前言:
搭建react-native环境时,安卓环境搭建没什么问题,真机调试可以,但是android studio的模拟器始终无法使用。如果芯片是intel芯片,如果有报错一搜索就能找到解决方案。如果是M系列(苹果Apple公司的芯片)就只能使用下面的方法了。
电脑版本及其环境信息:

react-native:0.64
x-code:12.5
Android studio :4.1.3
android-emulator-m1-preview(Android Emulator)安装及使用
首先说一下,m1(m系列)芯片上的坑比较多,对于开发人员来讲,还是尽量选择intel芯片的机器。比如,Java项目运行速度比较缓慢,flutter项目在这款电脑上的运行速度竟然比不过我的i5-5200U,当然这跟电脑的内存大小、运行速度、编译器等等都有关系。
android-emulator-m1-preview 介绍(github)
https://github.com/google/android-emulator-m1-preview
android-emulator-m1-preview各个版本说明及下载地址 --下载最新版本的
https://github.com/google/android-emulator-m1-preview/releases
android-emulator-m1-preview v2下载地址
https://github.com/google/android-emulator-m1-preview/releases/tag/0.2
前提:首先我是已经安装了Android Studio这款安卓APP开发工具,而模拟器需要的sdk等也已经包含。就是安卓真机调试已经可以了,并且环境变量什么都配置好了才行。
1.下载安装包
选择第一个dmg下载

2.安装
下载完成后直接打开安装,会提示未经过认证,这时候打开「系统偏好设置」,进入「安全性与隐私」,点击「仍要打开」即可。
最好加入到启动台安装的时候把android emulator拖入到Applications里即可。


3. 打开模拟器,并且启动项目
(1)打开模拟器

(2)进入rn项目运行yarn android即可就能看到效果了

可能会遇到的错误
- 设置adb路径,此时已经安装完成拖动APP到模拟器会提示
adb启动失败
Failed to start adb. Check settings to verify your chosen adb path is valid. 
错误信息
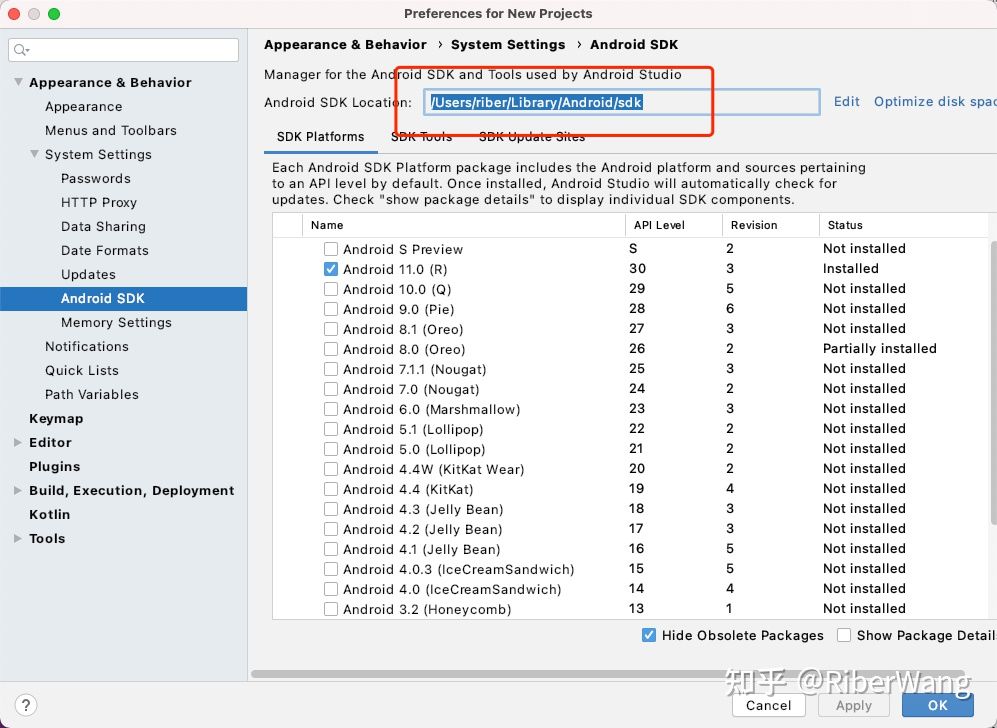
(1)此时打开Android Studio查看sdk设置路径,在「访达」中「前往」进入此路径。

打开Android Studio查看sdk设置路径
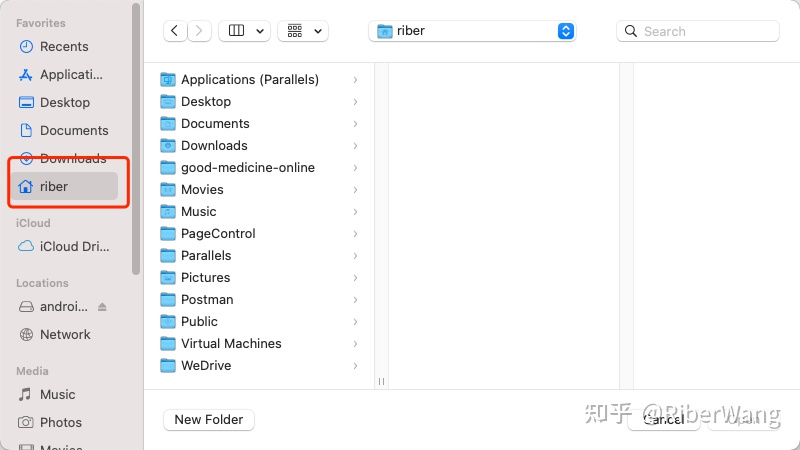
(2)选择「riber」(user),发现没有Library目录,此时按下快捷键commond+shift+.即可显示隐藏文件和文件夹,然后进入sdk目录

用户文件目录文件隐藏状态
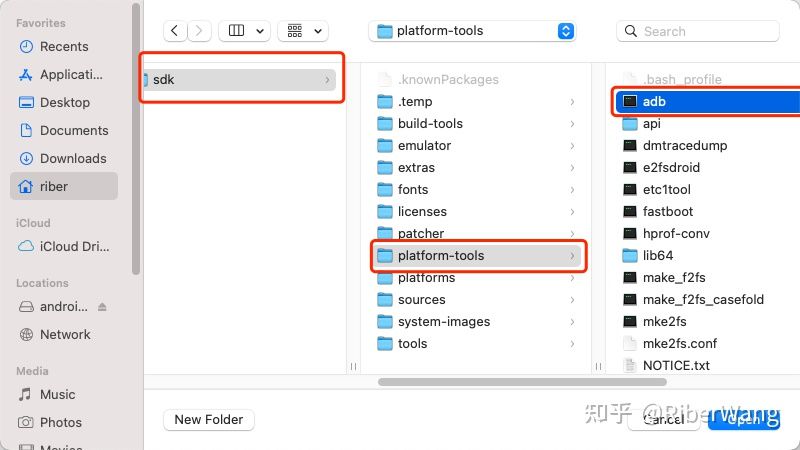
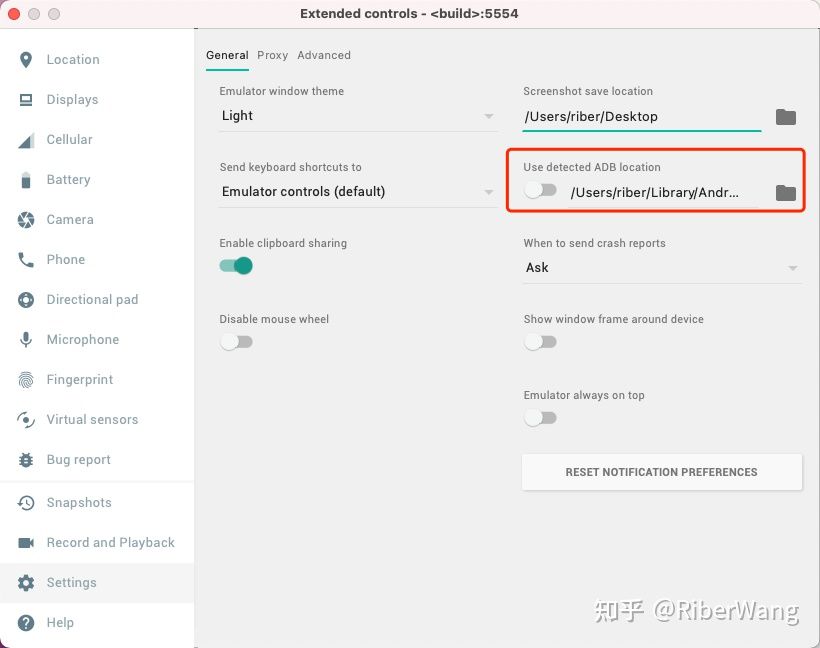
(3)「Use detected ADB location」自动检测不到ADB的路径,所以关闭手动选择sdk目录下platform-tools目录下的adb可执行文件。

选择目录

ADB设置
2021-08-19补充
AVD已经支持M1芯片,不必要下载 Preview 版本了。也就是说android-studio已经支持m1芯片了。可以不用这个模拟器也可以正常工作了
SDK 管理器中添加了对下载基于 M1 的模拟器的支持,因此不再需要去 Github 发布页面下载独立的 .app。在 AVD 管理器中转到其他图像选项卡,因为默认情况下它不显示 ARM64 图像。
GitHub android-emulator-m1-preview 这个里面说了。
3分钟搞定Apple M1电脑使用Android模拟器https://zhuanlan.zhihu.com/p/372158270
连接不上网络可以参考这个,英文不好可以使用谷歌浏览器然后鼠标左键翻译成中文
我的理解是更新一下版本,就可以了,还不行就得参考下面的(我从issues里了解到的)。
需要互联网连接的应用程序不起作用https://github.com/google/android-emulator-m1-preview/issues/4
网络连接不到网络https://github.com/google/android-emulator-m1-preview/issues/41
本文参考了这篇博客Mac M1安卓模拟器推荐 https://zhuanlan.zhihu.com/p/359543234
如果有其他错误可以看看这篇博客react环境搭建及解决方案
环境搭建及环境有问题可以看看这个react-native环境搭建(官方文档)