为什么要清除浮动
通常我们在页面布局中通常会使用到浮动(float),浮动虽然方便好用,但总会带来一定的影响,例如高度塌陷的问题,通常情况下,在父元素只设置了宽度没有设置高度时,其高度是由其子元素撑开的,当子元素设置浮动后,子元素就会脱离文档流,其父元素就无法被子元素撑开,因此导致了高度塌陷;而父元素的高度塌陷,会导致父元素下的元素向上移动,因此我们之前排好的布局可能会造成混乱,以下通过代码来解释:
.father{
width: 400px;
border: 10px solid firebrick;
background-color: aqua;
}
.box1{
width: 150px;
height:80px;
background-color: chocolate;
}
.box2{
width: 10opx;
height: 60px;
background-color: darkslateblue;
} <!-- 盒子布局 -->
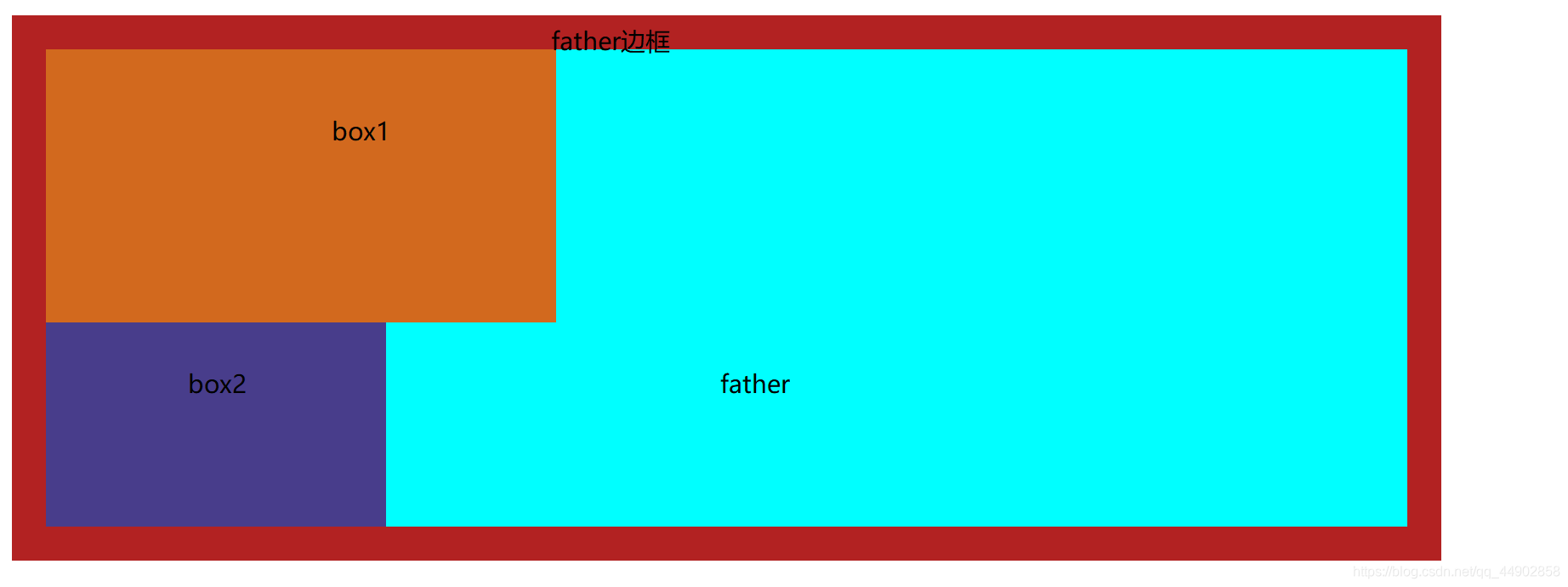
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>效果图:

<!-- 盒子设置左浮动 -->
.box1,.box2{
float: left;
}
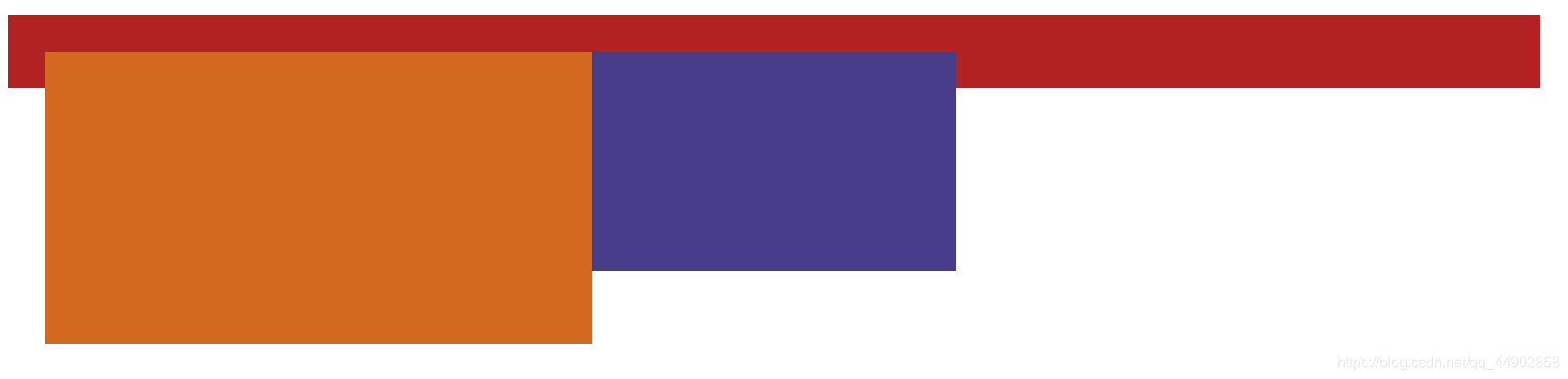
设置后的效果:

很明显father盒子的高度塌陷了,这里只能看到边框,而box1和box2也向上移动了。
清除浮动的几种常用方式
方法1:使用after伪元素清除浮动,代码如下:
.clearfix::after{
content: "";
display: block;
clear: both;
visibility: hidden;
}
.clearfix{
zoom: 1;
/* 由于IE6和IE7不支持伪元素,使用zoom:1可清除浮动 */ } <div class="father clearfix">
<div class="box1"></div>
<div class="box2"></div>
</div>清除浮动后的效果:

这种方法是最常用的,也是最好用的,通常情况下,我们在做项目时,会在重置样式中写上这几行代码,方便我们使用,来清除浮动,避免布局混乱,在页面布局中浮动也用的很多。
方法二:
在浮动盒子的后面添加一个空元素,来清除浮动
<div class="father clearfix">
<div class="box1"></div>
<div class="box2"></div>
<p class="p1"></p>
</div> .p1{
clear: both;
}这种方法我们平时很少用,添加一个无语义的元素,使得页面布局的代码不够简洁。
方法三:
在父元素的的样式中加入overflow:hidden
.father{
width: 400px;
border: 10px solid firebrick;
background-color: aqua;
overflow: hidden;
}这种方法,虽然能够清除浮动,但如果不设置文本的自动换行,很容易隐藏被溢出的元素,所以平时也会很少使用。
方法四:
给父级元素一个高度,开头我们已经讲了塌陷的原因是父级元素的高度无法被撑开,那么我们给一个高度,就可以解决问题了。
补充:我们有时候清除浮动可能并不是因为高度塌陷的问题,有时我们可能会用到clear:left,clear:right,clear:both等样式,有时可能会应为类名相同设置浮动后,把原本不需要浮动的元素也浮动了,用这种方法可以清除。