1. 新增分类
1.1 需求分析
后台系统中可以管理分类信息,分类包括两种类型,分别是 菜品分类 和 套餐分类 。当我们在后台系统中添加菜品时需要选择一个菜品分类,在后台系统中添加一个套餐时需要选择一个套餐分类,在移动端也会按照菜品分类和套餐分类来展示对应的菜品和套餐。

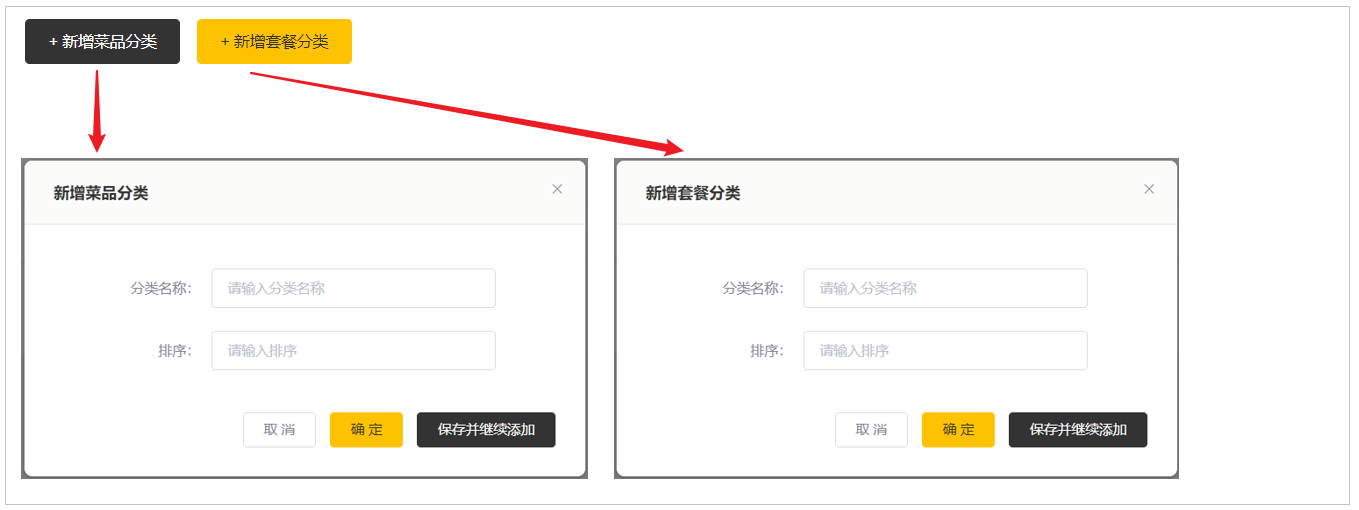
在分类管理中,新增分类时可以选择新增菜品分类(川菜、湘菜、粤菜...), 也可以选择新增套餐分类(营养早餐、超值午餐...)。 在添加套餐的时候, 输入的排序字段, 控制的是移动端套餐列表的展示顺序。

1.2 数据模型
新增分类,将新增窗口录入的分类数据,插入到category表,具体表结构如下:

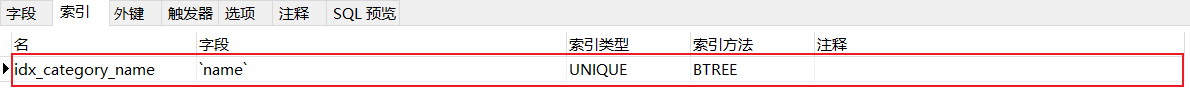
套餐名称是唯一的,不能够重复的,所以在设计表结构时,已经针对于name字段建立了唯一索引,如下:

1.3 前端页面分析
整个程序的执行过程:
1). 在页面(backend/page/category/list.html)的新增分类表单中填写数据,点击 "确定" 发送ajax请求,将新增分类窗口输入的数据以json形式提交到服务端
2). 服务端Controller接收页面提交的数据并调用Service将数据进行保存
3). Service调用Mapper操作数据库,保存数据
1.3.1 json数据结构分析
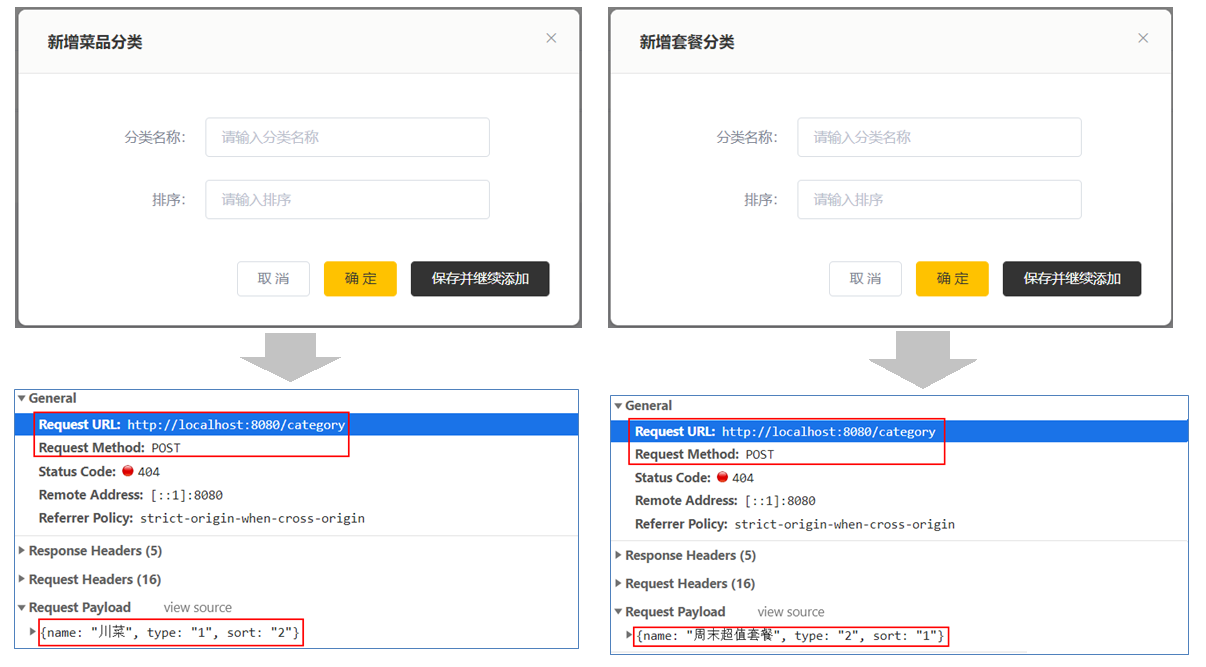
新增菜品分类和新增套餐分类请求的服务端地址和提交的json数据结构相同,所以服务端只需要提供一个方法统一处理即可:

具体请求信息整理如下:
| 请求 | 说明 |
|---|---|
| 请求方式 | POST |
| 请求路径 | /category |
| 请求参数 | json格式 - {"name":"川菜","type":"1","sort":2} |
1.4 代码实现
代码实现的具体步骤如下:
实体类Category(直接从课程资料中导入即可)
Mapper接口CategoryMapper
业务层接口CategoryService
业务层实现类CategoryServiceImpl
控制层CategoryController
1). 实体类Category
package com.itheima.reggie.entity;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import lombok.Data;
import lombok.Getter;
import lombok.Setter;
import java.io.Serializable;
import java.time.LocalDateTime;
/**
* 分类
*/
@Data
public class Category implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
//类型 1 菜品分类 2 套餐分类
private Integer type;
//分类名称
private String name;
//顺序
private Integer sort;
//创建时间
@TableField(fill = FieldFill.INSERT)
private LocalDateTime createTime;
//更新时间
@TableField(fill = FieldFill.INSERT_UPDATE)
private LocalDateTime updateTime;
//创建人
@TableField(fill = FieldFill.INSERT)
private Long createUser;
//修改人
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
2). Mapper接口CategoryMapper
package com.itheima.reggie.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.itheima.reggie.entity.Category;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface CategoryMapper extends BaseMapper<Category> {
}
3). 业务层接口CategoryService
package com.itheima.reggie.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.itheima.reggie.entity.Category;
import com.itheima.reggie.mapper.CategoryMapper;
import com.itheima.reggie.service.CategoryService;
import org.springframework.stereotype.Service;
/**
* Description: 类别业务层接口
* @version 1.0
* @date 2022/8/15 13:55
*/
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
}
4). 业务层实现类CategoryServiceImpl
package com.itheima.reggie.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.itheima.reggie.entity.Category;
import com.itheima.reggie.mapper.CategoryMapper;
import com.itheima.reggie.service.CategoryService;
import org.springframework.stereotype.Service;
@Service
public class CategoryServiceImpl extends ServiceImpl<CategoryMapper, Category> implements CategoryService {
}
5). 控制层CategoryController
package com.itheima.reggie.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.itheima.reggie.common.R;
import com.itheima.reggie.entity.Category;
import com.itheima.reggie.service.CategoryService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
/**
* Description: 分类管理
*/
@RestController
@RequestMapping("/category")
@Slf4j
public class CategoryController {
@Autowired
private CategoryService categoryService;
/**@Description: 新增分类
* @author LiBiGo
* @date 2022/8/15 14:05
*/
@PostMapping
public R<String> save(@RequestBody Category category){
log.info("category:{}",category);
categoryService.save(category);
return R.success("新增分类成功");
}
@GetMapping("/page")
public R<Page> page(int page,int pageSize){
/**@Description: 分页查询
* @author LiBiGo
* @date 2022/8/15 14:21
*/
// 分页构造
Page<Category> pageinfo = new Page<>(page,pageSize);
// 构造条件构造器对象
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper();
// 添加排序条件,根据sore进行排序
queryWrapper.orderByAsc(Category::getSort);
// 进行分页查询
categoryService.page(pageinfo,queryWrapper);
return R.success(pageinfo);
}
}
1.5 功能测试
新启动项目,进入管理系统访问分类管理, 然后进行新增分类测试,需要将所有情况都覆盖全,例如:
1). 输入的分类名称不存在
2). 输入已存在的分类名称
3). 新增菜品分类
4). 新增套餐分类
2. 分类信息分页查询
2.1 需求分析
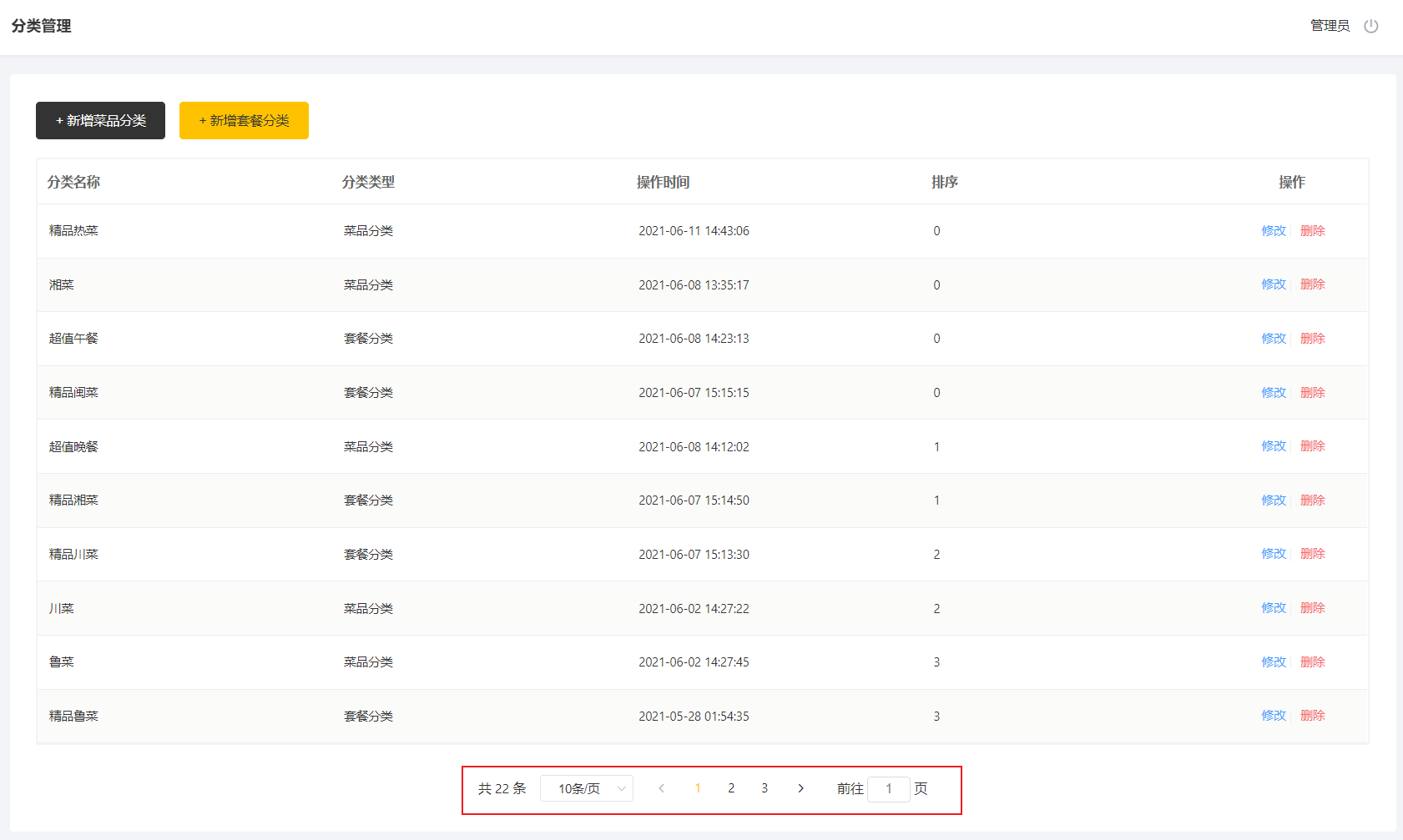
系统中的分类很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。

2.2 前端页面分析
在开发代码之前,需要梳理一下整个程序的执行过程:
1). 页面发送ajax请求,将分页查询参数(page、pageSize)提交到服务端
2). 服务端Controller接收页面提交的数据并调用Service查询数据
3). Service调用Mapper操作数据库,查询分页数据
4). Controller将查询到的分页数据响应给页面
5). 页面接收到分页数据并通过ElementUI的Table组件展示到页面上
页面加载时,就会触发Vue声明周期的钩子方法,然后执行分页查询,发送异步请求到服务端,前端代码如下:

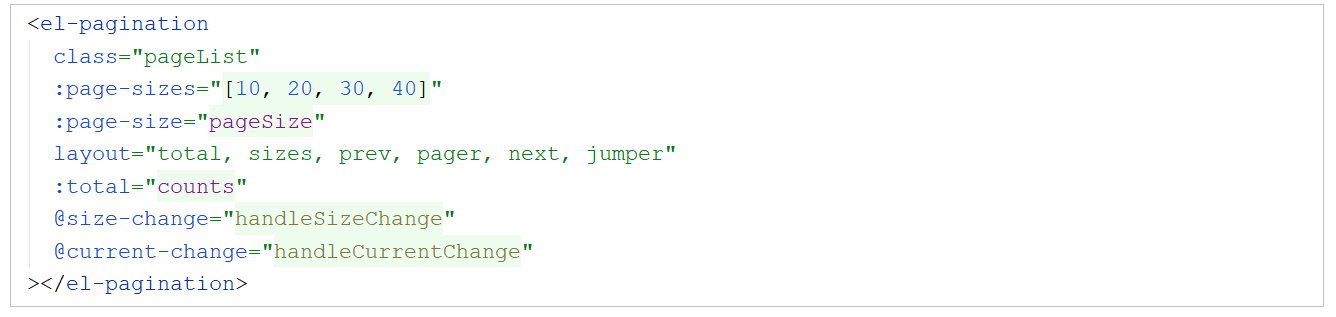
页面中使用的是ElementUI提供的分页组件进行分页条的展示:

我们通过浏览器,也可以抓取到分页查询的请求信息, 如下:

具体的请求信息整理如下:
| 请求 | 说明 |
|---|---|
| 请求方式 | GET |
| 请求路径 | /category/page |
| 请求参数 | ?page=1&pageSize=10 |
2.3 代码实现
在CategoryController中增加分页查询的方法,在方法中传递分页条件进行查询,并且需要对查询到的结果,安排设置的套餐顺序字段sort进行排序。
@GetMapping("/page")
public R<Page> page(int page,int pageSize){
/**@Description: 分页查询
* @author LiBiGo
* @date 2022/8/15 14:21
*/
// 分页构造
Page<Category> pageinfo = new Page<>(page,pageSize);
// 构造条件构造器对象
LambdaQueryWrapper<Category> queryWrapper = new LambdaQueryWrapper();
// 添加排序条件,根据sore进行排序
queryWrapper.orderByAsc(Category::getSort);
// 进行分页查询
categoryService.page(pageinfo,queryWrapper);
return R.success(pageinfo);
}2.4 功能测试
分页查询的代码编写完毕之后, 我们需要重新启动项目,然后登陆系统后台,点击分类管理,查询分类列表是否可以正常展示。测试过程中可以使用浏览器的监控工具查看页面和服务端的数据交互细节。