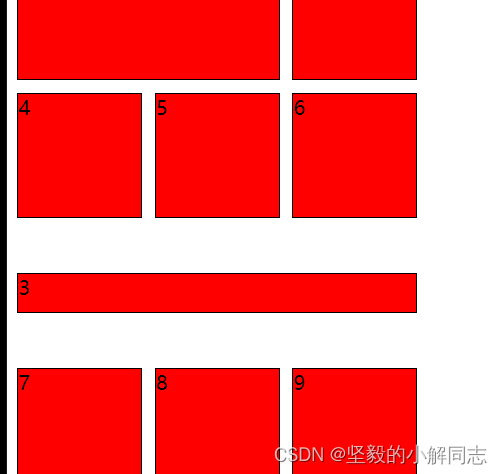
} .item3 {
height: 30px;
align-self: center;
grid-area: c;
} 
place-self 属性是上面两个属性的和冰属性
place-self: <align-self> <justify-self>;
这个属性是 先垂直后水平