一 什么是rem
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过rem计算的规则是依赖根元素,em是依赖父元素计算。
二 为什么使用rem及原理
2.1 为什么使用rem
rem布局的目的是为了让我们的同一份代码,适应不同的移动终端
2.2 rem的原理
举一个例子:
当我们拿到的是一个414px(iPhone6plus)宽度设计稿的时候,为了兼容比其大或则比其小的设备时,我们的具体步骤是:
2.2.1. 先确定1rem相对于根元素(html)字体大小的单位.
比如: 设计为 1rem = 100px
2.2.2 接着按照这个格式,来进行转化,将所有的px转为rem.
比如:
font-size: 12px; (原来)
//现在改为rem单位
/*
换算过程: 1rem = 100px
那么: 1px = 1 / 100 = 0.01rem
12px: 12px = 12 * 0.01 = 0.12rem
*/
font-size: 0.12rem
当然这么繁琐的事情,我们是不会去做的,我们先将所有的布局样式写好,然后再利用工具,来进行转换.下面的网址可以免费转换将页面所有的px转成rem.只需要我们设置1rem等于多少px.
程序员在线工具: http://www.ofmonkey.com/front/rem
2.2.3 最后再将转换好的文件引入到自己的样式中
但是一定要注意的是rem是参照html这个根元素来确定自己大小的,所以在css文件中一定不能改变html的字体大小.
//我们在之前的参照是1rem = 100px 所以这里的设置必须这样
html {
font-size: 100px; //这里是px,一定要注意
}
到此大功告成了吗?可是如果我们是写死了根元素的字体大小,此时尺寸是414宽度的iPhone,如果我们屏幕的尺寸变化了,根元素的字体大小写死,就达不到响应式布局的效果.
所以我们在不同尺寸下,根元素也不同才能达到效果,那应该怎样计算根元素的大小呢?
2.2.4 怎样利用rem来适配不同的屏幕尺寸呢?
其实很简单,以我们刚才的例子,设备宽414px,我们又指定了html的字体大小是100px,那么相当于414 / 100 = 4.14个rem就可以铺满整个屏幕,为了让这套方案(满屏下只能放下4.41个rem)也应用到其他设备上,我们应该怎么做呢?
//1. 先求出满屏下可以放多少个rem,即414 / 100 = 4.14
414 是A设备的尺寸
100 是我们设定的html的字体大小
//2. 求出B设备下满屏下放4.14个rem,需要的html字体大小是多少就行了.
B设备的尺寸 375px
B设备下的html字体大小 375 / 4.14 = 90.579px
//3. 设置B设备下的html字体大小为90.576px
html {
font-size: 90.579px; //这里是px,一定要注意
}
//公式:
A设备尺寸 / A的html字体大小 = B设备尺寸 / B的html字体大小
上面的公式告诉我们,rem布局就是确定一个屏幕可以放下多少个rem(就相当于是多少个百分比),然后将这个标准推行到其他的设备下.
2.2.5 怎么利用JS来帮助我们计算根元素的字体大小呢?
上一个我们讲了求根元素字体大小的原理,但是不同的移动端设备太多,如果都用人工计算是不现实的,所以依靠js的onresize事件可以做到动态的修改根元素的大小.
2.2.5.1 onresize事件介绍
//onresize 事件会在窗口或框架被调整大小时发生。
//给整个window对象添加onresize事件
window.addEventListener('resize', handele);
2.2.5.2 具体实现
// 1. 添加一个resize事件屏幕宽度变化马上计算和设置
//这里是页面一加载就先执行一次,设置当前设备下,html的字体大小
setHtmlFontSize();
//这里是页面尺寸发生变化时执行
window.addEventListener('resize', setHtmlFontSize);
function setHtmlFontSize() {
// 1. 获取当前的屏幕的宽度
var windowWidth = document.documentElement.offsetWidth;
// 2. 以标准的375屏幕 根元素100px的标准 需要3.75rem占满整屏的值 作为参照点
var htmlFontSize = windowWidth / 3.75;
//给最大值 超过了200px默认为200px
if(htmlFontSize > 200){
htmlFontSize = 200;
}
// 3. 把当前根元素的字体大小设置给当前html的fontSize 注意要带单位
document.querySelector('html').style.fontSize = htmlFontSize + 'px';
}
使用方法:
//1. 先将自己的css文件里的px全部换成rem,(利用工具)
//2. 再设置css文件里的html的字体大小,必须用px作为单位
//3. 将上面的js在html里面的头部引入即可
三 vue中的rem使用
在vue中使用rem布局其步骤与上面一致:
- 先用px书写css
- 确定rem布局的标准(一个页面可以放下多少个rem)
- 利用工具将px转成rem(根据上面的标准,确定1rem等于多少px)
- 引入自动根据屏幕大小计算根元素的字体大小的JS
- 再设置html的字体大小(其值就是1rem等于多少px)
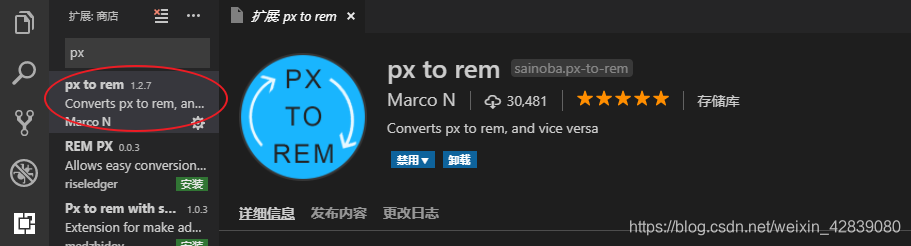
其中在第三步的使用,我们再介绍另外一种工具:px to rem

这个工具在vscode软件里的插件,在扩展里面直接搜索px to rem就可以直接安装,使用方法也比较简单.
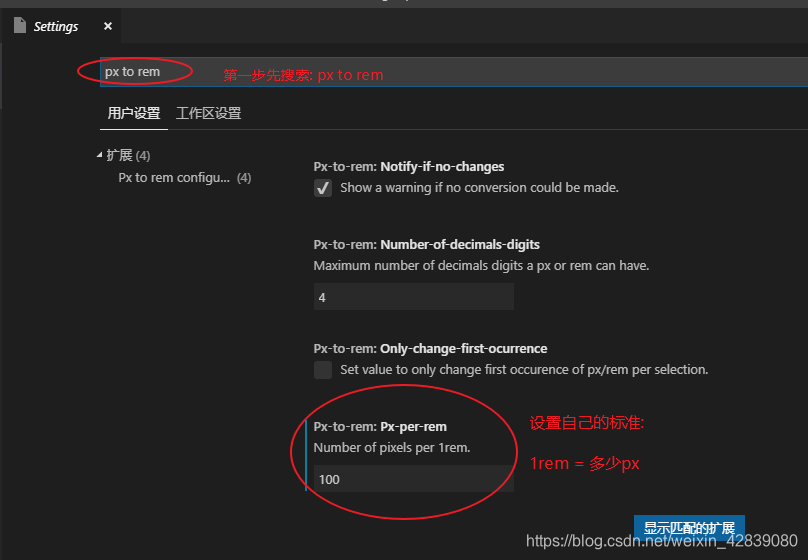
- 先再setting里面设置html的字体转换大小

- 使用这个插件: 官方原文:
Alt+Z Px to rem, and rem to px. Converts selected text from px to rem, and rem to px.Alt+Z Px to rem, and rem to px. Converts selected text from px to rem, and rem to px.
就是在选中你写的css,然后按下Alt + Z 就可以实现rem to px或则px to rem的操作了.
3.1 具体的操作:
这是转换rem后的样式
<style lang="less" scoped>
.top_tips{
position: absolute;
height: 2rem;
width: 0.8rem;
top: 0;
right: 0.8rem;
background: url("../../static/images/WechatIMG2.png") no-repeat;
background-size: 100% 100%;
z-index: 10;
.num_tip{
position: absolute;
bottom: 0.25rem;
height: 0.18rem;
width: 0.9rem;
font-size: 0.14rem;
font-family: '黑体';
font-weight: 600;
color: #a57c50;
text-align: center;
}
}
</style>
接着引入js,为了遵循模块化的流程我们新建一个文件来书写这段特定的功能代码.
//文件为 config/rem.js
export default function(){
setHtmlFontSize()
//这里是页面尺寸发生变化时执行
window.addEventListener('resize', setHtmlFontSize);
function setHtmlFontSize() {
// 1. 获取当前的屏幕的宽度
var windowWidth = document.documentElement.offsetWidth;
// 2. 以标准的375屏幕 根元素100px的标准 需要3.75rem占满整屏的值 作为参照点
var htmlFontSize = windowWidth / 3.75;
//给最大值 超过了200px默认为200px
if(htmlFontSize > 200){
htmlFontSize = 200;
}
// 3. 把当前根元素的字体大小设置给当前html的fontSize 注意要带单位
document.querySelector('html').style.fontSize = htmlFontSize + 'px';
}
}
然后引入这个模块,在main.js这个入口文件中(利用vue-cli搭建的项目)
//导入自动根据屏幕大小计算根元素的字体大小的JS
import setHtmlFontSize from "./config/rem.js"
//调用函数,实现功能
setHtmlFontSize()
到此,就大工搞成了.
四 适配的新技术:vw和vh视口单位实现自适应
最近正在研究…