目录
前言
云 IDE?是新概念吗?
答案是否定的,其实,早在 2010 年就有成熟的产品了,例如:Cloud9 IDE
时至如今,云 IDE 已经相当常见了,比如:
-
Cloud9:亚马逊为其云计算服务提供的 IDE
-
Eclipse Che及Eclipse Theia:老牌 IDE 的云化版本
-
Coder:以及前不久开源的code-server
-
Expo Snack:React Native 的云端开发环境
-
Coding:国内的云 IDE 产品
-
codesandbox:面向 Web 项目的云 IDE
-
...
当然,还包括今天将要体验测评的CSDN云IDE啦
CSDN云IDE 简介
CSDN云IDE是CSDN开发云为开发者打造的一款低代码开发产品,云端预制了常见的开发环境,无需下载安装,一键创建项目,灵活配置代码仓和云主机。
主要亮点
1、更好体验——支持在线安装 VSCode 插件来增强使用体验;
2、更加快捷——支持从基础组件快速构建高阶组件;
3、更加方便——无需重新编写组件;
4、功能完整——无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验。
免费使用地址:【云IDE】
正文
体验流程
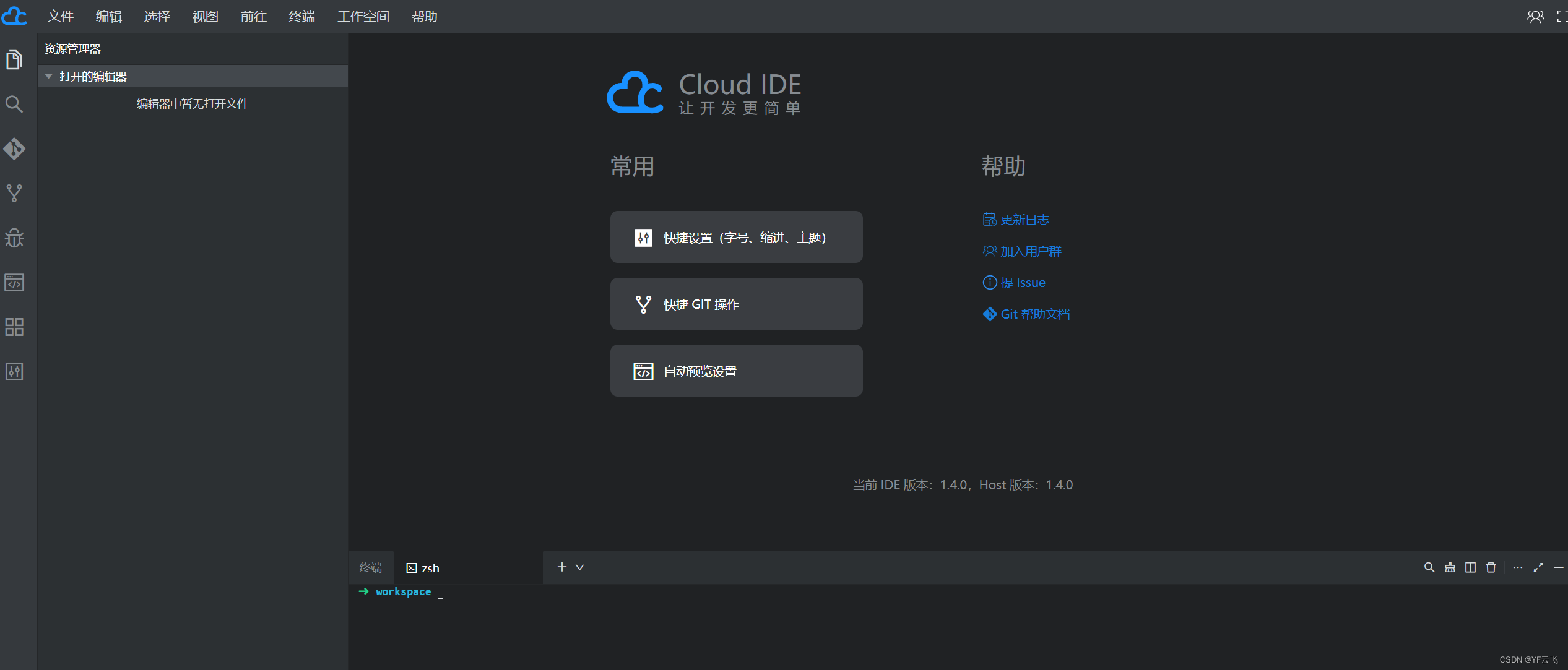
云IDE 启动开源项目


开始自动拉取代码并自动安装依赖且支持打开预览

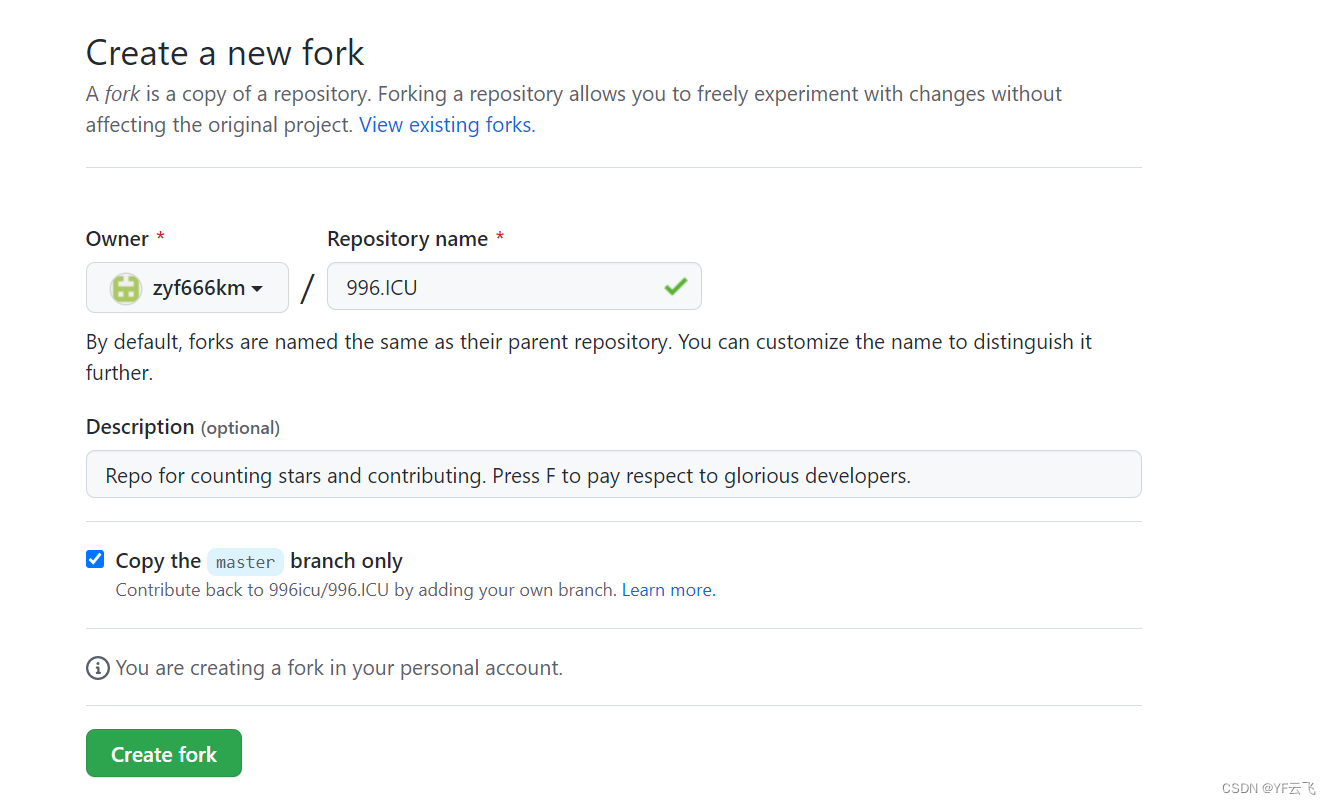
云IDE 在线提交PR

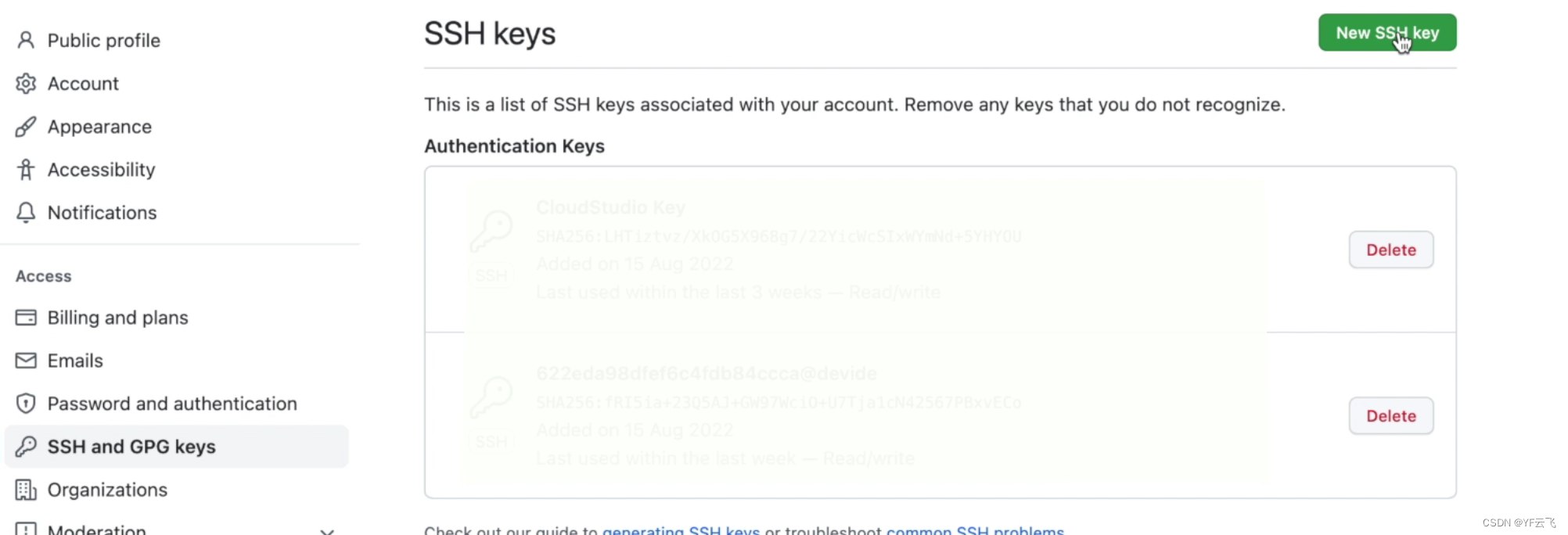
提交代码需添加SSH keys

到IDE.CSDN.NET复制SSH keys

到fork的仓库添加SSH地址

新建一个 SSH GIT工作空间

支持预制环境选择,这一点真的用起来很便捷!
之后即可启动工作空间开始操作
可以复现需要更改的地方

修改完成后填写提交COMMIT信息
PUSH到fork的仓库

刷新即已经完成更新
提交PR到开源仓库

总结
优点
1、快速链接开源项目,自动安装依赖实测比较满意;
2、内置预览功能方便;
3、兼容插件是真的爽,所谓“手感”很好哈哈。

改进意见
1、希望在主界面添加一个醒目的退出标识

2、希望可以提供对于个性化的设置的帮助文档,更易上手——如对于HTML的扩展中:

可以增加对具体设置的一些提示之类?

最好还可以以颜色区分设置与提示,较为鲜明,方便查看。
3、稳定性还可以做到更好,我自己在用Coding时不会这样,基本排除网络及硬件原因。这里指的是小概率会发生在工作台转换过程等时的非均匀加载(速度以及显示)等。