目录
前言
这是一个系列的文章博客,大家可以系统的一块跟着笔记一起学习,我们可以对vue的认识更加的全面,大家一起学习,博主也是一个边学习每一天积累一点的,劳烦大家看完可以给一个小小的点赞,制作不易,谢谢大家!
一、Vue Cli脚手架介绍
我们前面已经了解了单个文件的组件,大家不记得的都可以往前去看看,都是很有针对性的总结,这里结束会加上有关部分博文的链接,以便大家跳转学习。这一些单个的文件组件在文件后面都是使用的.vue进行后缀名的,但是我们不能把这一类的文件直接运行在我们的浏览器上面,所以这时候就需要一个强大的工具,Vue Cli脚手架工具。
这个脚手架是一个基于Vue快速进行的开发的完成系统;是基于webpack构建开发的,带有合理的配置,可以通过项目的文件进行配置。
二、搭建Vue Cli脚手架开发环境
1、下载node.js
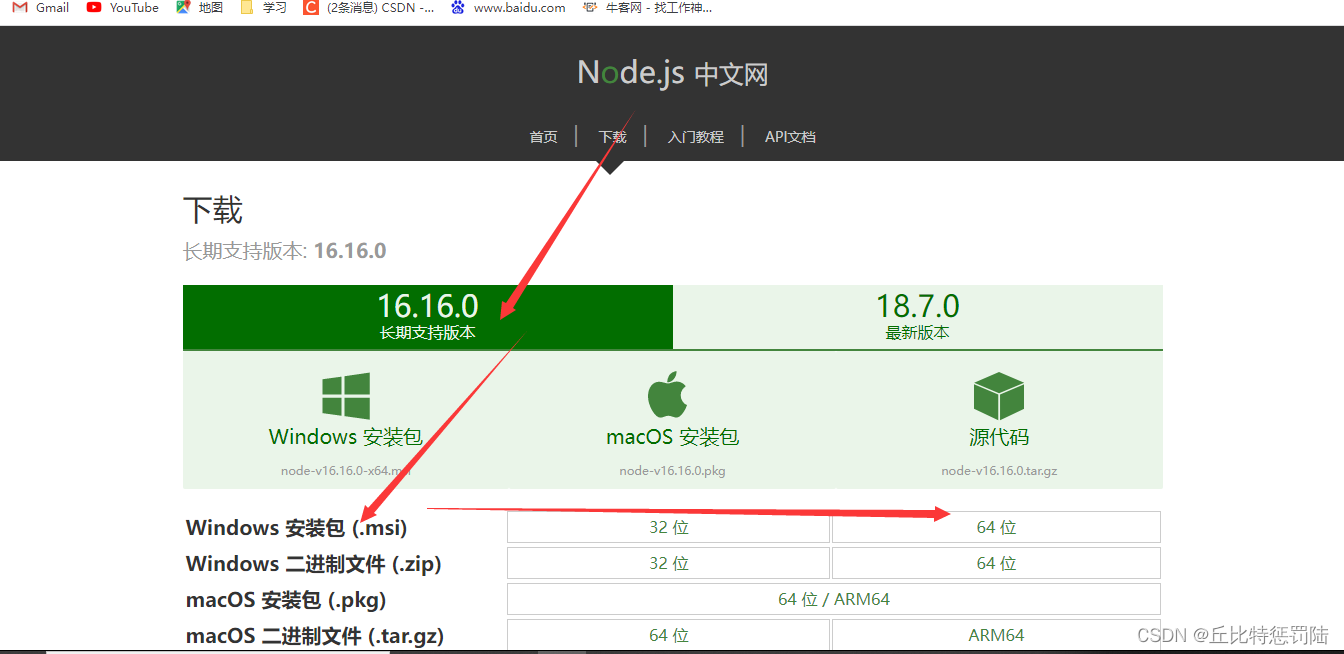
node.js是一个基于Chrome引擎的JavaScript运行环境,我们可以从node,js的中文官网下载:下载 | Node.js 中文网![]() http://nodejs.cn/download/
http://nodejs.cn/download/
大家可以根据自己的操作系统进行不同的安装,还有不同的位数,也可以进行不同的安装选择。如下:

博主这边就下载了16.16.0长期支持版本的Windows 64位系统进行说明!

下载后得到的安装文件是“node-v16.16.0-x64-.msi”.
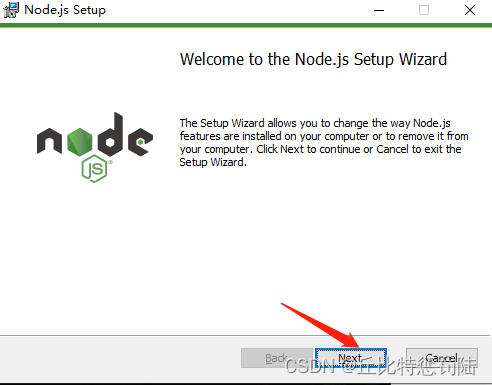
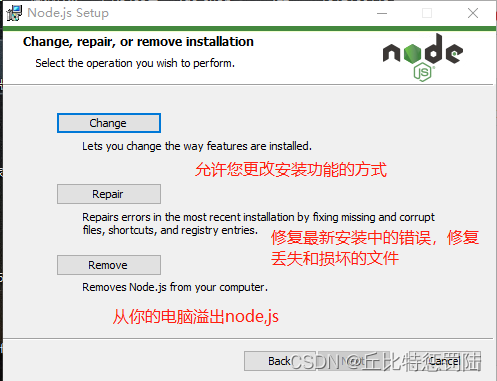
2、安装node.js

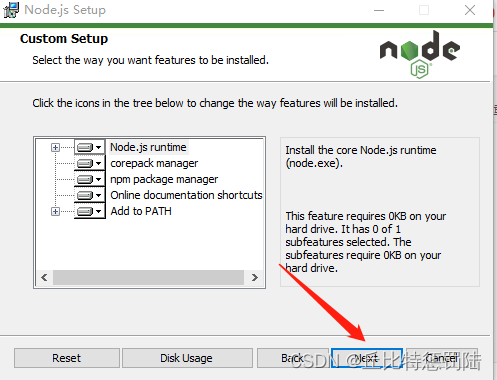
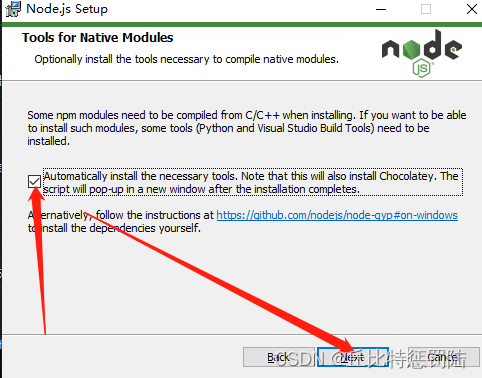
根据指引一步步安装:



完成node.js下载

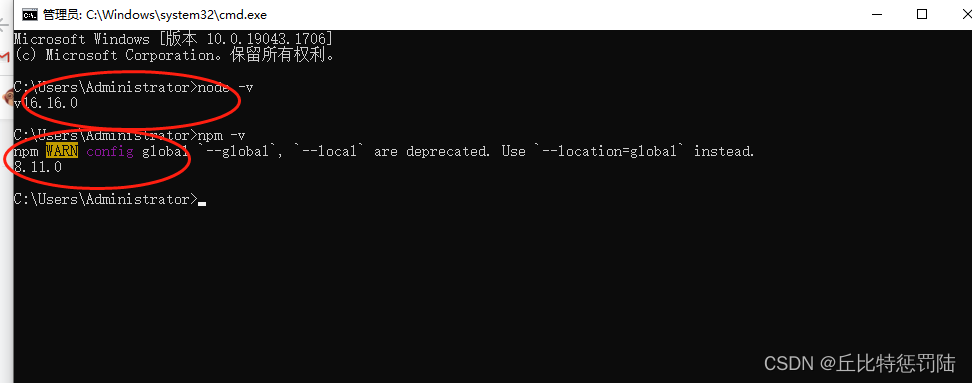
安装完成以后,win+r 运行命令行,输入我们的命令“node -v ”,当我们看到node的版本号的时候,那么就代表着,我们已经将node安装完成了;由于npm包囊了包管理器是集成在node里的,我们在下面输入一下命令“npm -v”,就可以查看我们的npm的版本号。

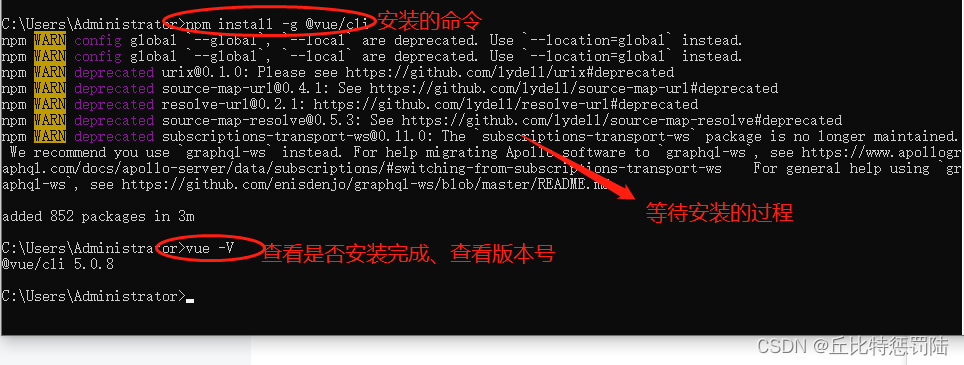
3、安装Vue Cli脚手架
只要在我们的命令行里面运行命令,“npm install -g @vue/cli”等待安装就可以了。