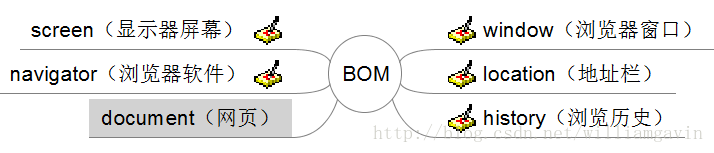
BOM(Browser Object Model)
是指浏览器对象模型,是用于描述这种对象与对象之间层次关系的模型,浏览器对象模型提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。BOM由多个对象组成,其中代表浏览器窗口的Window对象是BOM的顶层对象,其他对象都是该对象的子对象。 – 百度百科
主要包括以下几个:
window(浏览器窗口)
浏览器窗口对象,主要属性有:
- name:指浏览器窗口的名字或框架的名字。这个名字是给a标记的target属性来用的。设置窗口的名字:window.name = “newWin” 获取窗口的名字:document.write(name);
- top:代表最顶层窗口。如:window.top
- parent:代表父级窗口,主要用于框架。
- self:代表当前窗口,主要用于框架中。
- innerWidth:指浏览器窗口的内宽(不含菜单栏、工具栏、地址栏、状态栏),该属性chrome支持。
在IE下,使用
document.documentElement.clientWidth 来代替 window.innerWidth innerHeight:指浏览器窗品的内高(不含菜单栏、工具栏、地址栏、状态栏),该属性chrome支持。
在IE下,使用document.documentElement.clientHeight 来代替 window.innerHeight举例:
document.documentElement 就是html标记对象
document.body 就是标记对象
window方法
- alert():弹出一个警告对话框。
- prompt([text],[defaulttext]):弹出一个输入对话框。
- confirm(text):弹出一个确认对话框。如果单击“确定按钮”返回true,如果单击“取* * 消”返回false。 text:要显示的纯文本
- close():关闭窗口
- print():打印窗口
- open([url],[name],[options]):打开一个新窗口
- 延时器:window.setTimeout(“code”,1000);// code一般是一个函数,但是放在双引号下,1000ms
返回值是延时器的id,给clearTimeout使用 - 定时器:window.setInterval(“code”,1000);// code一般是一个函数,但是放在”“下,1000ms
返回值是定时器的id,给clearInterval使用
location
location常用属性
- href:获取地址栏中完整的地址。可以实现JS的网页跳转。location.href = “http://www.sina.com.cn”;
- host:主机名
- hostname:主机名
- pathname:文件路径及文件名
- search:查询字符串。
- protocol:协议,如:http://、ftp://
- hash:锚点名称。如:#top
- reload([true]):刷新网页。true参数表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新
screen(显示器屏幕)
screen常用属性:
- Width:屏幕的宽度,只读属性。
- Height:屏幕的高度,只读属性。
- availWidth:屏幕的有效宽度,不含任务栏。只读属性。
- availHeight:屏幕的有效高度,不含任务栏。只读属性。
navigator(浏览器软件)
navigator常用属性:
- appName:浏览器软件名称,主要用来判断客户使用的是什么核心的浏览器。
如果是IE浏览器的话,返回值为:Microsoft Internet Explorer
如果是Firefox浏览器的话,返回值为:Netscape - appVersion:浏览器软件的核心版本号。
- systemLanguage:系统语言
- userLanguage:用户语言
- platform:平台
history(浏览历史)
history常用属性
- length:历史记录的个数
history常用方法
- go(n):同时可以实现“前进”和“后退。”
1. history.go(0) 刷新网页
2. history.go(-1) 后退
3. history.go(1) 前进一步
4. history.go(3) 前进三步 - forward():相当于浏览器的“前进”按钮
- back():相当于浏览器的“后退”按钮
文章参考于:
- 传智php视频
- W3Cschool前端数据手册