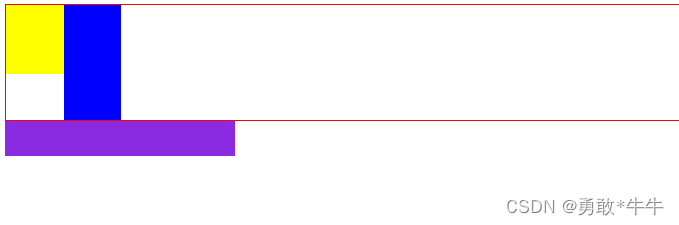
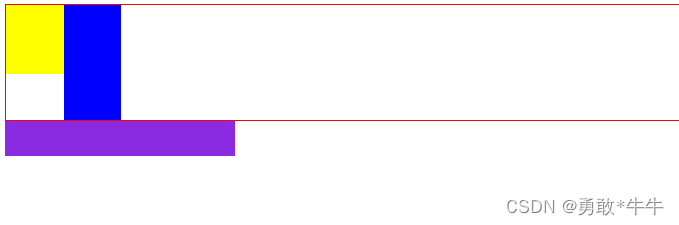
div最常用的一个清除浮动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top{
border: 1px solid red;
}
.top::after{
content: '';
clear: both;
display: block;
visibility: hidden;
height: 0;
}
.big{
width: 50px;height: 60px;
background-color: yellow;
float: left;
}
.small{
width: 50px;height: 100px;
background-color: blue;
float: left;
}
.footer{
width: 200px;
height: 30px;
background-color: blueviolet;
}
.clean{
clear: both;
}
</style>
</head>
<body>
<div class="top clearfix">
<div class="big"></div>
<div class="small"></div>
<div class="clean"></div>
</div>
<div class="footer"></div>
</body>
</html>