1、JQuery 的初体验!!!
2、Jquery 核心函数 $()
3、JQuery对象和dom对象区分
3.1、什么是jquery对象,什么是dom对象
3.2、问题:JQuery对象的本质是什么?
3.3、Jquery对象和Dom对象使用区别
3.4、Dom对象和Jquery对象互转
4、jQuery选择器
4.1、基本选择器
4.2、层级选择器
4.3、过滤选择器
5、JQuery 元素筛选
什么是JQuery ?
jQuery,顾名思义,也就是JavaScript和查询(Query),它就是辅助JavaScript开发的js类库。
JQuery核心思想!!!
它的核心思想是write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
JQuery流行程度
jQuery现在已经成为最流行的javascript库,在世界前10000个访问最多的网站中,有超过55%在使用jQuery。
JQuery好处!!!
jQuery是免费、开源的,jQuery的语法设计可以使开发更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能
使用之前先要引入jquery-1.7.2.js,下面给出了资源
1、JQuery 的初体验!!!
需求:使用JQuery给一个按钮绑定单击事件?
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="../script/jquery-1.7.2.js"></script>
<script type="text/javascript">
// window.onload = function(){
// var btnObj = document.getElementById("btnId");
// btnObj.onclick = function(){
// alert("这是原生的js的单击事件");
// }
// }
// 测试jquery是否引入成功
// alert($);
$(function(){
// 1 查找标签对象
var $btnObj = $("#btnId"); // 表示根据id属性值,查找标签对象
// 2 通过标签对象绑定单击事件
$btnObj.click( function(){
alert("这是jquery的单击事件");
} );
});
</script>
</head>
<body>
常见问题?
1、使用jquery一定要引入jquery库吗? 答案: 是,必须先引入
2、jquery中的$到底是什么? 答案: 是一个函数, 核心函数
3、怎么为按钮添加点击响应函数的? 答案:
1、先是页面加载完成之后
2、查找标签对象
3、通过标签对象.click(function(){})
2、Jquery 核心函数 $()
$ 是jquery的核心函数,能完成jquery的很多功能。$()就是调用$这个函数
1、传入参数为 [ 函数 ] 时:$(function(){})
$( function(){} ) 功能 相当 于 js 原生的页面加载完成之后。 window.onload=function(){}
2、传入参数为 [ HTML 字符串 ] 时: $("<span>12</span>");
$("<span>12</span>");相当于创建一个标签对象<span>12</span>.
var spanObj = document.createElement(“span”);//<span></span>.
spanObj.innerHTML = “12”
3、传入参数为 [ 选择器字符串 ] 时:$(“#id”)
$(“#id属性值”); 相当于通过id属性查找标签对象
$(“标签名”); 相当于通过标签名查找标签对象 (返回集合)
$(“.class属性值”); 相当于通过class属性查找标签对象 (返回集合)
4、传入参数为 [ DOM对象 ] 时: $(this)
var jquery对象 = $( dom对象 );
3、JQuery对象和dom对象区分
3.1、什么是jquery对象,什么是dom对象
Dom对象
1.通过getElementById()查询出来的标签对象是Dom对象
2.通过getElementsByName()查询出来的标签对象是Dom对象
3.通过getElementsByTagName()查询出来的标签对象是Dom对象
4.通过createElement() 方法创建的对象,是Dom对象
JQuery对象
5.通过JQuery提供的API创建的对象,是JQuery对象
6.通过JQuery包装的Dom对象,也是JQuery对象
7.通过JQuery提供的API查询到的对象,是JQuery对象
3.2、问题:JQuery对象的本质是什么?
jquery对象本质上是一个Dom对象数组加一系列的jquery的功能函数function。
3.3、Jquery对象和Dom对象使用区别
jquery对象和dom对象的方法也不能互用。
jquery对象和dom对象的属性不能互用。
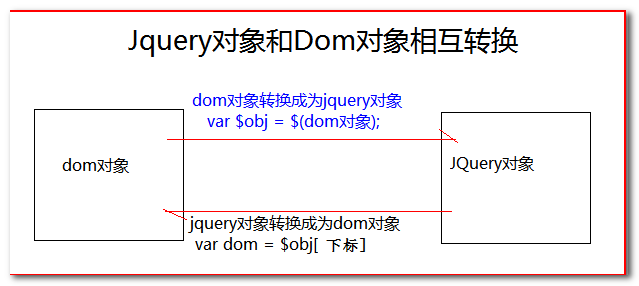
3.4、Dom对象和Jquery对象互转
1、dom对象转化为jquery对象
var dom对象;
var jquery对象 = $( dom对象 );
2、jquery对象转为dom对象
var $jquery对象;
$jquery对象[下标]

4、jQuery选择器
4.1、基本选择器

#ID 选择器:根据id查找标签对象
.class 选择器:根据class查找标签对象
element 选择器:根据标签名查找标签对象
* 选择器:表示任意的,所有的元素
selector1,selector2 组合选择器:合并选择器1,选择器2的结果并返回
p.myClass
表示查找的标签名必须是p标签,并且class属性要是myclass
4.2、层级选择器

ancestor descendant后代选择器:在给定的祖先元素下匹配所有的后代元素
parent > child 子元素选择器:在给定的父元素下匹配所有的子元素
prev + next 相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素
prev ~ sibings 之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
4.3、过滤选择器
基本过滤器:

:first获取第一个元素
:last获取最后个元素
:not(selector) 去除所有与给定选择器匹配的元素
:even 匹配所有索引值为偶数的元素,从 0 开始计数
:odd 匹配所有索引值为奇数的元素,从 0 开始计数
:eq(index)匹配一个给定索引值的元素
:gt(index) 匹配所有大于给定索引值的元素
:lt(index) 匹配所有小于给定索引值的元素
:header 匹配如 h1, h2, h3之类的标题元素
:animated 匹配所有正在执行动画效果的元素
内容过滤器:

:contains(text) 匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
:parent 匹配含有子元素或者文本的元素
:has(selector) 匹配含有选择器所匹配的元素的元素
属性过滤器:

[attribute] 匹配包含给定属性的元素。
[attribute=value] 匹配给定的属性是某个特定值的元素
[attribute!=value] 匹配所有不含有指定的属性,或者属性不等于特定值的元素。
[attribute^=value] 匹配给定的属性是以某些值开始的元素
[attribute$=value] 匹配给定的属性是以某些值结尾的元素
[attribute*=value] 匹配给定的属性是以包含某些值的元素
[attrSel1][attrSel2][attrSelN] 复合属性选择器,需要同时满足多个条件时使用。
表单过滤器:

:input 匹配所有 input, textarea, select 和 button 元素
:text匹配所有 文本输入框
:password匹配所有的密码输入框
:radio匹配所有的单选框
:checkbox 匹配所有的复选框
:submit 匹配所有提交按钮
:image 匹配所有img标签
:reset 匹配所有重置按钮
:button 匹配所有input type=button <button>按钮
:file 匹配所有input type=file文件上传
:hidden 匹配所有不可见元素display:none 或 input type=hidden
表单对象属性过滤器:

:enabled 匹配所有可用元素
:disabled 匹配所有不可用元素
:checked匹配所有选中的单选,复选,和下拉列表中选中的option标签对象
:selected匹配所有选中的option
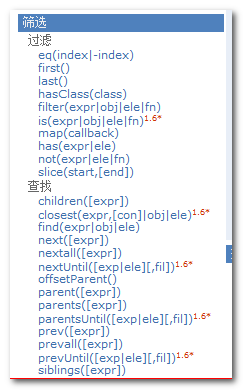
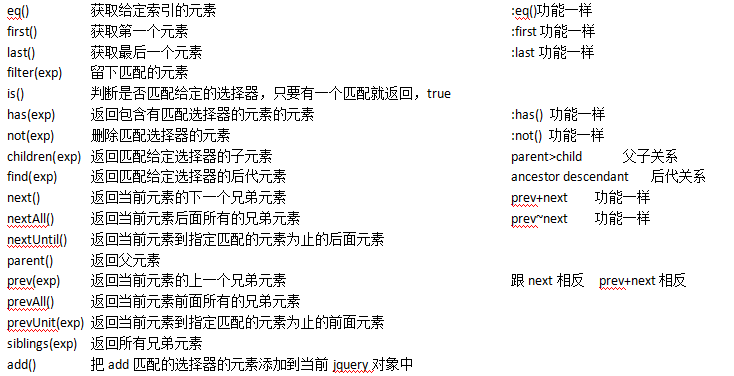
5、JQuery 元素筛选