【腾讯云Cloud Studio 实战训练营】云IDE初体验

文章目录
前言
哇塞,作者发现了一个炒鸡好用的云端 ide。就是腾讯云 Cloud Studio,真的非常好用,赶紧收藏起来,这简直就是程序媛/猿们的福音!
想想以前呀,我们写代码时候的流程得多麻烦:
-
先来个
IDEA,Eclipse之类的开发IDE下拉回家,大捞特捞地装。 -
然后各种语言环境,数据库环境一个一个配置,太辛苦了不是?
-
写好代码还要提交到版本控制系统比如
Git呢,全靠我们自己摸索。
现在有了Cloud Studio,一切都不一样了!我们只需要关心两个步骤:
- 扎进
Cloud Studio,开开心心地写代码! - 快快捷捷一提交,整个流程就完结了!
实话告诉你,开发环境配置这种琐事,Cloud Studio全都搞定了。我们研发人员(嘻嘻)只需要专注于我们最擅长的事情 - 写代码!
除此之外,使用Cloud Studio还有超多优点:
- 集成开发环境一体成体,我们可以在一个界面完成编写、调试和部署项目。
- 上线变快!通过CDN加速,代码推送到生产就哇塞快了不少。
- 版本控制我们也放心地交给
Cloud Studio管了。
简单来说,Cloud Studio就是给我们程序媛/猿的大礼包!以后开发工作全靠它帮我们操心了。你觉得呢,是不是很开心呀?
提示:以下是本篇文章正文内容,下面案例可供参考
一、Cloud Studio是什么?
这是官方的一些解释:
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud
Studio 时无需安装,随时随地打开浏览器就能在线编程。Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE
的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
二、使用步骤
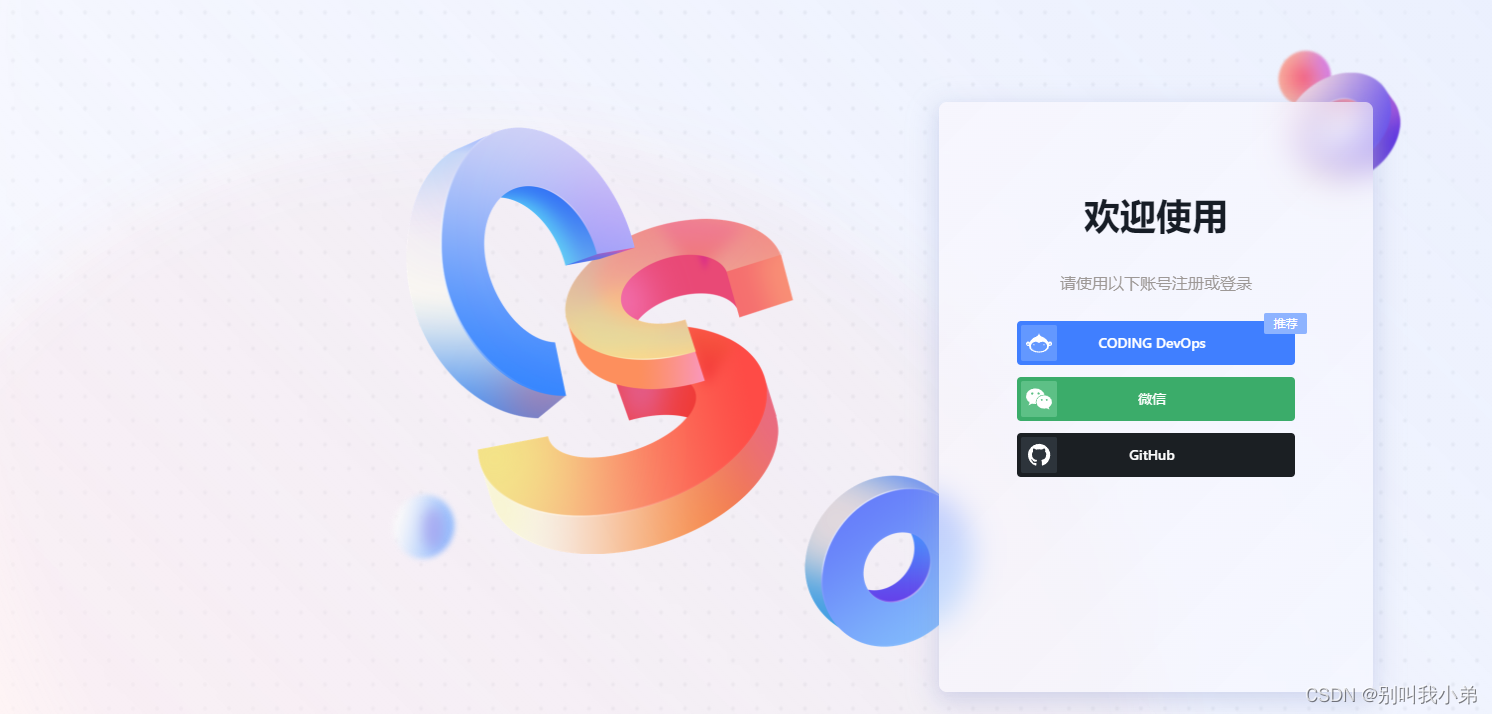
1.登录注册

目前共有三种登录方式:CODING,微信,GITHUB
如果没有GitHub,可以使用微信登录。
2.创建工作空间
Cloud Studio的工作空间功能非常太强大!简单来说,工作空间就是给我们开发人员一块代码开发的“斗室”。
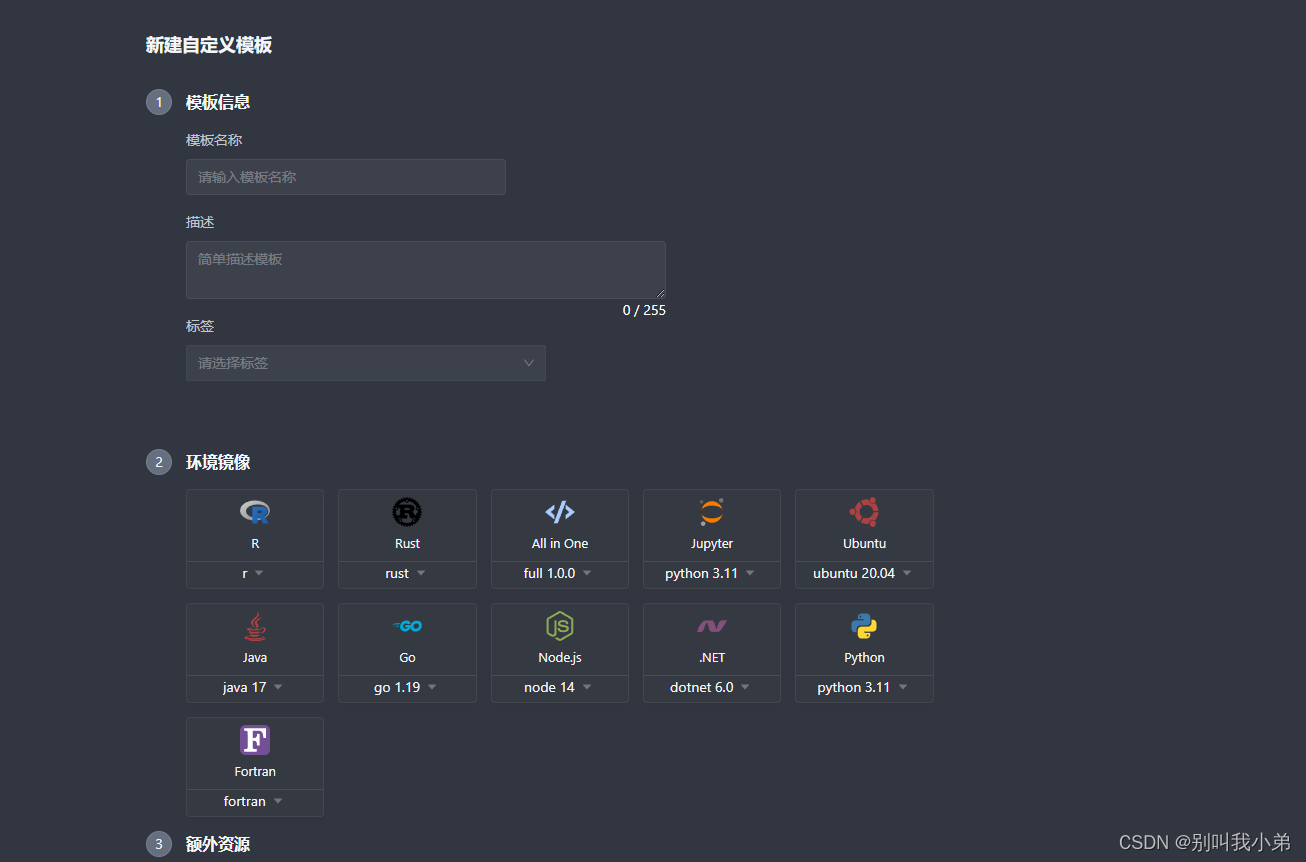
创建工作空间也很简单,有两种方式:
- 点一下社区开源的模板,直接生成一个成品代码仓库。
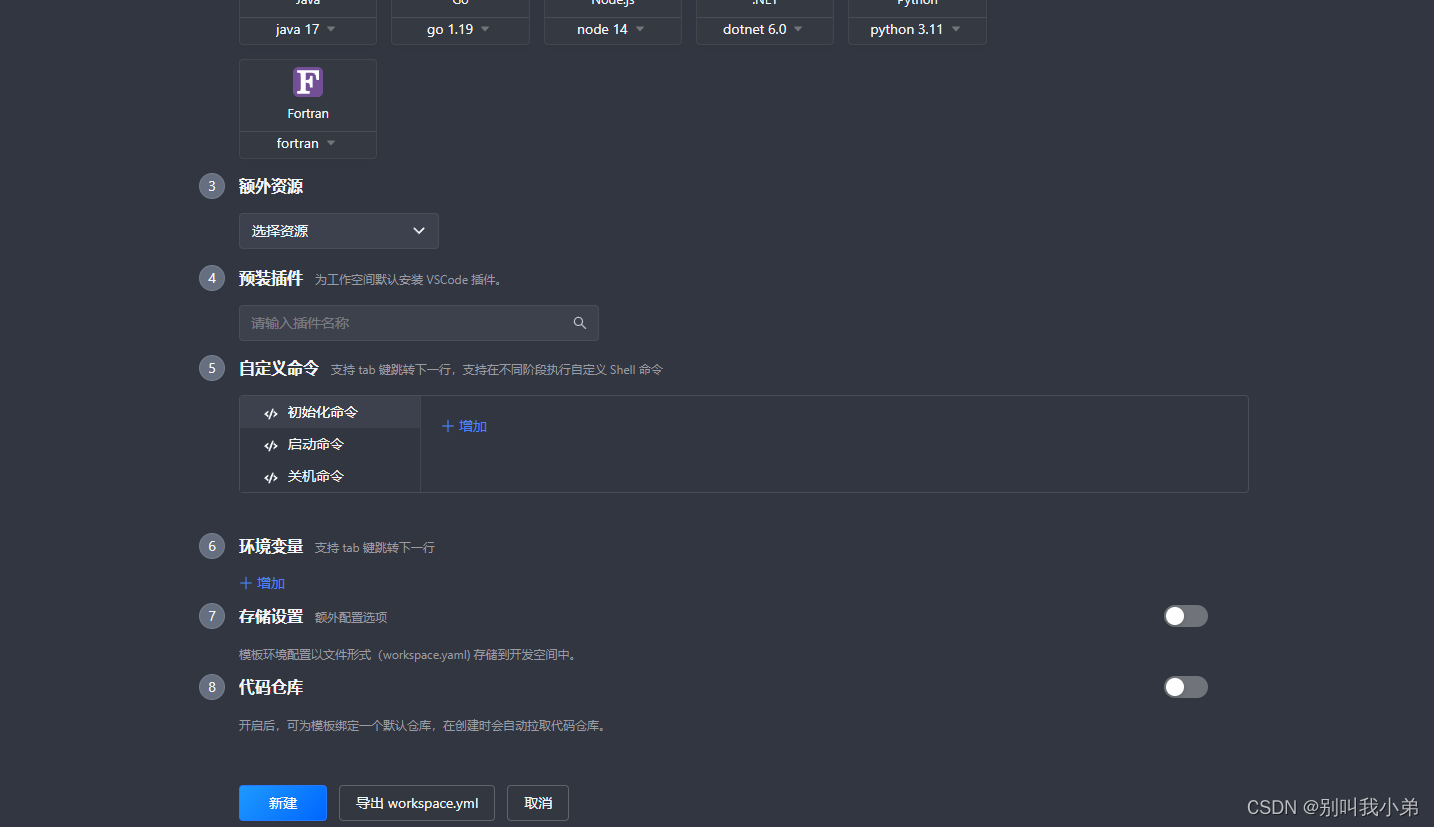
- 搞起来马甲!自己设定名字、描述,选择运行环境和起始代码量。

选择运行环境可以选择主流的Python、Node.js这些,也可以接入自己的云服务器,随心搭建开发环境,很贴心是吧~

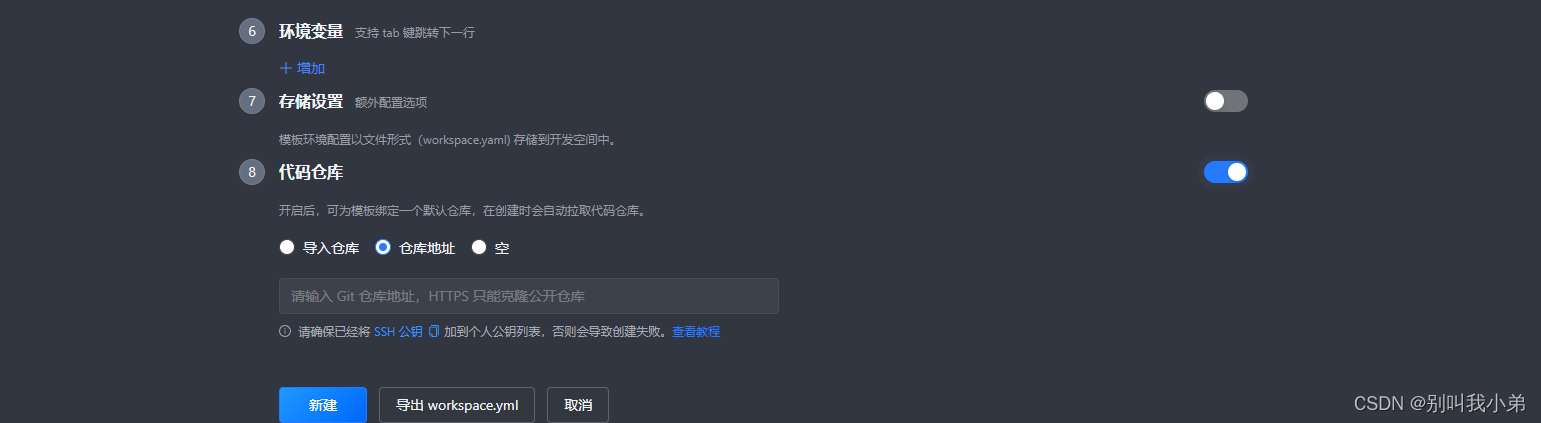
代码地址也可以连接Git仓库,,Cloud Studio才一点就能帮我们同步完代码库过来,省去很多来回拉代码的麻烦。

有了工作空间,我们每天开发的代码和资源就有一个家了。不同项目就创建不同的工作空间,非常的奈斯和高效!!
以前本地开发很多坑啊,比如环境配置不对会项目跑不起来,机器断电代码没了等等。
而Cloud Studio把一切都交给它了,我们就只管心无旁骛地开开心心写代码。工作效率被大大释放了!
2.1 工作空间管理
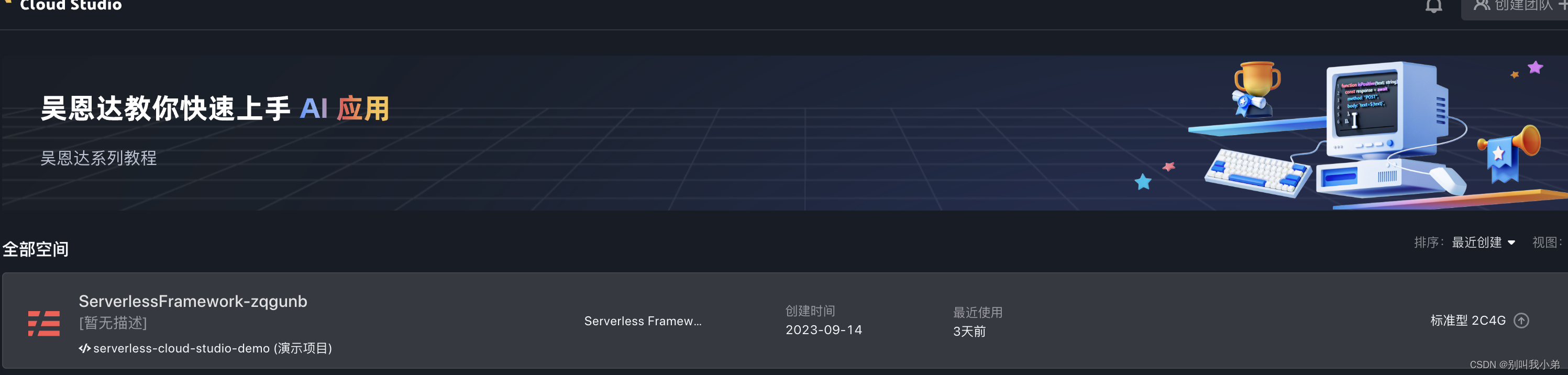
这里能看到我们所有的工作空间,每个工作空间都是独立的,不会相互干扰,目前来看,每个工作空间在运行的时候,如果你需要新开一个工作空间,那么就需要关闭上一个工作空间,不能同时运行两个空间,通过空间这个侧边栏可以看到我们所有的工作空间列表,每个工作空间都是对应一个项目

例如这个,大家可以看到,这是我根据官网的例子,构建了一个serverless的空间,这个很方便的跟腾讯云、阿里云进行链接,可以直接将服务发布到对应的云厂商,整个操作流程很丝滑,主要是什么,没有形成那种垄断式,我觉得这个很重要,如果要发展一个大的生态,一味的只支持自己的平台,那对于整个行业的发展势必造成影响,这个我觉得腾讯云很有格局,不会跟友商较劲。
对于这个空间,如果我们觉得内存不足,还可以在线进行配置升级,目前一开始给到咱们的都是2核4g,一些中小项目还是可以高效运行的,可以放心大胆的体验了

计费方式是通过分钟进行计费的,大家可以根据自己的需求进行购买。
然后我们准备使用一个实践的案例进行云ide的测试,看看真金怕不怕火炼!!!
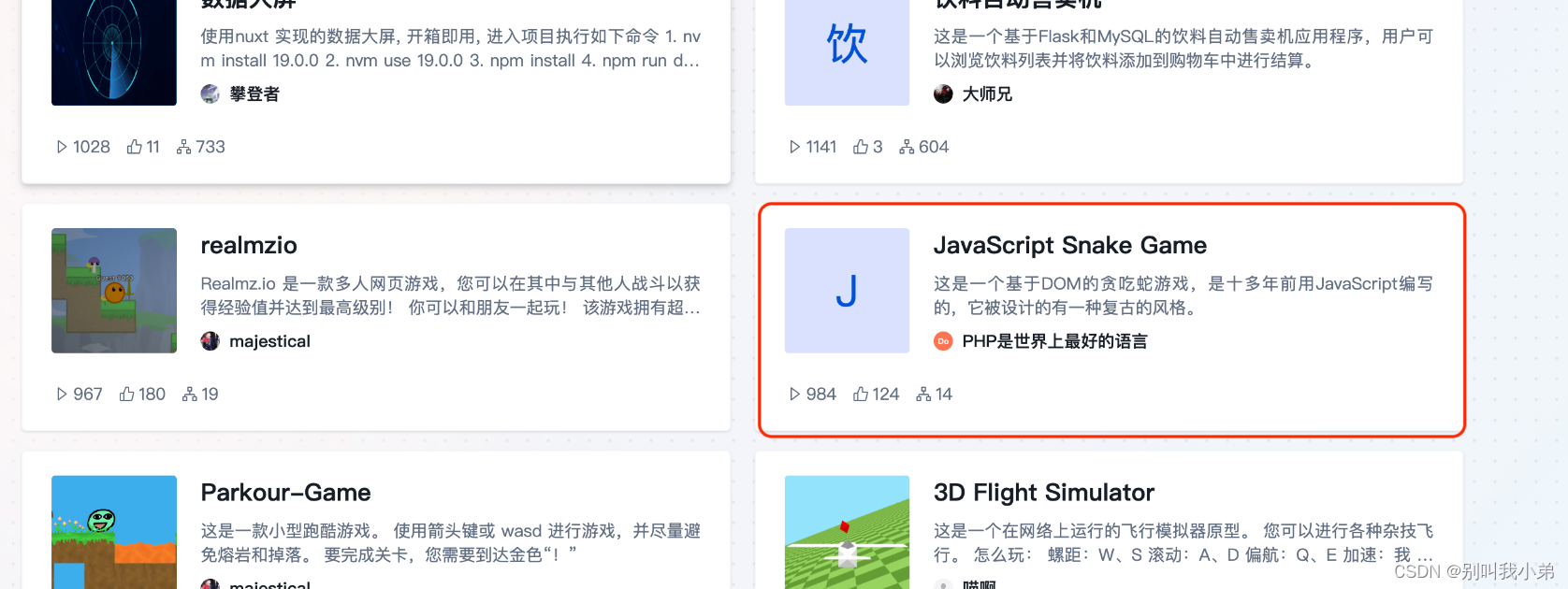
3. 克隆应用运行贪吃蛇


4. 运行应用
- 安装依赖
打开终端,执行下面命令
npm install

- 运行项目
继续在终端,执行下面命令
npm run start

- 预览项目
当项目运行起来后,在页面右下角会弹出提示,可以选择查看端口信息、打开内置预览、和打开浏览器预览。

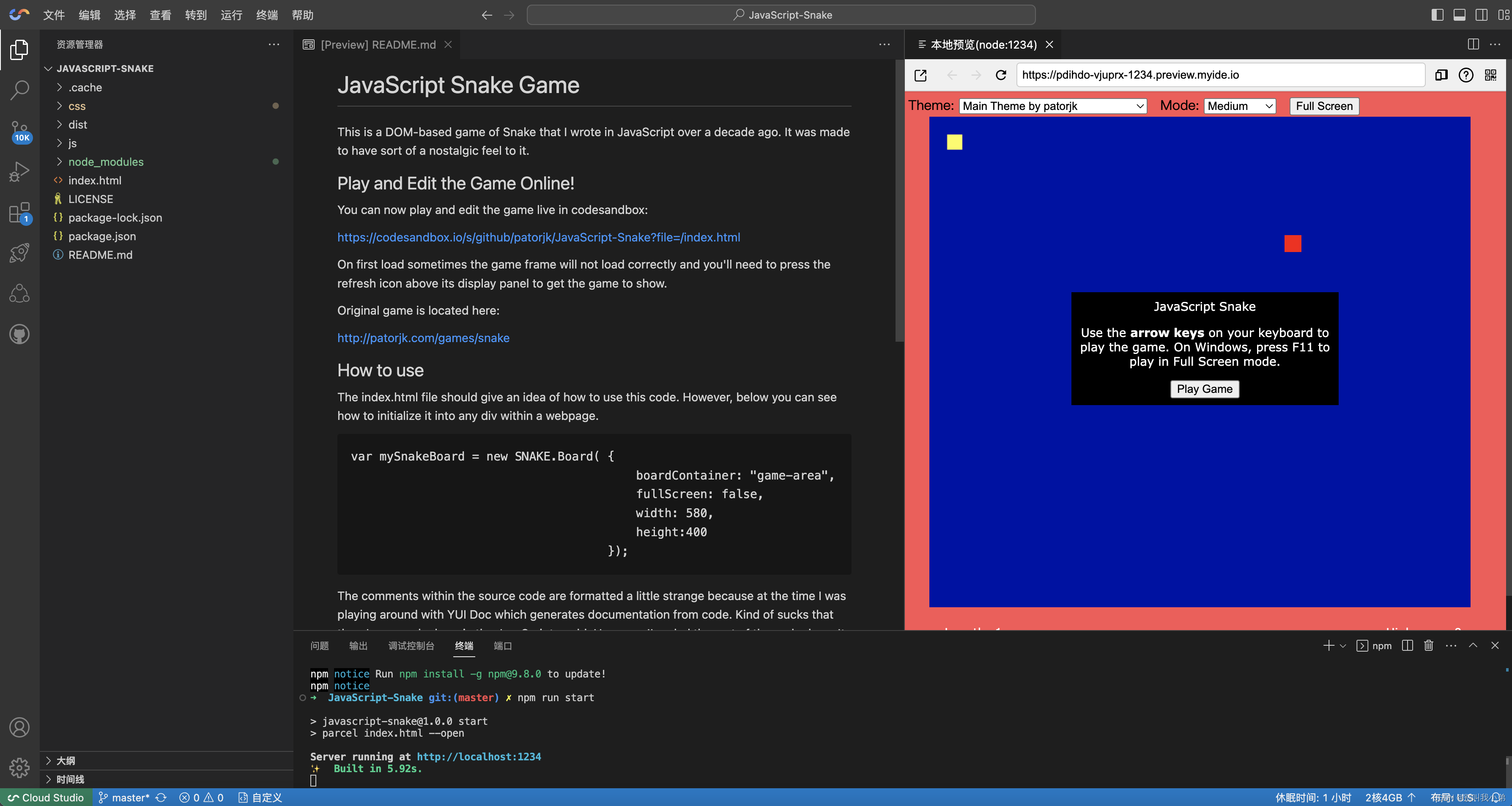
运行效果
这里我们选择打开内置预览

总结与感受
通过对Cloud Studio这个云IDE的体验,我也感觉到了很多它的优点:
- 打开浏览器就可以开心地码字,不用再折腾各种开发环境配置了。
- 启动快得离谱,点到为止,代码提示语法检查一应俱全。
- 上云了啊,不拘泥于任何一台电脑,随时随地开发都OK嘞!
- 人人都可以一起玩,协作开发更香了!项目周期简直压缩到极致。
- 项目模板硬道理,一键搞定常见环境,开箱即用。
总体来说,以Cloud Studio的现阶段功能,对个人开发党来说其实还可以,特别是对于经常进行开源项目维护的。对公司团队来说,用它可以大幅降低整体IT成本,省下很多项目配置时间也挺划算的。
而且Cloud Studio还在不断更新中,相信将来会有更多定制化的语言支持和个性化定价模式。到时肯定大有可为!
总之,这次初见Cloud Studio就给我们开发者带来很大惊喜。相信它日后肯定越来越强,给我们更香的开发体验!