前不久,SAP 发布了新 UI5 工具的官方生产版本。 这当然是 UI5con 上的一个大话题,有几个关于它的会议。对于使用 Visual Studio Code 进行 SAP UI5 本地开发的从业者来说,这个版本里一个非常有用的功能,就是对于 CORS 问题提供的解决方案:代理服务器。
关于 SAP UI5 CORS 问题目前有两种解决方案:
- 代理服务器将您的应用程序的请求转发到 UI5 服务器,后者再转发到您的后端服务器
- UI5 CLI 服务器代理扩展:新工具允许开发人员扩展服务器中间件,从而可以拦截来自客户端的请求并将 OData 请求重定向到后端。
在 OpenSAP 课程中,SAP 使用了 npm 模块 CORS。
这个 CORS npm 模块有两个局限性:
- 使用代理时需要更改应用程序 manifest.json 中的路径。 这意味着开发人员始终需要在部署到系统之前对其进行更改,或者在 CI 设置中进行更改。
- 我在通过身份验证调用服务时遇到了一些困难,还没找到解决问题的办法。
我们首先尝试 proxy 解决方案。
此选项将使用 express 来部署代理服务器。 它需要两个 Node.js 模块:
- http-proxy
- express
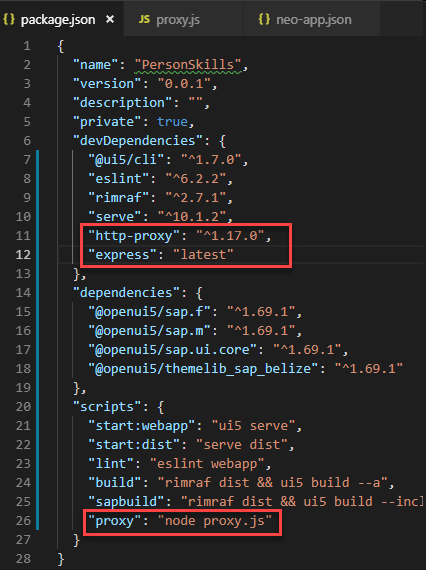
在 package.json 中将这些模块定义为 devDependencies 并运行 npm install 来使用它们。

添加一个 node proxy.js 的启动命令行。
在项目的根目录创建一个 proxy.js 文件:

代码关键点:
- 加载所有需要的 npm modules
- 启动 proxy
- 如果 UI5 应用程序正在运行,则定义到主机的路由
- 从另一个配置文件 odata.json 加载到后端服务的路由
- 拦截来自托管代理的所有请求并将其转发到正确的路由。如果匹配请求 url 的模式,它将使用配置文件中的路由,否则它将使用默认的应用程序主机。
完整代码如下:
const express = require('express'),
httpProxy = require('http-proxy'),
fs = require('fs'),
proxy = new httpProxy.createProxyServer();
const appRoute = {
target: 'http://localhost:5000'
};
const routing = JSON.parse(fs.readFileSync('./odata.json'));
var allowCrossDomain = function(req, res) {
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Credentials', 'true');
res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE');
res.header('Access-Control-Allow-Headers', 'X-Requested-With, Accept, Origin, Referer, User-Agent, Content-Type, Authorization, X-Mindflash-SessionID');
// intercept OPTIONS method
if ('OPTIONS' === req.method) {
res.header(200);
} else {
var dirname = req.url.replace(/^\/([^\/]*).*$/, '$1');
var route = routing[dirname] || appRoute;
console.log(req.method + ': ' + route.target + req.url);
proxy.web(req, res, route);
}
};
var app = express();
app.use(allowCrossDomain);
app.listen(8005);
console.log("Proxy started on http://localhost:8005");
odata.json 的内容:

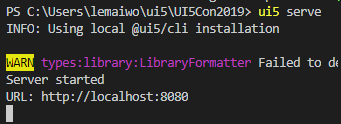
使用 ui5 serve 启动 SAP UI5 应用:

然后再使用命令行 Npm run proxy 启动代理服务器:

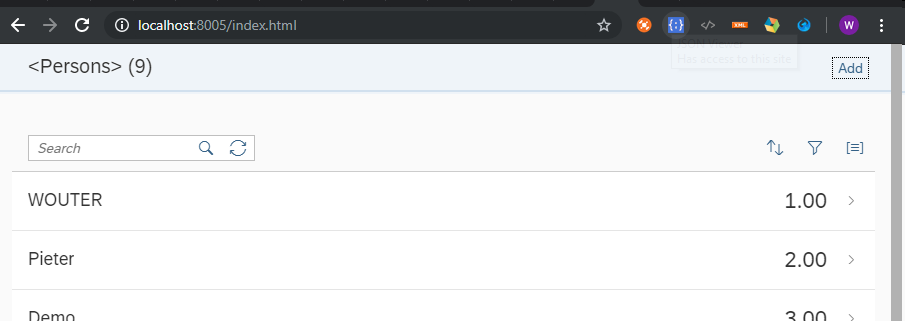
最后的效果: