本专栏将会从基础开始,循序渐进,讲解CSS相关知识,也请大家多多支持。
专栏地址: css专栏
文章目录
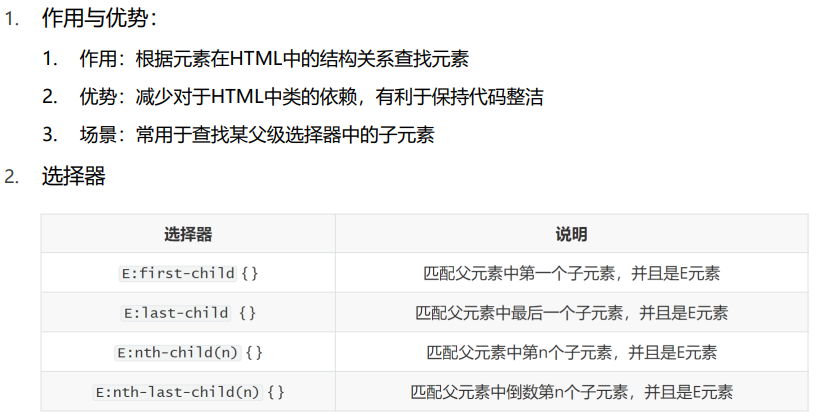
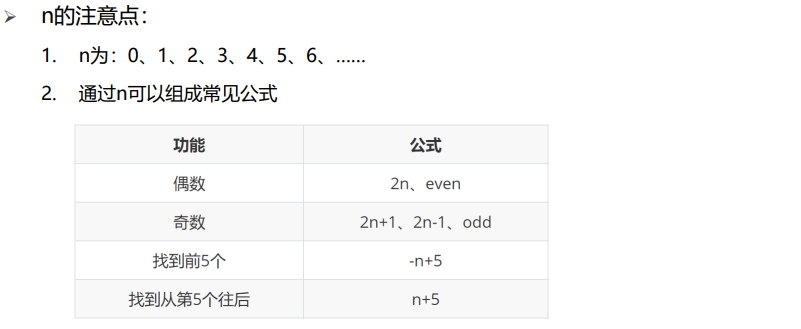
1 结构伪类选择器
- 选择器-结构.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 选中第一个 */
/* li:first-child {
background-color: green;
} */
/* 最后一个 */
/* li:last-child {
background-color: green;
} */
/* 任意一个 */
/* li:nth-child(5) {
background-color: green;
} */
/* 倒数第xx个 */
li:nth-last-child(1) {
background-color: blue;
}
</style>
</head>
<body>
<!-- ul>li{这是第$个li}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
- 选择器-结构伪类-公式.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* ** 偶数 */
/* li:nth-child(2n) { */
/* *** 奇数 */
/* li:nth-child(2n+1) { */
/* 找到前3个 */
/* li:nth-child(-n+3) { */
/* *** 4的倍数 */
li:nth-child(4n) {
background-color: green;
}
</style>
</head>
<body>
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>
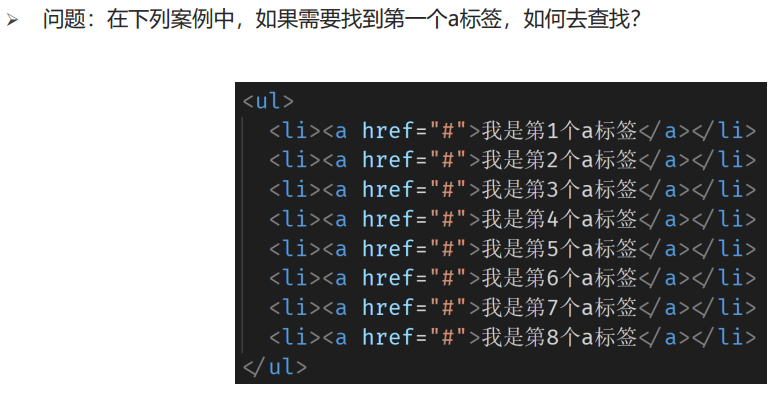
1.1 结构伪类选择器的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
/* 第一个li里面的a */
li:first-child a {
/* background-color: green; */
color: red;
}
</style> -->
<style>
/* 找到第一个li 里面的 第三个a 设置文字颜色是红色 */
li:first-child a:nth-child(3) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">这是第1个li里面的a1</a>
<a href="#">这是第1个li里面的a2</a>
<!-- 选中第三个a -->
<a href="#">这是第1个li里面的a3</a>
<a href="#">这是第1个li里面的a4</a>
<a href="#">这是第1个li里面的a5</a>
</li>
<li><a href="#">这是第2个li里面的a</a></li>
<li><a href="#">这是第3个li里面的a</a></li>
<li><a href="#">这是第4个li里面的a</a></li>
<li><a href="#">这是第5个li里面的a</a></li>
<li><a href="#">这是第6个li里面的a</a></li>
<li><a href="#">这是第7个li里面的a</a></li>
<li><a href="#">这是第8个li里面的a</a></li>
</ul>
</body>
</html>
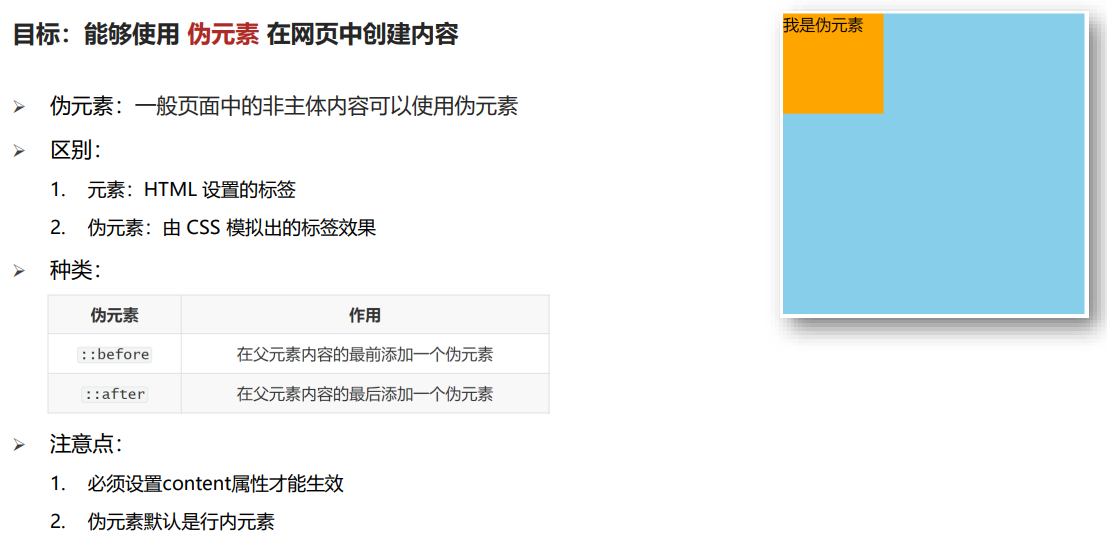
2 伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.father::before {
/* 内容 */
/* content属性必须添加, 否则伪元素不生效 */
content: '';
color: green;
width: 100px;
height: 100px;
background-color: blue;
/* 默认是行内元素, 宽高不生效 */
display: block;
}
.father::after {
content: '大米';
}
</style>
</head>
<body>
<!-- 找父级, 在这个父级里面创建子级标签 -->
<div class="father">爱</div>
<!-- 老鼠爱大米 -->
</body>
</html>
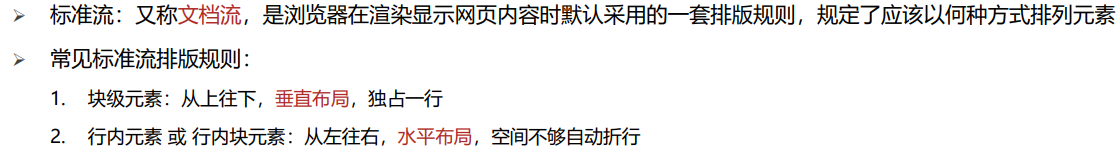
3 标准流
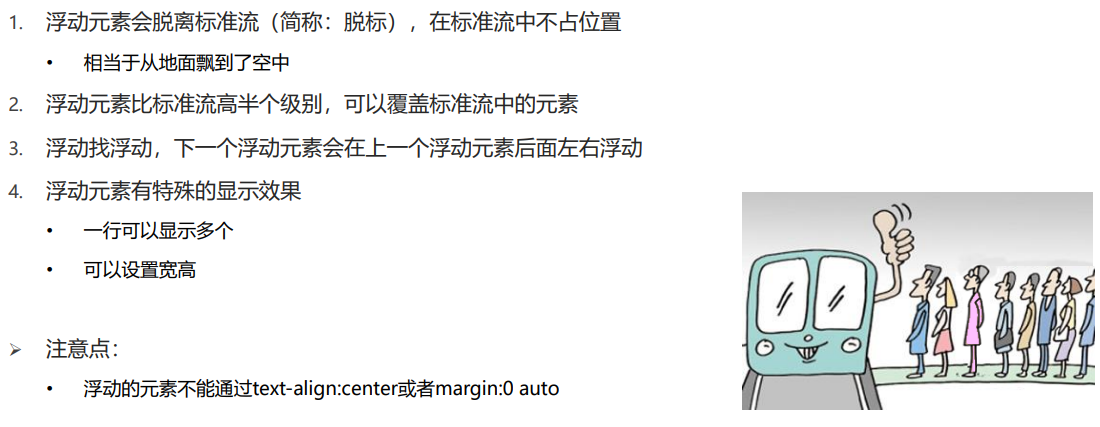
4 浮动
4.1 浮动的作用
4.2 浮动的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* img {
float: left;
} */
div {
width: 100px;
height: 100px;
}
.one {
background-color: pink;
float: left;
}
.two {
background-color: skyblue;
/* flr */
/* float: right; */
float: left;
}
</style>
</head>
<body>
<!-- 1. 图文环绕 -->
<!-- <img src="./images/1.jpg" alt="">
阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了 -->
<!-- 2. 网页布局: 块在一行排列 -->
<div class="one">one</div>
<div class="two">two</div>
</body>
</html>
4.3 浮动的特点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 浮动的标签 顶对齐 */
/* 浮动: 在一行排列, 宽高生效 -- 浮动后的标签具备行内块特点 */
.one {
width: 100px;
height: 100px;
background-color: pink;
float: left;
margin-top: 50px;
}
.two {
width: 200px;
height: 200px;
background-color: skyblue;
float: left;
/* 因为有浮动, 不能生效 - 盒子无法水平居中 */
margin: 0 auto;
}
.three {
width: 300px;
height: 300px;
background-color: orange;
}
</style>
</head>
<body>
<div class="one">one</div>
<div class="two">two</div>
<div class="three">three</div>
</body>
</html>
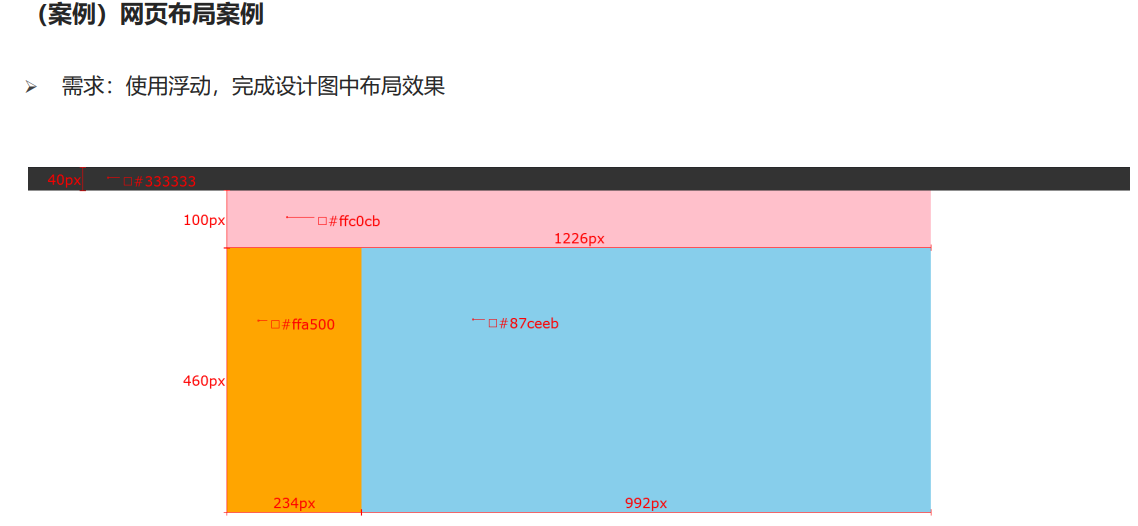
4.4 浮动的案例
4.4.1 网页布局案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
/* 宽度高度背景色 */
height: 40px;
background-color: #333;
}
.header {
width: 1226px;
height: 100px;
background-color: #ffc0cb;
margin: 0 auto;
}
.content {
width: 1226px;
height: 460px;
background-color: green;
margin: 0 auto;
}
.left {
float: left;
width: 234px;
height: 460px;
background-color: #ffa500;
}
.right {
float: left;
/*超过会换行*/
width: 992px;
height: 460px;
background-color: #87ceeb;
}
.li{
height: 500px;
background-color: #800080;
}
/* CSS书写顺序: 浏览器执行效率更高
1. 浮动 / display
2. 盒子模型: margin border padding 宽度高度背景色
3. 文字样式
*/
</style>
</head>
<body>
<!-- 通栏的盒子: 宽度和浏览器宽度一样大 -->
<div class="top"></div>
<div class="header">头部</div>
<div class="content">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="li">right</div>
</body>
</html>
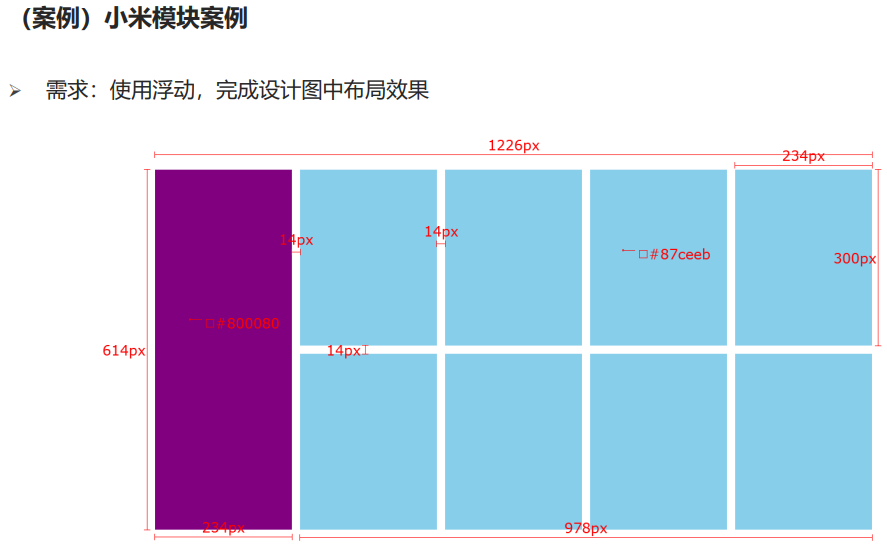
4.4.2 小米模块案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 0 auto;
width: 1226px;
height: 614px;
/* background-color: pink; */
}
.left {
float: left;
width: 234px;
height: 614px;
background-color: #800080;
}
.right {
float: right;
width: 978px;
height: 614px;
/* background-color: green; */
}
ul {
/* 去掉列表的符号 */
list-style: none;
}
.right li {
float: left;
margin-right: 14px;
margin-bottom: 14px;
width: 234px;
height: 300px;
background-color: #87ceeb;
}
/* 如果父级的宽度不够, 子级会自动换行 */
/* 第四个li和第八个li右侧间距清除 */
.right li:nth-child(4n) {
margin-right: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="right">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>
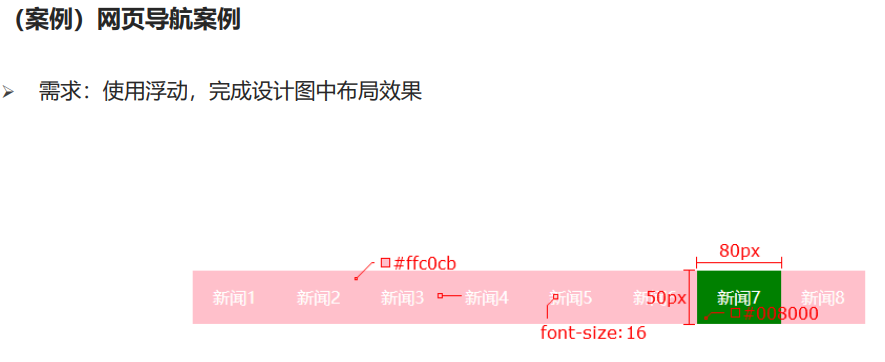
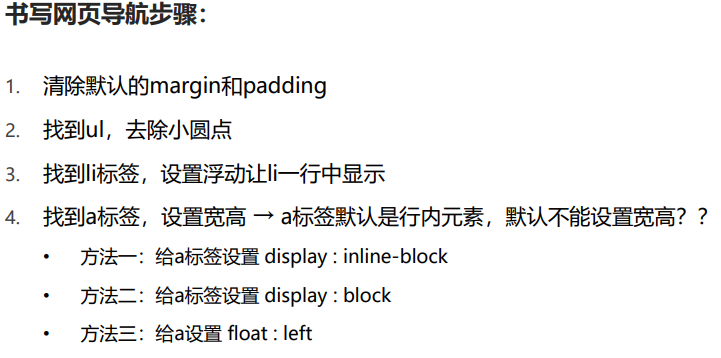
4.4.3 网页导航案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.nav {
margin: 50px auto;
width: 640px;
height: 50px;
background-color: #ffc0cb;
}
ul {
list-style: none;
}
.nav li {
float: left;
}
.nav li a {
/* 1. 浮动 / display */
/* display: inline-block; */
display: block;
/* 2. 盒子模型 */
width: 80px;
height: 50px;
/* background-color: green; */
/* 3. 文字样式 */
text-align: center;
line-height: 50px;
color: #fff;
text-decoration: none;
}
.nav li a:hover {
background-color: green;
}
</style>
</head>
<body>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">新闻</a></li>
</ul>
</div>
</body>
</html>
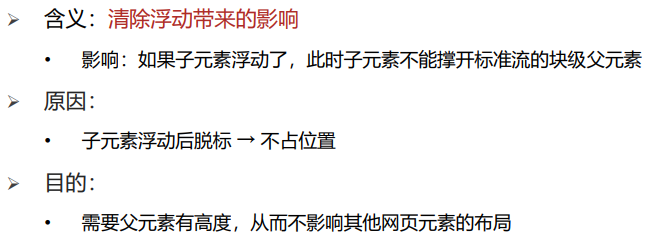
5 清除浮动
5.1 清除浮动的介绍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/*注释后,bottom会上移*/
/*height: 300px;*/
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>
5.2 清除浮动的方法
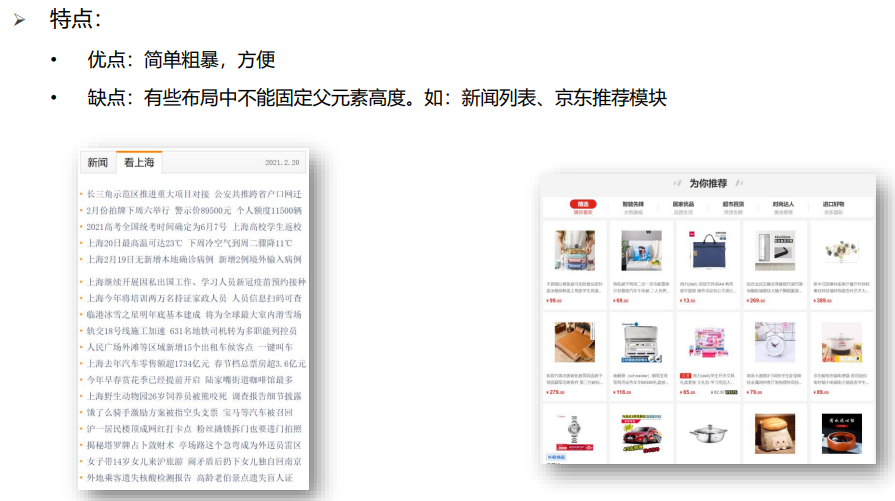
5.2.1 直接设置父元素高度
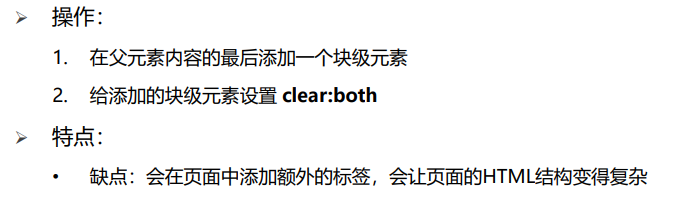
5.2.2 额外标签法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
.clearfix {
/* 清除左右两侧浮动的影响 */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
<div class="clearfix"></div>
</div>
<div class="bottom"></div>
</body>
</html>
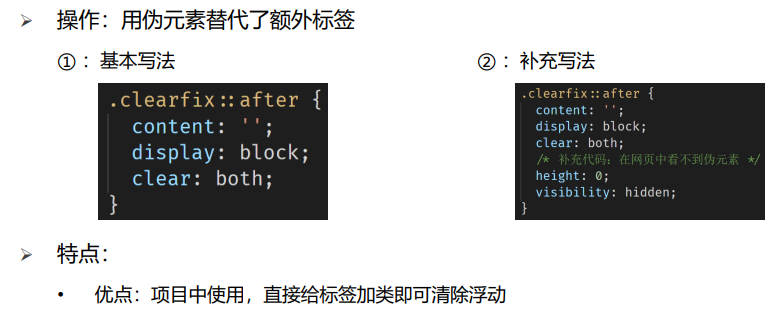
5.2.3 单伪元素清除法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* 单伪元素清除浮动 和 额外标签法原理是一样的 */
.clearfix::after {
content: '';
/* 伪元素添加的标签是行内, 要求块 */
display: block;
clear: both;
/* 为了兼容性 */
height: 0;
visibility: hidden;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
<!-- 通过css 添加标签 -->
</div>
<div class="bottom"></div>
</body>
</html>
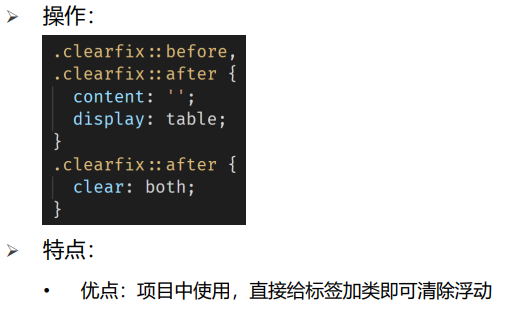
5.2.4 双伪元素清除法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
/* .clearfix::before 作用: 解决外边距塌陷问题
外边距塌陷: 父子标签, 都是块级, 子级加margin会影响父级的位置
*/
/* 清除浮动 */
.clearfix::before,
.clearfix::after {
content: '';
display: table;
}
/* 真正清除浮动的标签 */
.clearfix::after {
/* content: '';
display: table; */
clear: both;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top clearfix">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>
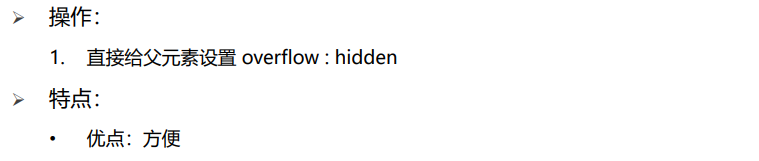
5.2.5 给父元素设置overflow : hidden
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.top {
margin: 0 auto;
width: 1000px;
/* height: 300px; */
background-color: pink;
overflow: hidden;
}
.bottom {
height: 100px;
background-color: green;
}
.left {
float: left;
width: 200px;
height: 300px;
background-color: #ccc;
}
.right {
float: right;
width: 790px;
height: 300px;
background-color: skyblue;
}
</style>
</head>
<body>
<!-- 父子级标签, 子级浮动, 父级没有高度, 后面的标准流盒子会受影响, 显示到上面的位置 -->
<div class="top">
<div class="left"></div>
<div class="right"></div>
</div>
<div class="bottom"></div>
</body>
</html>