js+rem实现页面自适应大小
1.sript标签中设置页面根元素大小
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
// 获取html的dom
let htmlDom = document.getElementsByTagName('html')[0];
// 设置html的font-size
htmlDom.style.fontSize = htmlWidth / 10 + 'px';
window.addEventListener('resize', (e) => {
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
htmlDom.style.fontSize = htmlWidth / 10 + 'px';
});
2.vscode装个px转rem的插件

3.vscode编辑器里面打开设置搜一下px,设置根节点大小

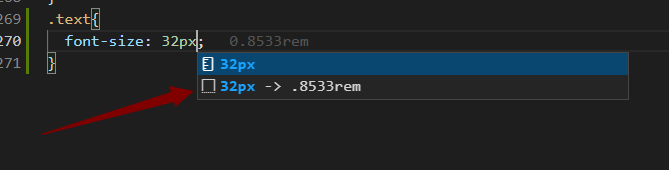
4.然后页面里面写样式的时候给px单位会自动转换成rem

注意:给一个根大小后尽量不要更改,页面效果看的时候会触发resize,但是写一个页面的时候如果中途换了根大小那单位就全都错乱了