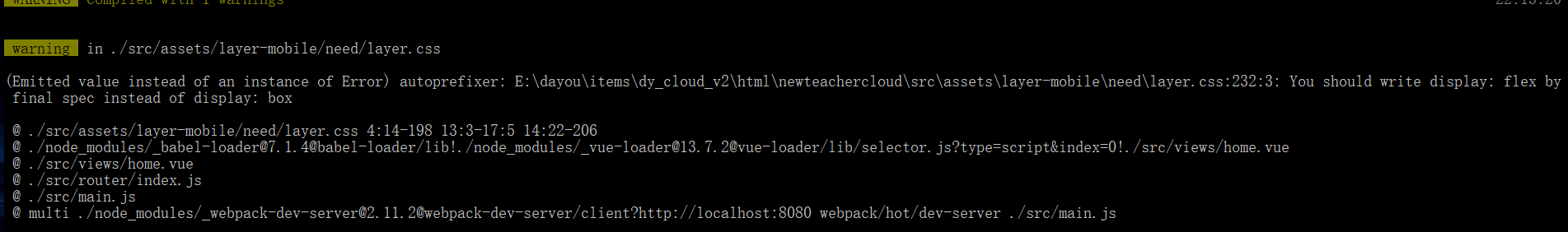
我最近在用vue-cli更新项目,在我引入layer.css后会报错并且使用弹性盒时查看元素的时候没有-webkit-flex-direction: column这个属性会失效

这个本身就不打算给display: box的兼容的方案
提示的意思是建议使用flex代替box
我们可以从图中得到的信息为layer.css
所以我们可以在layer.css的文件中找到display: box 改为display: flex
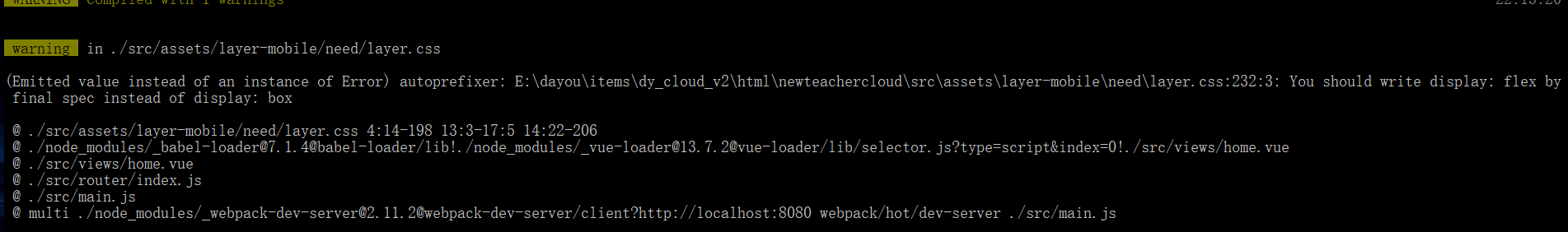
我最近在用vue-cli更新项目,在我引入layer.css后会报错并且使用弹性盒时查看元素的时候没有-webkit-flex-direction: column这个属性会失效

这个本身就不打算给display: box的兼容的方案
提示的意思是建议使用flex代替box
我们可以从图中得到的信息为layer.css
所以我们可以在layer.css的文件中找到display: box 改为display: flex