
?? 希望大家多多支持??一起进步呀!
?? 文章对你有帮助??关注点赞??收藏??
JavaScript中的流程控制

文章目录
一、顺序结构
顺序结构表示程序中的各操作是按照它们出现的先后顺序执行的。
项目
Value
输入
0个或多个
输出
1个或多个
赋值
=
二、分支结构
1.if…else结构
定义月份,根据月份输出相应的季节。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var i = 10;
if (i==12 || i==1 || i==2) {
alert("冬季")
} else if(i==3 || i== 4 || i==5){
alert("春季")
}else if(i==6 || i==7 || i==8){
alert("夏季")
}else if(i==9 || i==10 || i==11){
alert("秋季")
}else{
alert("输入月份错误")
}
</script>
</head>
<body>
</body>
</html>

2.switch语句
同样的用Switch语句来实现
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var i = 7;
switch (i){
case 3:
case 4:
case 5:
alert("春季")
break;
case 6:
case 7:
case 8:
alert("夏季")
break;
case 9:
case 10:
case 11:
alert("秋季")
break;
case 12:
case 1:
case 2:
alert("冬季")
break
default:
alert("月份有误")
break
}
</script>
</head>
<body>
</body>
</html>

三、循环结构
JavaScript的循环结构基本和java中的一致
1.while语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var i =1;
while(i<10){
alert(i);
i++;
}
</script>
</head>
<body>
</body>
</html>
求1-100的和
2.do…while语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var sum =0;
var j = 1;
do{
sum += j;
j++;
}while (j<=100){
alert(sum)
}
</script>
</head>
<body>
</body>
</html>

3.for语句
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
var sum2 = 0;
for(var k=0;k<=100;k++){
sum2 += k;
}
alert(sum2)
</script>
</head>
<body>
</body>
</html>

四、流程控制练习
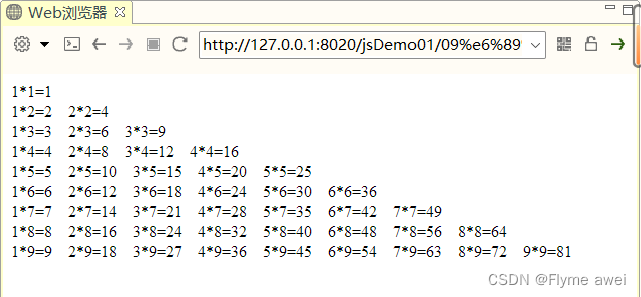
打印九九乘法表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
for(var i =1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+"*"+i+"="+i*j+" ")
}
document.write("<br/>")
}
</script>
</head>
<body>
</body>
</html>

好啦,文章到这里就结束啦!

先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦