首先声明,为方便自己查看学习用!
全部参照官方手册,翻译部分有自己翻译也有机翻,可能有误差。
如果你恰巧看到这个文章,希望对你也有帮助。
Style properties — LVGL documentation![]() https://docs.lvgl.io/master/overview/style-props.html#width
https://docs.lvgl.io/master/overview/style-props.html#width
官方给分类几个大类
| 英文 |
中文 | 简单介绍 | 点击直达 |
|---|---|---|---|
| Size and position |
大小和位置 | 与对象的大小、位置、对齐方式和布局相关的属性。 | 大小和位置的设置 |
| Padding | 填充 | 描述父边与子边之间以及子边之间的间距。与HTML中的padding属性非常相似。 | 填充 |
| Background | 背景 | 描述对象的背景色和图像。 | 背景 |
| Border | 边框 | 边框的属性 | 边框 |
| Outline | 轮廓 | 描述轮廓的属性。它就像一个边框,但画在矩形的外面。 | 轮廓 |
| Shadow | 阴影 | 描述在矩形下绘制的阴影。 | 阴影 |
| Image | 图像 | 图像的属性 | 图像 |
| Line | 线 | 线型对象的特性 | 线 |
| Arc | 弧 | TODO | 弧 |
| Text | 文本 | 文本属性的属性。所有这些属性都是继承的。 | 文本 |
| Miscellaneous | 乱七八糟的 | 不同用途的混合属性 | Miscellaneous |
目录
关于Border、Outline、Padding等内容可看LVGL的盒子概念
参考文章:【LVGL(3)】设置对象大小、位置、盒子模型、状态_喜暖知寒的博客-CSDN博客
风格设置函数
lv_style_set_<property_name>(&style, <value>);
lv_obj_set_style_<property_name>(obj, <value>, <selector>); //本地样式其中的 <property_name> 就是这里的名称部分用来替代以设置风格。
大小和位置的设置
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| width | 对象宽度 | 像素、百分比、LV_SIZE_CONTENT | Widget dependent | \ | YES | \ |
| min_width | 最小宽度 | 像素、百分比 | 0 | \ | YES | \ |
| max_width | 最大宽度 | 像素、百分比 | LV_COORD_MAX | \ | YES | \ |
| height | 对象高度 | 像素、百分比、LV_SIZE_CONTENT | Widget dependent | \ | YES | \ |
| min_height | 最小高度 | 像素、百分比 | 0 | \ | YES | \ |
| max_height | 最大高度 | 像素、百分比 | LV_COORD_MAX | \ | YES | \ |
| x | X坐标 | 像素、百分比 | 0 | \ | YES | \ |
| y | Y坐标 | 像素、百分比 | 0 | \ | YES | \ |
| align | 参照父级 | 单独解释 | LV_ALIGN_DEFAULT | \ | YES | \ |
| transform_width | 变宽 | 像素、百分比、lv_pct(x) | 0 | \ | \ | YES |
| transform_height | 变高 | 像素、百分比、lv_pct(x) | 0 | \ | \ | YES |
| translate_x | X方向移动 | 像素、百分比、lv_pct(x) | 0 | \ | YES | \ |
| translate_y | Y方向移动 | 像素、百分比、lv_pct(x) | 0 | \ | YES | \ |
| transform_zoom | 缩放 | 256(LV_IMG_ZOOM_NONE) 其余值按此变换 | 0 | \ | YES | YES |
| transform_angle | 旋转 | 0。1表示一度 | 0 | \ | YES | YES |
| transform_pivot_x | 设置X坐标 | 相对于对象的左上角 | 0 | \ | \ | \ |
| transform_pivot_y | 设置Y坐标 | 相对于对象的左上角 | 0 | \ | \ | \ |
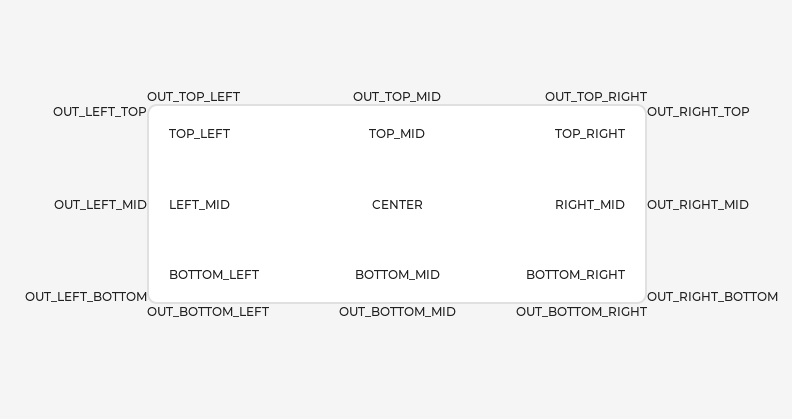
aligh:确定应该从父级的位置对齐方式。
所有的对齐方式:LV_ALIGN_XXXXXX 的格式

填充
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| pad_top | 顶部填充 | 使内容区域在顶部小 | 0 | / | YES | / |
| pad_buttom | 底部填充 | 使内容区域在底部小 | 0 | / | YES | / |
| pad_left | 左侧填充 | 使内容区域在左部小 | 0 | / | YES | / |
| pad_right | 右侧填充 | 使内容区域在右部小 | 0 | / | YES | / |
| pad_row | 行之间填充 | 由布局调用 | 0 | / | YES | / |
| pad_column | 列之间填充 | 由布局调用 | 0 | / | YES | / |
背景
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| bg_color | 背景颜色 | 0xffffff | \ | \ | \ | |
| bg_opa | 不透明度 | 单独说明 | LV_OPA_TRANSP | \ | \ | \ |
| bg_grad_color | 渐变色 | 0x000000 | \ | \ | \ | |
| bg_grad_dir | 渐变方向 | LV_GRAD_DIR_NONE LV_GRAD_DIR_HOR LV_GRAD_DIR_VER | LV_GRAD_DIR_NONE | \ | \ | \ |
| bg_main_stop | 渐变起点 | 单独说明 | 0 | \ | \ | \ |
| bg_grad_stop | 颜色起点 | 单独说明 | 255 | \ | \ | \ |
| bg_grad | 渐变定义 | NULL | \ | \ | \ | |
| bg_dither_mode | 渐变抖动 | LV_DITHER_NONE LV_DITHER_ORDERED LV_DITHER_ERR_DIFF | LV_DITHER_NONE | \ | \ | \ |
| bg_img_src | 背景图像 | 是一个指针lv_img_dsc_t | NULL | \ | \ | YES |
| bg_img_opa | 背景图像的不透明度 | 单独说明 | LV_OPA_COVER | \ | \ | \ |
| bg_img_recolor | 混合到背景图像的颜色 | 0x000000 | \ | \ | \ | |
| bg_img_recolor_opa | 重新着色的强度 | 单独说明 | LV_OPA_TRANSP | \ | \ | \ |
| be_imh_tiled | 平铺背景图 | ture/false | 0 | \ | \ | \ |
值的问题说明:
| 名称 | 用途 | 值 |
|---|---|---|
| bg_opa | 背景不透明度 | 值 0、LV_OPA_0或者LV_OPA_TRANSP表示完全透明 255、LV_OPA_100或者 LV_OPA_COVER表示完全覆盖 其他值或LV_OPA_10、LV_OPA_20等表示半透明 |
| bg_main_stop | 设置渐变背景颜色的起点 | 0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推 |
| bg_grad_stop | 设置背景渐变颜色的起点 | 0 表示顶部/左侧,255 表示底部/右侧,128 表示中心,依此类推 |
| bg_img_opa | 设置背景图像的不透明度 | 值 0, LV_OPA_0或者 LV_OPA_TRANSP表示完全透明 255, LV_OPA_100或者 LV_OPA_COVER表示完全覆盖 其他值或 LV_OPA_10、LV_OPA_20 等表示半透明 |
| bg_img_recolor_opa | 设置背景图像重新着色的强度 | 值 0, LV_OPA_0或者 LV_OPA_TRANSP表示不混合 255, LV_OPA_100或者 LV_OPA_COVER表示完全重新着色 其他值或 LV_OPA_10、LV_OPA_20 等按比例解释。 |
边框
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| border_color | 设置边框颜色 | 0x000000 | \ | \ | \ | |
| border_opa | 边框不透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | \ |
| border_width | 边框宽度 | 像素值 | 0 | \ | YES | \ |
| border_side | 设置执行边 | LV_BORDER_SIDE_NONE LV_BORDER_SIDE_TOP LV_BORDER_SIDE_BOTTOM LV_BORDER_SIDE_LEFT LV_BORDER_SIDE_RIGHT LV_BORDER_SIDE_INTERNAL 可采取或运算 |
0 | \ | \ | \ |
| border_post | 设置在子项前绘制边框还是子项后绘制 | ture:在子项前 false:在子项后 |
0 | \ | \ | \ |
轮廓
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| outline_width | 轮廓宽度 | 像素值 | 0 | \ | \ | YES |
| outline_color | 轮廓颜色 | 0x000000 | \ | \ | \ | |
| outline_opa | 轮廓不透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | YES |
| outline_pad | 轮廓内边距 | 0 | \ | \ | YES |
阴影
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| shadow_width | 阴影宽度 | 0 | \ | \ | YES | |
| shadow_ofs_x | 阴影偏移 | 0 | \ | \ | YES | |
| shadow_ofs_y | 阴影偏移 | 0 | \ | \ | YES | |
| shadow_spread | 阴影计算 | 这个不是很懂 | 0 | \ | \ | YES |
| shadow_color | 阴影颜色 | 0x000000 | \ | \ | \ | |
| shadow_opa | 阴影透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | YES |
图像
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| img_opa | 图像不透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | \ |
| img_recolor | 图像混合颜色 | 0x000000 | \ | \ | \ | |
| img_recolor_opa | 混合颜色强度 | 与其他不透明度一样 | 0 | \ | \ | \ |
线
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| line_width | 设置线宽 | 像素 | 0 | \ | \ | YES |
| line_dash_width | 设置虚线宽度 | 像素 | 0 | \ | \ | \ |
| line_dash_gap |
设置虚线间隙 | 像素 | 0 | \ | \ | \ |
| line_roundded | 使线条端点变圆 | 0 | \ | \ | \ | |
| line_color | 线条颜色 | 0x000000 | \ | \ | \ | |
| line_opa | 线条不透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | \ |
弧
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| arc_width | 弧宽度 | 像素 | 0 | \ | \ | YES |
| arc_rounded | 弧大小 | true:圆形;false:垂直线结束 | 0 | \ | \ | \ |
| arc_color | 弧颜色 | 0 | \ | \ | \ | |
| arc_opa | 弧不透明度 | 与其他不透明度一样 | LV_OPA_COVER | \ | \ | \ |
| arc_img_src | 设置图像 | 指针(lv_img_dsc_t)/文件路径 | NULL | \ | \ | \ |
文本
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| text_color | 文本颜色 | 0x000000 | YES | \ | \ | |
| text_opa | 不透明度 | 与其他不透明度一样 | LV_OPA_COVER | YES | \ | \ |
| text_font | 文本字体 | 指针(lv_font_t *) | LV_FONT_DEFAULT | YES | YES | \ |
| text_letter_space | 字母间距 | 像素 | 0 | YES | YES | \ |
| text_line_space | 行间距 | 像素 | 0 | YES | YES | \ |
| text_decor | 文本装饰 | LV_TEXT_DECOR_NONE LV_TEXT_DECOR_UNDERLINE LV_TEXT_DECOR_STRIKETHROUGH 也可使用OR-ed值 |
LV_TEXT_DECOR_NONE | YES | \ | \ |
| text_align | 文本对齐 | LV_TEXT_ALIGN_LEFT LV_TEXT_ALIGN_CENTER LV_TEXT_ALIGN_RIGHT LV_TEXT_ALIGN_AUTO |
LV_TEXT_ALIGN_AUTO | YES | YES | \ |
Miscellaneous
| 名称 | 用途 | 值 | Default | Inherited | Layout | Ext.draw |
|---|---|---|---|---|---|---|
| radius | 每个角的半径 | 像素,LV_RADIUS_CIRCLE最大 | 0 | \ | \ | \ |
| clip_comer | 圆角溢出内容 | ture/false | 0 | \ | \ | \ |
| opa | 按比例所有 | 与其他不透明度一样 | LV_OPA_COVER | YES | \ | \ |
| color_filter_dsc | 颜色混合所有对象 | NULL | \ | \ | \ | |
| color_filter_opa | 颜色不透明度 | 与其他不透明度一样 | LV_OPA_TRANSP | \ | \ | \ |
| anim | 动画模板 | 指针(lv_anim_t) | NULL | \ | \ | \ |
| anim_time | 动画时间 | ms为单位,特定于部件 | 0 | \ | \ | \ |
| anim_speed | 动画速度 | pixel/sec为单位,特定于部件 | 0 | \ | \ | \ |
| transition | 过渡 | lv_style_transition_dsc_t描述 | 0 | \ | \ | \ |
| blend_mode | 颜色背景混合模式 | LV_BLEND_MODE_NORMAL LV_BLEND_MODE_ADDITIVE LV_BLEND_MODE_SUBTRACTIVE LV_BLEND_MODE_MULTIPLY |
LV_BLEND_MODE_NORMAL | \ | \ | \ |
| layout | 布局 | 设置对象布局,看布局相关!! | 0 | \ | YES | \ |
| base_dir | 基础目录 | LV_BIDI_DIR_LTR LV_BIDI_DIR_RTL LV_BIDI_DIR_AUTO |
LV_BIDI_DIR_AUTO | YES | YES | \ |