1 编辑员工信息功能
1.1 需求分析
在员工管理列表页面点击 "编辑" 按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击 "保存" 按钮完成编辑操作。

那么从上述的分析中,当前实现的编辑功能需要实现两个方法:
A. 根据ID查询, 用于页面数据回显
B. 保存修改
1.2 程序执行流程
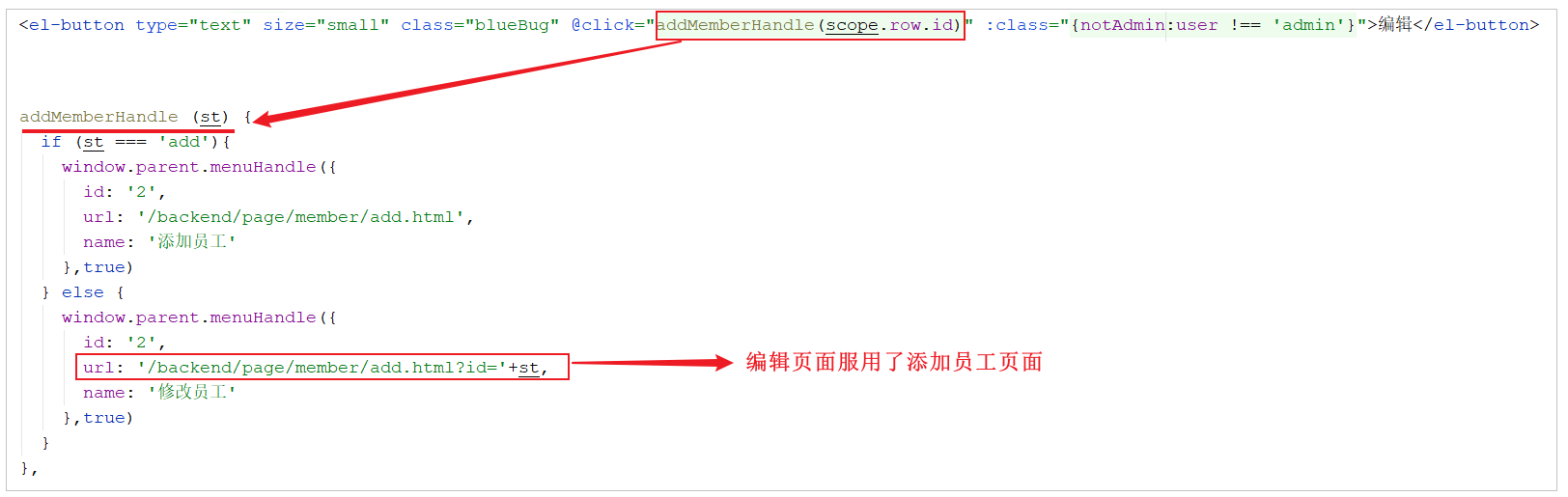
1). 点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id]

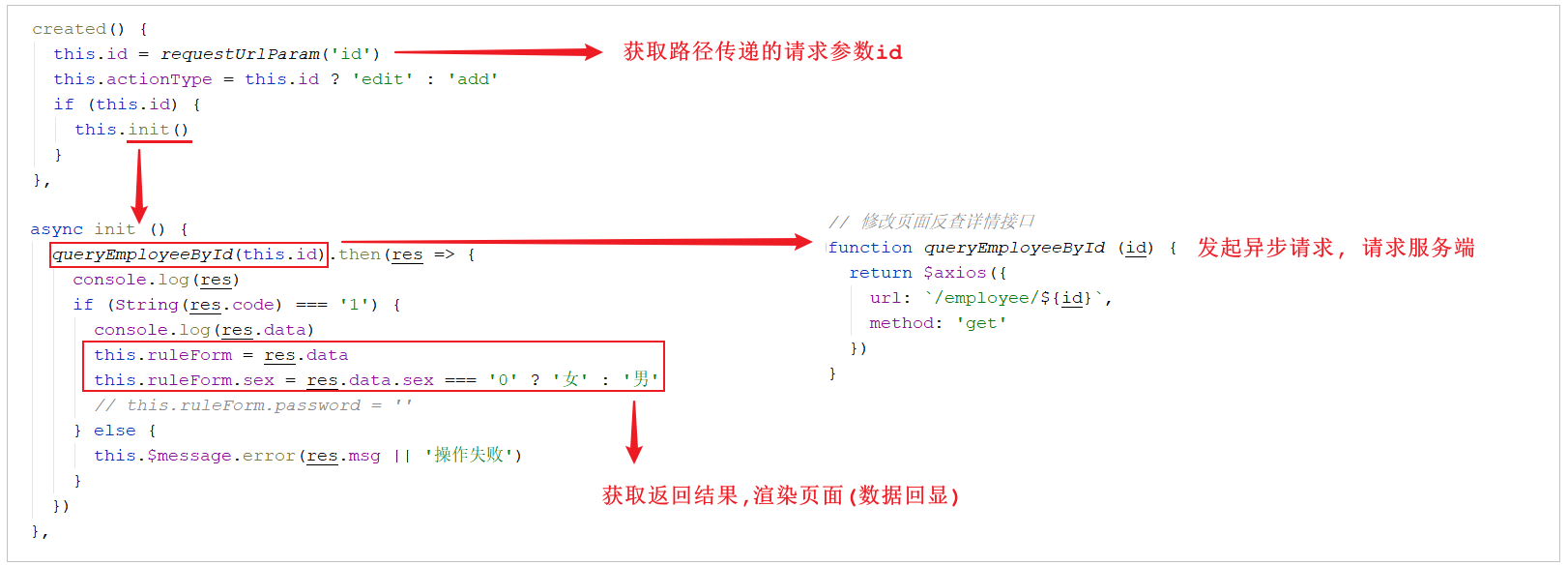
2). 在add.html页面获取url中的参数[员工id]
3). 发送ajax请求,请求服务端,同时提交员工id参数
4). 服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面

5). 页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
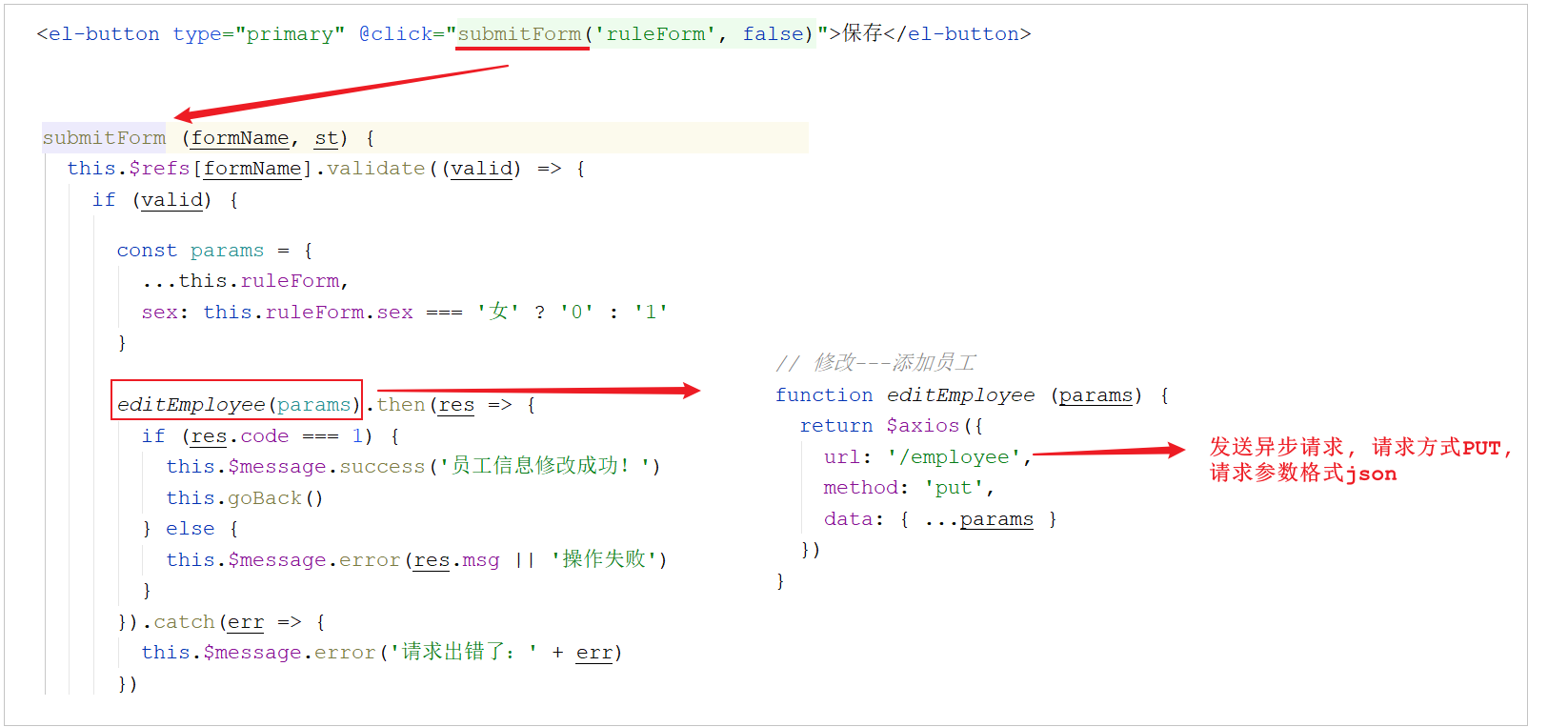
6). 点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端
7). 服务端接收员工信息,并进行处理,完成后给页面响应
8). 页面接收到服务端响应信息后进行相应处理

注意:add.html页面为公共页面,新增员工和编辑员工都是在此页面操作
2 Api接口与代码实现
2.1 根据ID查询Api
在根据ID查询员工信息时,请求信息如下:
| 请求 | 说明 |
|---|---|
| 请求方式 | GET |
| 请求路径 | /employee/{id} |
2.2 修改员工Api
在修改员工信息时,请求信息如下:
| 请求 | 说明 |
|---|---|
| 请求方式 | PUT |
| 请求路径 | /employee |
| 请求参数 | {.......} json格式数据 |
2.3 员工信息编辑+员工信息保存代码实现:
在EmployeeController中增加方法, 根据ID查询员工信息,然后在使用根据ID更新员工信息功能。
package com.itheima.reggie.controller;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.itheima.reggie.common.R;
import com.itheima.reggie.entity.Employee;
import com.itheima.reggie.service.EmployeeService;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.time.LocalDateTime;
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request, @RequestBody Employee employee){
/**@Description: 员工登陆
* @param @RequestBody 传入的是json 故需要将其转化为实体类,json中的类名与实体类名对应才可以封装
* A. 由于需求分析时, 我们看到前端发起的请求为post请求, 所以服务端需要使用注解 @PostMapping
* B. 由于前端传递的请求参数为json格式的数据, 这里使用Employee对象接收, 但是将json格式数据封装到实体类中, 在形参前需要加注解@RequestBody
* @return com.itheima.reggie.common.R<com.itheima.reggie.entity.Employee>
* @version v1.0
* @author LiBiGo
* @date 2022/8/12 11:32
*/
// ①. 将页面提交的密码password进行md5加密处理, 得到加密后的字符串
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
// ②. 根据页面提交的用户名username查询数据库中员工数据信息
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper); //在数据库中用户名是唯一的,所以可以用getone()
// ③. 如果没有查询到, 则返回登录失败结果
if (emp == null){
return R.error("用户名不存在");
}
// ④. 密码比对,如果不一致, 则返回登录失败结果
if(!emp.getPassword().equals(password)){
return R.error("密码失败");
}
// ⑤. 查看员工状态,如果为已禁用状态,则返回员工已禁用结果
if(emp.getStatus() == 0){
return R.error("账户已禁用");
}
// ⑥. 登录成功,将员工id存入Session, 并返回登录成功结果
request.getSession().setAttribute("employee",emp.getId());
return R.success(emp);
}
@PostMapping("/logout")
public R<String> logout(HttpServletRequest request){
/**@Description: /employee/logout 员工退出
* @author LiBiGo
* @date 2022/8/12 12:09
*/
// 清理Session中保存的当前登录员工的id
request.getSession().removeAttribute("employee");
// 返回结果
return R.success("退出成功");
}
@PostMapping
public R<String> save(HttpServletRequest request,@RequestBody Employee employee){
/**@Description: 用于保存用户员工信息。
*
* B. 在组装员工信息时, 还需要封装创建时间、修改时间,创建人、修改人信息(从session中获取当前登录用户)。
* @author LiBiGo
* @date 2022/8/12 17:25
*/
log.info("新增员工,员工信息:{}",employee.toString());
// A. 在新增员工时,设置初始密码,需要进行MD5加密处理
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
// B. 在组装员工信息时, 需封装创建时间、修改时间,创建人、修改人信息(从session中获取当前登录用户)。
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
//获得当前登录员工用户的id
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setCreateUser(empId); // 创建员工信息的人
employee.setUpdateUser(empId); // 最后一次更新信息的人
employeeService.save(employee); // 因为employeeService继承了,所以不用写,直接用
log.info("新增员工成功");
return R.success("新增员工成功");
}
@GetMapping("page")
public R<Page> page(int page,int pageSize,String name){
/**@Description: 员工分页查询
* @param page 当前查询页码
* @param pageSize 每页展示记录数
* @param name 员工姓名 - 可选参数
* @author LiBiGo
* @date 2022/8/13 9:51
*/
log.info("page = {},pageSize = {},name = {}" ,page,pageSize,name);
//构造分页构造器
Page pageInfo = new Page(page,pageSize);
//构造条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(StringUtils.isNotEmpty(name),Employee::getName,name); // 当name不为null,则进行添加过滤
//排序条件
queryWrapper.orderByDesc(Employee::getUpdateTime);
//执行查询
employeeService.page(pageInfo,queryWrapper); //结果自动放入 pageInfo,不需要传参
return R.success(pageInfo);
}
@PutMapping
public R<String> update(HttpServletRequest request,@RequestBody Employee employee){
/**@Description: 根据id修改员工信息,传入员工的所有信息,再根据员工id进行数据库的替换
* @author LiBiGo
* @date 2022/8/13 10:53
*/
log.info("更新的用户信息{}",employee.toString()); // 传入的
Long empId = (Long)request.getSession().getAttribute("employee"); //获取emp的id
employee.setUpdateTime(LocalDateTime.now()); //设置更新时间
employee.setUpdateUser(empId); // 设置更新人
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}
@GetMapping("/{id}")
// @PathVariable 路径变量
private R<Employee> getById(@PathVariable Long id){
log.info("根据id查询员工信息");
Employee employee = employeeService.getById(id);
if (employee != null){
return R.success(employee);
}
return R.error("没有查询到员工信息");
}
}
2.4 功能测试
将工程重启访问前端页面, 按照前面分析的操作流程进行测试,查看数据是否正常修改即可。