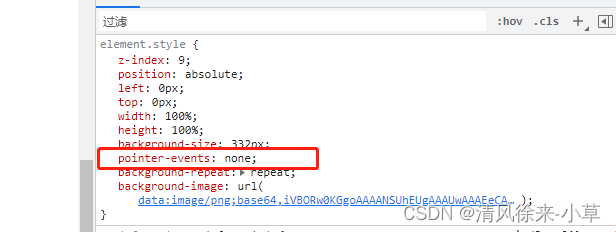
css页面添加水印 pointer-events: none; css3解决 JS鼠标事件穿透到子标签
猜你喜欢
转载自blog.csdn.net/qq_45723621/article/details/125207695
今日推荐
周排行