前言
2022年中秋佳节即将来临,中秋节是我们国家的传统节日。在民间活动中,全国各地的老百姓通常会举行很隆重的活动来度过中秋节,通常比较见的就有赏灯、赏月、吃月饼、喝桂花酒、赏桂花等活动,而每年的中秋节都是天气比较凉爽的季节,人们刚刚经历了酷暑,转入梁秋。因而纷纷会选择走出户外,或与亲朋好友一起赏月,吃着月饼,甚至喝一壶桂花酒,不仅让彼此都放松了心情,同时增加了加强了家人的感情。
坚守
不管在哪个行业,不管是什么原因,总有一些人不能跟家人在一起,可能是驻守边防的解放军军人,可能是在疫情中守卫人民健康的白衣天使,可能是我们身边城市的建设者-建筑工人,当然还有我们IT圈的兄弟姐们们,所有各行各业奋斗在一线不能跟家人相聚的劳动者们。大家都在为自己的梦想或者家人的梦想在前行。
或许,开发的同学不能观看中秋晚会而选择在努力编码;或许,产品的同学还是费劲研究需求,希望这个版本能提高客户满意度,增加产品使用率;或许,测试的同学还在苦苦写着测试用例,在重复着回归,希望不带着BUG上线。这是技术人的坚守,或许大家都是默默无闻的人,只是千千万万个普通的劳动者。在这里,祝福所有坚守的劳动者,祝福他们的家庭幸福美满,身体健康。
技术人的快乐
1、中秋与玉兔
中秋与玉兔往往会联系在一起,嫦娥仙子是大家都熟悉的神话故事人物,而在广寒宫嫦娥身边,陪着嫦娥的就是一只玉兔,所以玉兔通常也被给予了陪伴的意味。希望大家都可以多陪陪家人,老人。
2、3D玉兔
下面使用Threejs绘制一只灵活的3D玉兔,话不多说,下面进入正题
3、环境说明
需要准备Jquery.js Threejs OBJLoader.js

4、创建一个html
新建index.html,在index.html中引入相应的javascript资源。如下代码所示:
<script src="jquery-1.11.1.min.js"></script>
<script src="TweenMax.min.js"></script>
<script src="three.80.min.js"></script>
<script src="OBJLoader.js"></script>5、定义Threejs的相关场景、相机等参数
场景和相机是Threejs里面非常重要的对象,想要展示3D效果,这些组件必不可少。
var camera, scene, renderer, mouse, stats, geometry, shaderMaterial, mesh, clock;
var isLoop;
var objLoader;
var targetArr = [];
var particles = [];
var positionAttribute;
var MAX_COUNT = 60000;
var time = 0;
var utils = {
range : function(min, max){
return min + (max -min) * Math.random();
}
}
function init(group){
camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.3, 1000);
// camera.position.z = 1.2;
// camera.position.y = 0.5;
camera.position.z = 20;
camera.position.y = 20;
camera.lookAt(new THREE.Vector3())
scene = new THREE.Scene();
/*
mesh = group.children[0];
console.log(mesh.geometry);
mesh.material = new THREE.MeshBasicMaterial({wireframe: true, color : 0xffff00})
mesh.scale.set(10, 10, 10);
mesh.position.y = -1;
scene.add(group); */
mesh = group.children[0];
console.log(mesh.geometry);
mesh.material = new THREE.MeshBasicMaterial({wireframe: true, color : 0xffff00})
mesh.scale.set(120, 120, 120);
mesh.position.y = -15;
scene.add(group);
// line material
var material = new THREE.LineBasicMaterial({
color: new THREE.Color("rgb(" + parseInt(0.2 * 255) + ", " + parseInt(0.3 * 255) + "," + parseInt(0.4 * 255) + ")"),
blending: THREE.AdditiveBlending,
depthTest: false,
transparent: true,
opacity: 0.8
});
var indices = [];
var positions = new Float32Array(MAX_COUNT * 3);
var geometry = group.children[0].geometry;
var positionArr = geometry.attributes.position.array;
var positionCount = positionArr.length / 3;
var scale = 180;
var size = 0.1;
for(var ii = 0; ii < positionCount; ii++){
var pos = new THREE.Vector3(positionArr[3 * ii] * scale, positionArr[3 * ii + 1] * scale, positionArr[3 * ii + 2] * scale);
targetArr.push(pos);
}
for(var ii = 0; ii < MAX_COUNT / 2; ii++){
var index = parseInt(targetArr.length * Math.random());
var pos = targetArr[index];
particles[ii] = new Particle(pos.x, pos.y, pos.z, ii, index);
if( Math.random() < 0.9){
particles[ii].updateTarget(true);
}
positions[6 * ii] = pos.x;
positions[6 * ii + 1] = pos.y;
positions[6 * ii + 2] = pos.z;
positions[6 * ii + 3] = pos.x + utils.range(-size, size);
positions[6 * ii + 4] = pos.y + utils.range(-size, size);
positions[6 * ii + 5] = pos.z + utils.range(-size, size);
}
for(var ii = 0; ii < MAX_COUNT / 2; ii++){
indices.push(2 * ii);
indices.push(2 * ii + 1);
}
var geometry = new THREE.BufferGeometry();
positionAttribute = new THREE.BufferAttribute(positions, 3)
geometry.addAttribute('position', positionAttribute);
geometry.setIndex(new THREE.BufferAttribute(new Uint16Array(indices), 1));
var line = new THREE.LineSegments(geometry, material);
line.position.set(5, -15, 0);
scene.add(line);
renderer = new THREE.WebGLRenderer({antialias: true});
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearColor(0x000000);
clock = new THREE.Clock();
document.body.appendChild(renderer.domElement);
document.addEventListener('mousemove', onDocumentMouseMove, false);
}6、定义玉兔并设置大小
我们工作ObjLoaderjs来加载玉兔的模型,并在玉兔中心增加一只可爱的兔子,关键代码如下:
objLoader = new THREE.OBJLoader();
objLoader.load("bunny.obj", onLoadObj);
var indices = [];
var positions = new Float32Array(MAX_COUNT * 3);
var geometry = group.children[0].geometry;
var positionArr = geometry.attributes.position.array;
var positionCount = positionArr.length / 3;
var scale = 180;
var size = 0.1;
for(var ii = 0; ii < positionCount; ii++){
var pos = new THREE.Vector3(positionArr[3 * ii] * scale, positionArr[3 * ii + 1] * scale, positionArr[3 * ii + 2] * scale);
targetArr.push(pos);
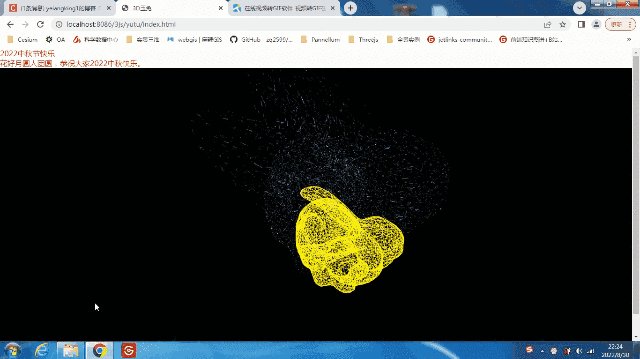
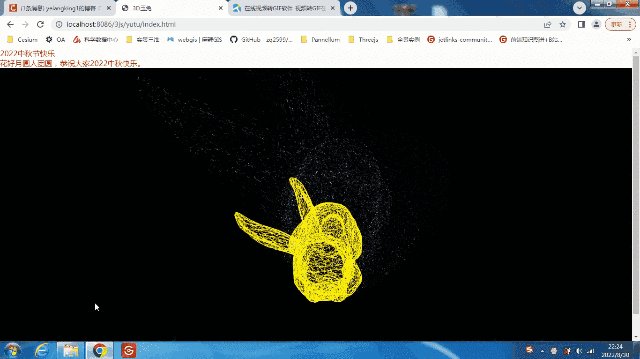
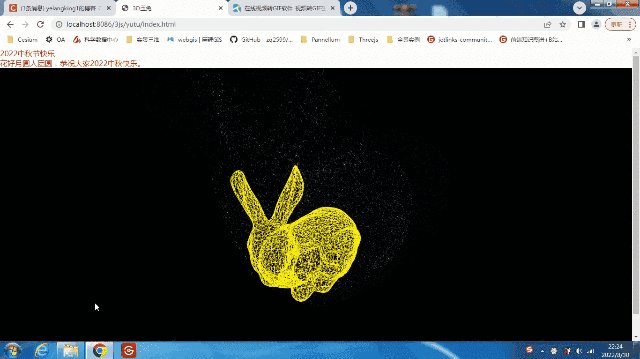
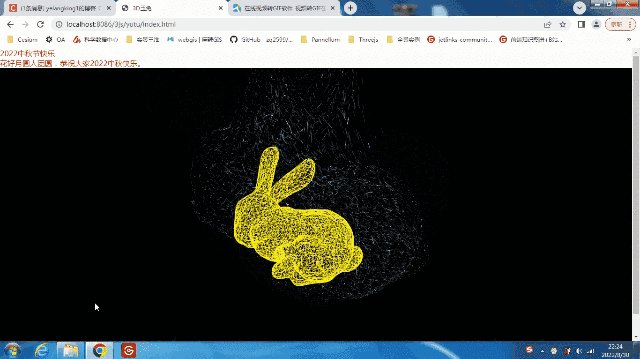
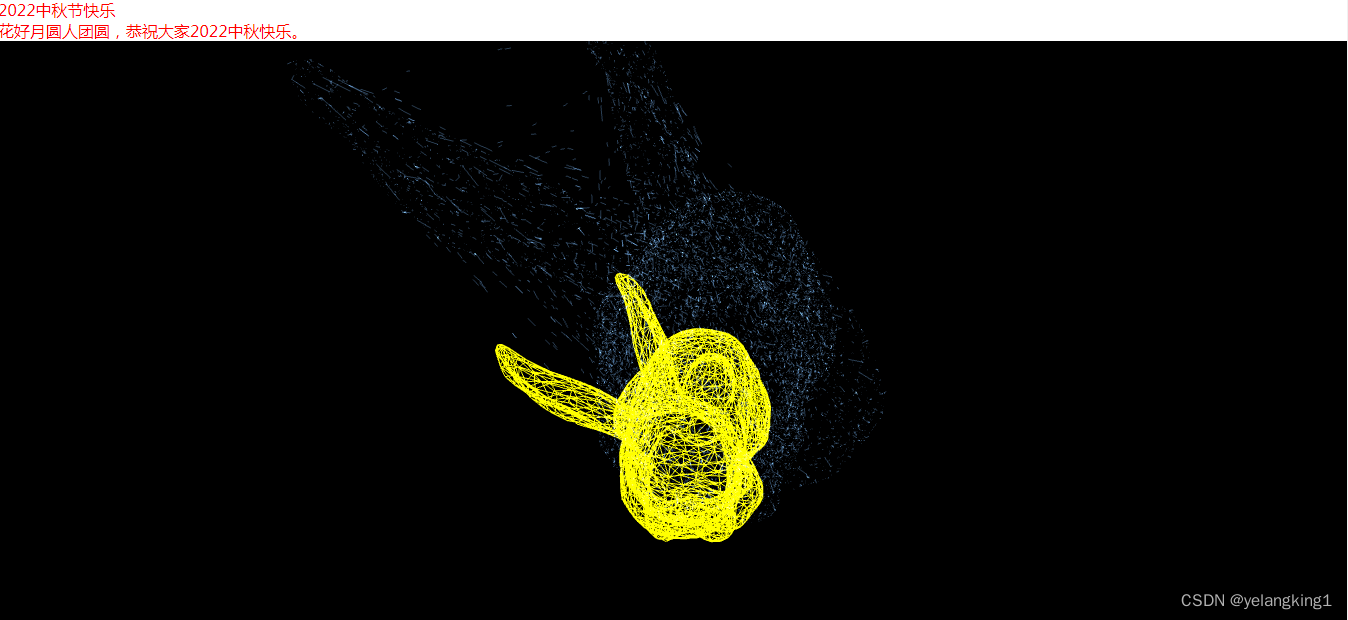
}7、最终效果



写在最后
最后祝大家中秋节快乐,花好月圆人团团圆,花长好,月长园,人长寿。最后附上动态的效果图,考验大家的眼神,能从以下的效果中看到两只兔子么?祝大家好事成双。