pointer-events:(鼠标点击事件失效)
• 阻止用户的点击动作产生任何效果
• 阻止CSS里的 hover 和 active 状态的变化触发事件
• 阻止JavaScript点击动作触发的事件
• 提交页面,提交按钮点击后,添加这个样式属性(style=“pointer-events”),来防止重复提交。
• 一些层的绝对定位,覆盖按钮,穿透可以点击它。
pointer-events的属性比较多,对于前端较常用的就是none
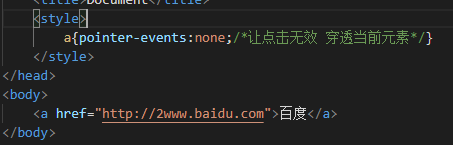
pointer-events : none;(元素不再是鼠标事件的目标)

此时点击百度就无效了。
可以穿透遮罩层,执行遮罩层之下的事件:

p标签加入pointer-events : none;之后,可以穿透当前元素输入文本,点击提交。