1、基础选择器
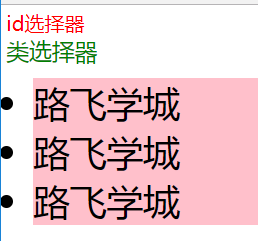
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基础选择器</title> </head> <body> <div id="box">id选择器</div> <div class="box2">类选择器</div> <ul> <li>路飞学城</li> <li>路飞学城</li> <li>路飞学城</li> </ul> </body> <script src="jquery-3.2.1.js"></script> <script type="text/javascript"> //使用jQuery要有入口函数,回调函数 $(function () {
//1.id选择器 $('#box'); console.log($('#box')); $('#box').css('color','red'); //设置一个值 $('#box').css('font-size','30px'); //2.类选择器 $('.box2') // 设置多个值 设置多个值得时候使用对象存储 key:value $('.box2').css({'color':'green','font-size':'34px'}); //3.标签选择器 $('li') $('li').css({'background':'pink','font-size':'55px'}); //4.通配符选择器 * 使用不是很频繁 console.log($('*')) //清空整个界面的dom元素 $('*').html(''); }) </script> </html>

2、层级选择器
3、基本过滤选择器
4、属性选择器
5、筛选选择器
6