如何在页面中添加地图
在本节案例中,我会向大家展示如何在页面中添加地图。
前置准备
首先这里我选择百度地图API,首先你需要申请成为百度开发者点这里,接着你需要填写一些项目内容,最后再实名认证。
在通过上面的一顿操作后,这时候就需要申请密钥(ak).

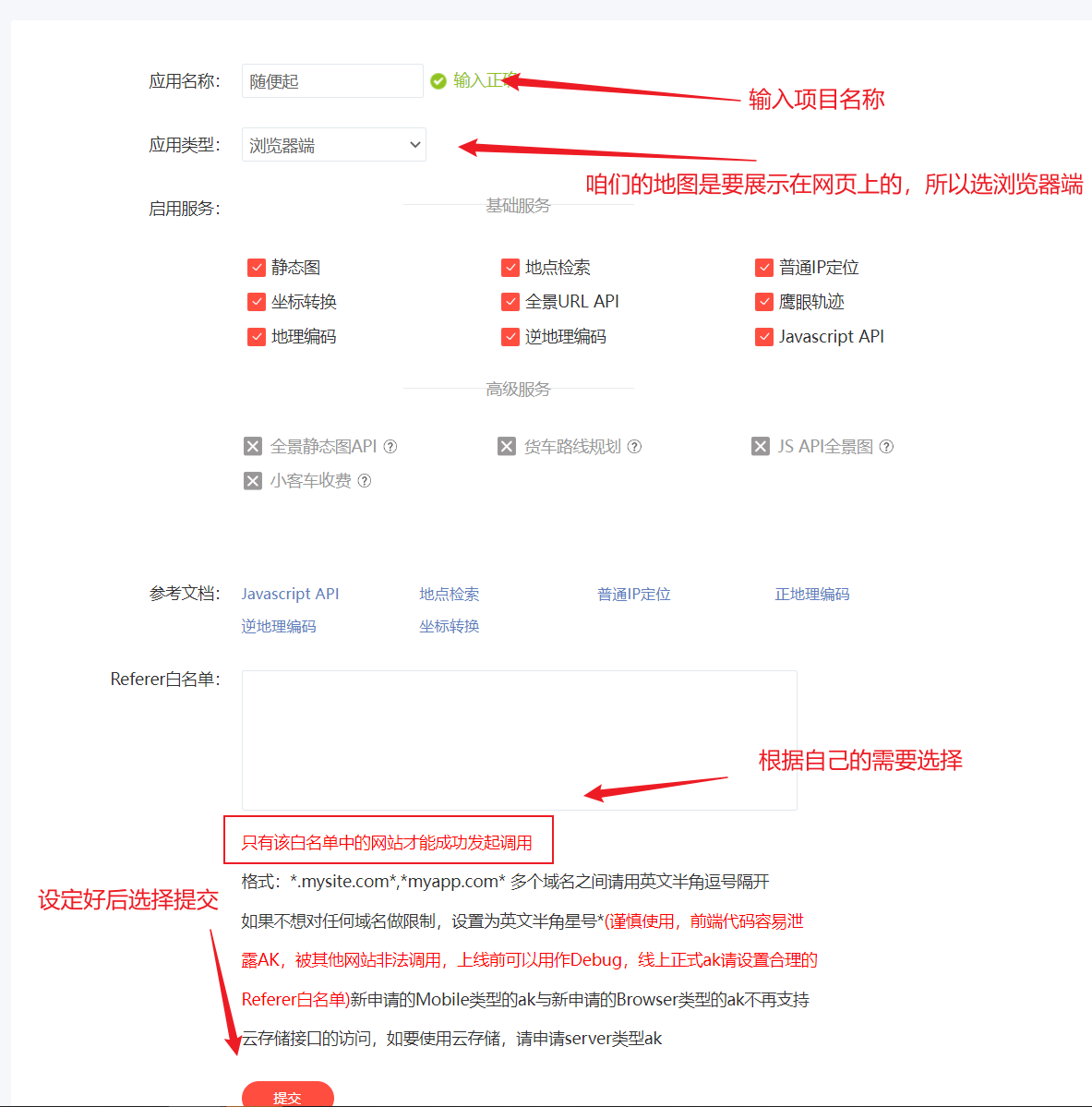
点击创建应用

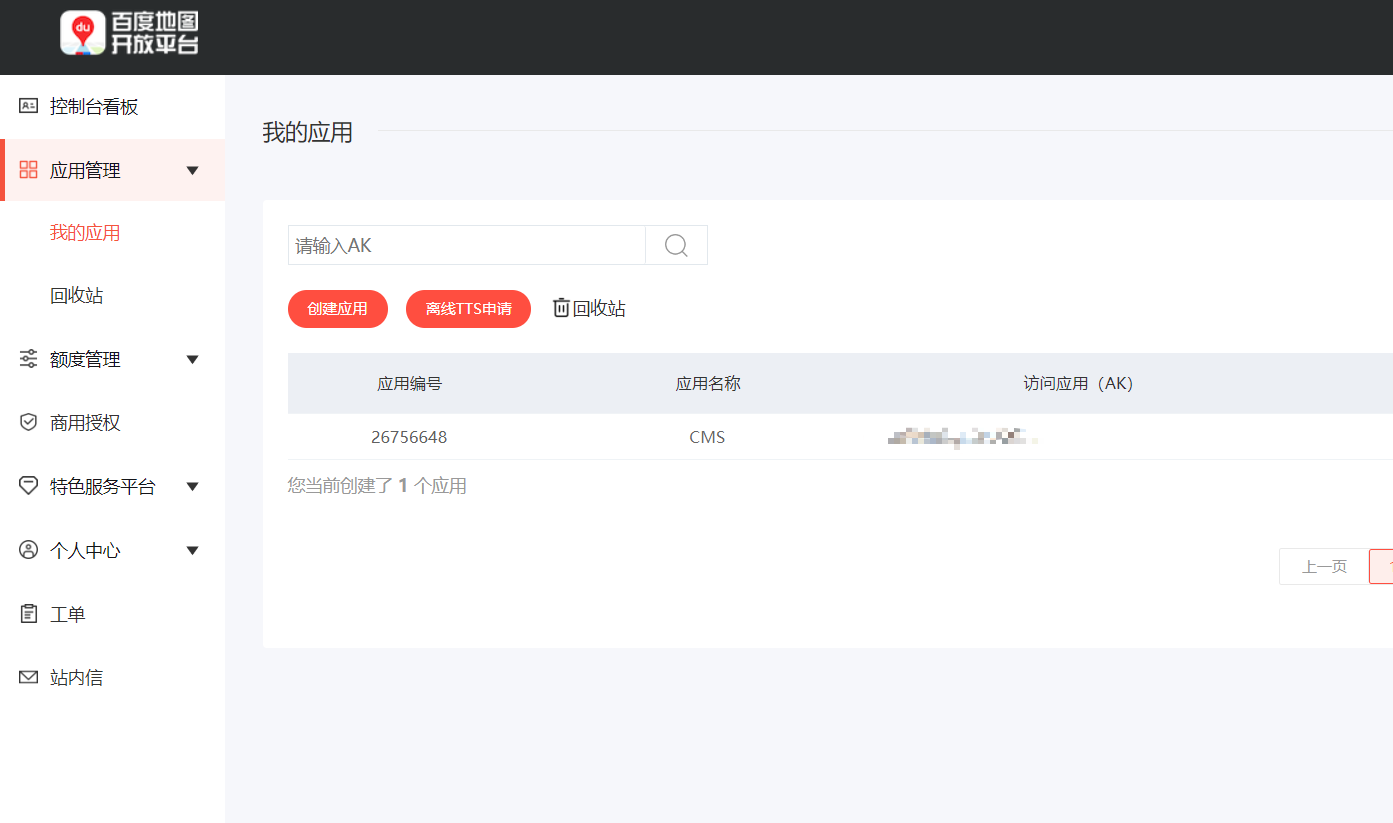
这时候,打开我的应用界面就会显示你刚才添加的应用。

到这里,前置任务就完成了。
页面布局
这里,我们开始搭建展示地图的页面布局。
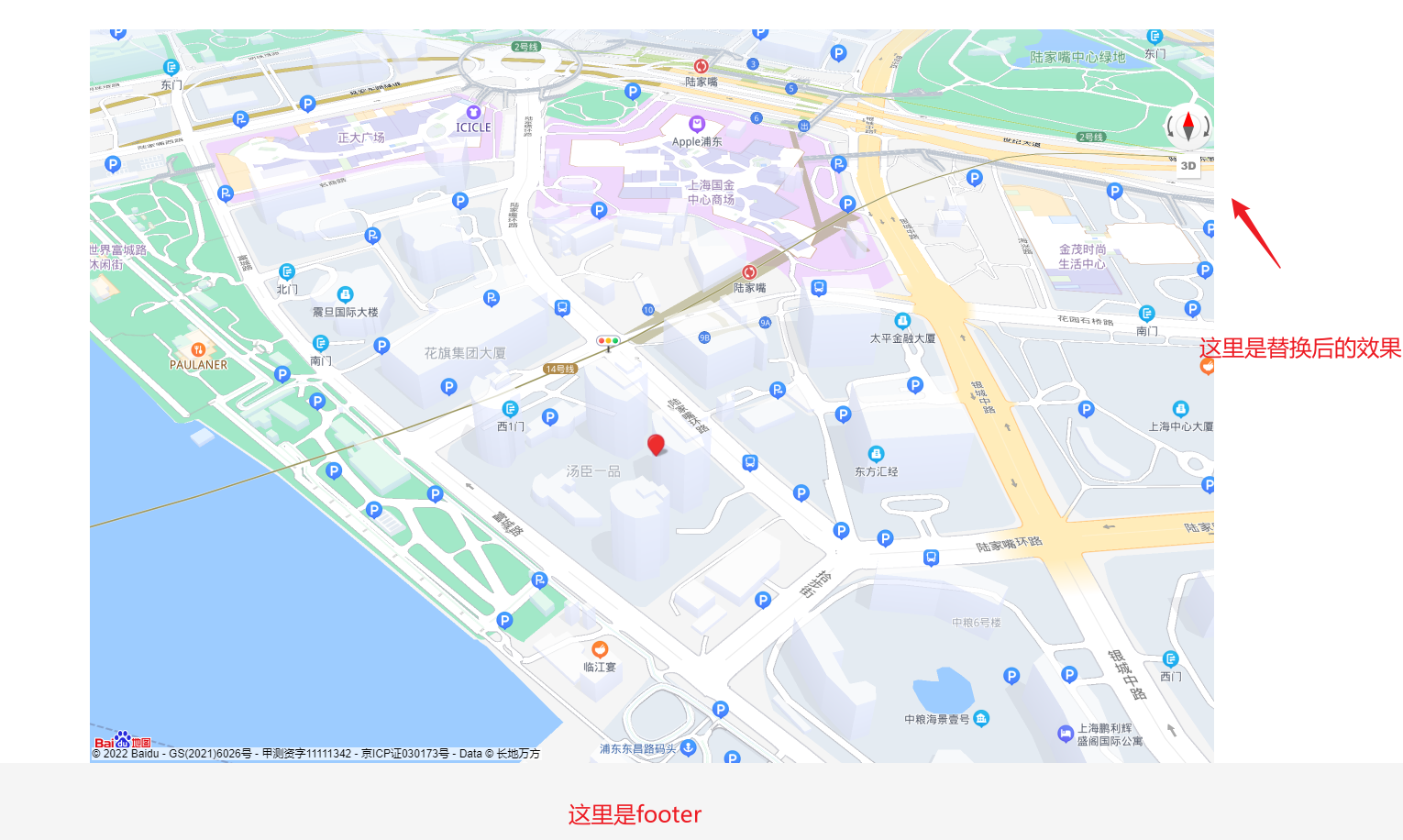
博主的项目提前写好了,这次想用地图替换之前这里的一张图片,所以页面布局这块也是早就做了的。

- 首先设置一个
map盒子
<div id="map">
<!-- <img src="map3.jpg" alt=""> --> 这是被替换掉的图片
</div>
- 给
map设置css样式
#map {
width: 1226px;
height: 800px;
padding: 20px;
}
这里设置了宽高以及内边距。
- 在html页面的页首添加
script引入百度地图api
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&&type=webgl&ak=您的密钥">
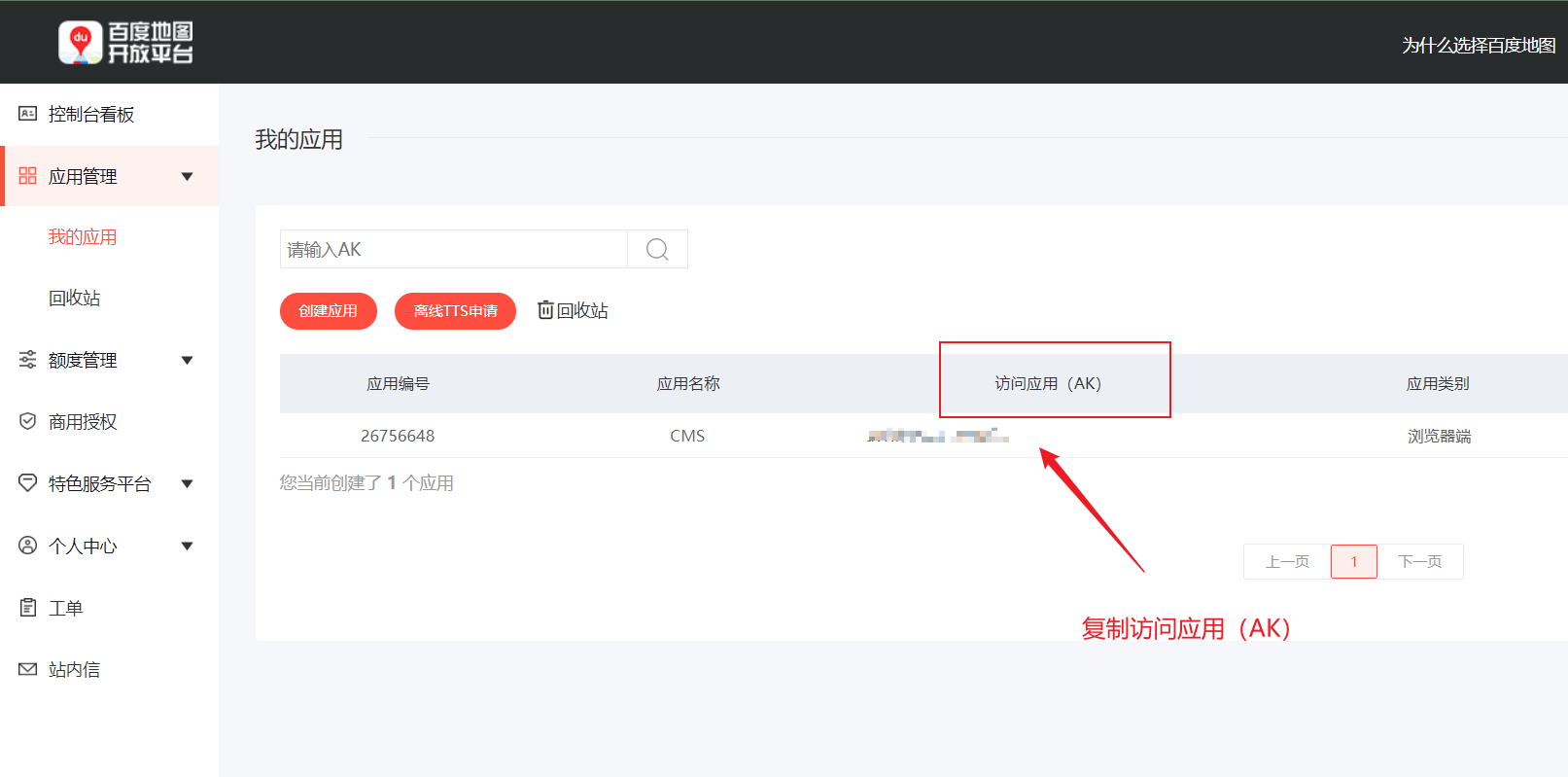
上面说的密钥就是访问应用ak
代码实现
现在,我们需要写一些驱动地图的js代码
<script type="text/javascript">
var map = new BMapGL.Map("map");
// 创建地图实例
var point = new BMapGL.Point(121.508506, 31.238794);
// 创建点坐标
map.centerAndZoom(point, 15);
// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var marker = new BMapGL.Marker(point);
map.addOverlay(marker);
var navi3DCtrl = new BMapGL.NavigationControl3D(); // 添加3D控件
map.addControl(navi3DCtrl);
</script>
现在,如果不出意外的话,地图已经渲染在页面上了。