什么是Section元素
Section元素是对网站、网页进行内容分块的元素。一个section元素通常是由内容和它的标题组成,section元素并非是一个普通的容器元素,当一个容器需要被直接定义样式的时候,我们还是推荐大家是div,下面我们就通过一段简单的代码来认识我们section元素。
Section元素的用法
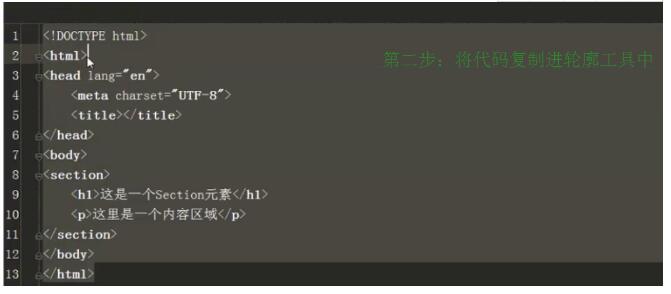
<!DOCTYPE html>
<html>
<head lang=”en”>
<meta charset=”UTF-8”>
<title></title>
</head>
<body>
<section>
<h1>这是一个section元素</h1>
<p>这是一个内容区域</p> //通常我们不推荐使用没有标题的内容,来使用我们的section元素。我们可以使用HTML5轮廓工具进行检验,轮廓工具地址在下方。
</section>
</body>
</html>
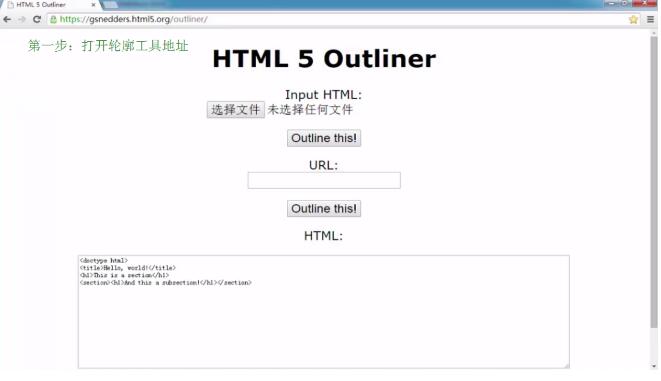
轮廓工具
轮廓工具地址:

轮廓工具检验代码步骤:




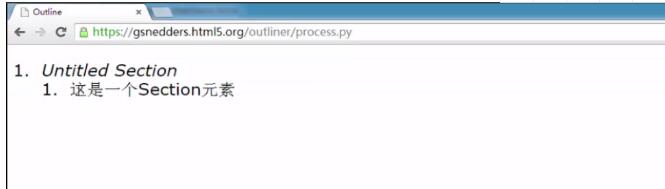
然后点击提交之后的页面,这样就显示出了我们当前网页的轮廓。

我们在p元素后面新增一个section元素,代码如下:

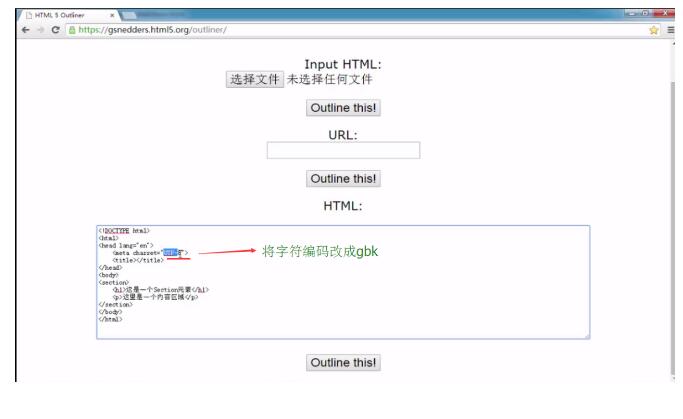
然后我们把代码复制进轮廓工具进行检查。

如果我们把h2的title去掉,显示结果就会出现Untitled Section

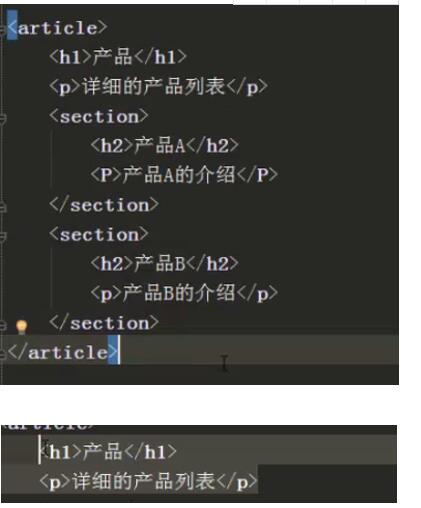
这种情况,就不推荐大家使用section,而是添加一个title后,再使用section元素。Section元素的作用是对我们页面上的内容进行分块,不要和我们有完整独立内容的article元素进行混淆,那么我们再来添加一个article元素和section元素的实例。

很多人会问第一段为何不使用section元素,这里其实我们可以使用的,但是由于它的结构比较清晰,分析器可以识别出第一段内容在section元素里面,所以我们可以把第一个section元素忽略掉。但是如果第一个section元素里面还要包含子section元素或者article元素,那就必须写明section元素。下面我们再来写一个article元素和section元素的实例。

这个例子比前面的例子要稍微复杂一些,因为它是一篇文章中的一段,因此我们最初没有设article元素,但是这一段中有几块独立的内容,因此我们嵌入了几个独立的article元素,具体来说,一块内容相对于比较独立的话,我们就使用article元素,如果想将一块内容划分成几段的话,那就用section元素,另外在HTML5中div变成了一种容器。当使用css样式的时候,可以对这个容器的总体进行套用,对这个容器进行总的css样式进行套用,另外在补充一点,在HTML5中,可以将所有的页面的从属部分,比如导航条、菜单、版权说明包含在一个统一的页面中,以便使用一个统一的css样式来进行装饰。