Sublime Text是编写HTML代码、CSS层叠样式表、JS代码的利器,本身很小,只有20M左右。
轻量,可扩展。
本文记录下Sublime Text的安装过程。
首先进入官网,下载最新版的安装文件。
http://www.sublimetext.com/

为了以后方便取用,惯例还是上传到百度网盘。
链接:https://pan.baidu.com/s/1Q4PbITvICU_XyZRbbtETPw?pwd=sr24
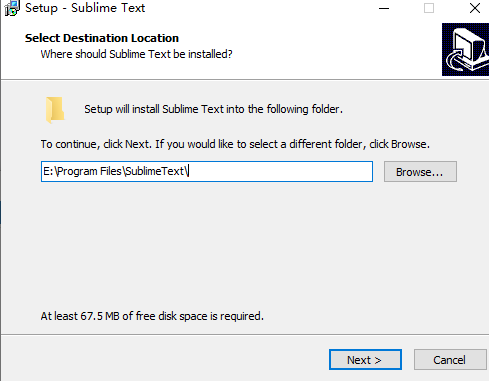
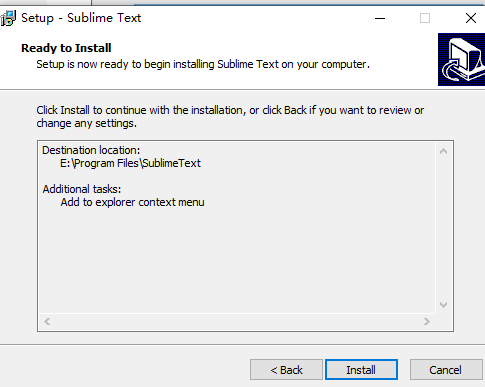
点击安装文件安装,然后截图如下:




然后启动它…


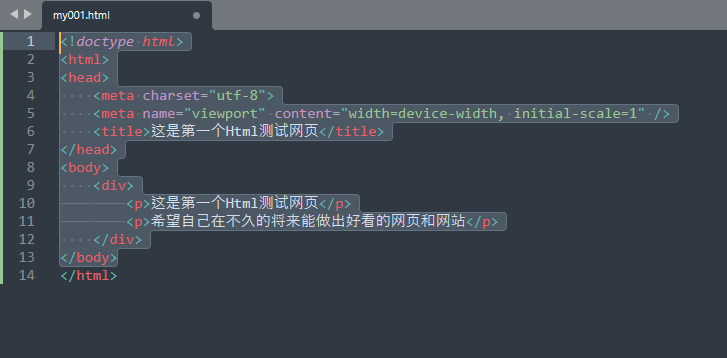
新建一个HTML文件,输入以下内容,看下效果:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>这是第一个Html测试网页</title>
</head>
<body>
<div>
<p>这是第一个Html测试网页</p>
<p>希望自己在不久的将来能做出好看的网页和网站</p>
</div>
</body>

可以看出,看着的确是很舒服的。
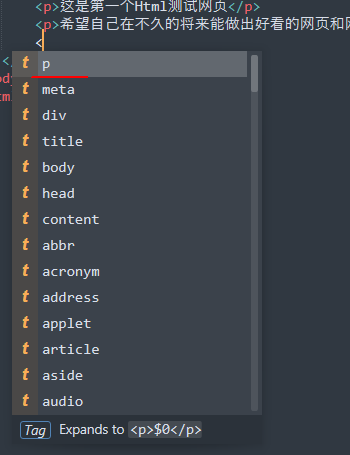
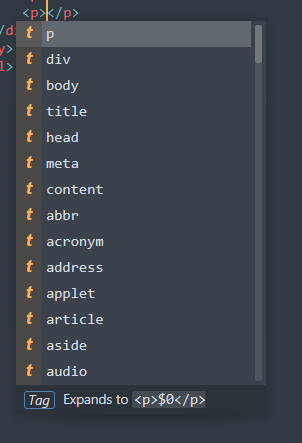
我们看下有没有标签补全功能:

可见有的,选择第一个p,效果如下:

嗯 ,不错不错。清爽,干净,整洁~