1:文本插值
使用双大括号{{}}

也支持单次插值,即首次赋值后再更改vue实例中的属性值不会引起DOM变化。
例如:

注意:在vue1.0中采用的是{{*msg}}进行单此绑定,在vue2.0中已经剔除了这种写法,采用了v-once这种写法。
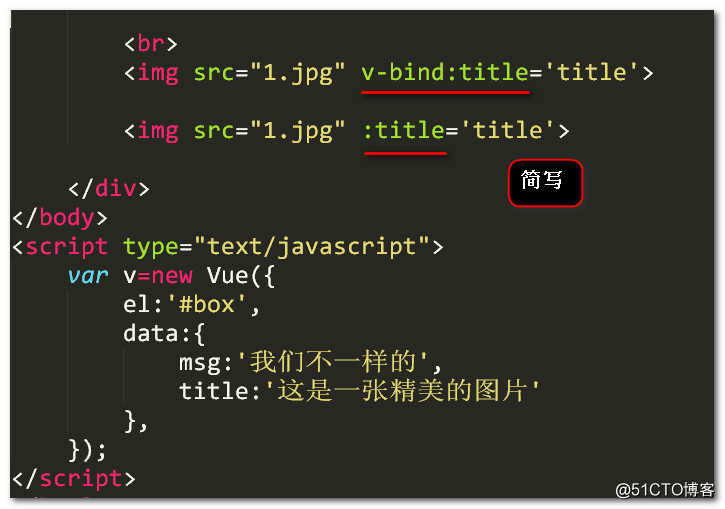
2:绑定html属性值

注意:用v-bind:来进行属性值的绑定,可以简写。
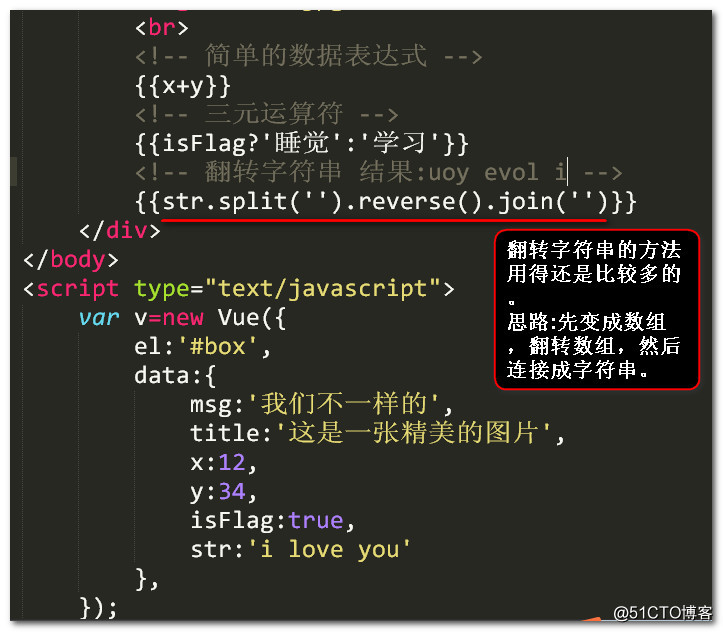
3:绑定表达式

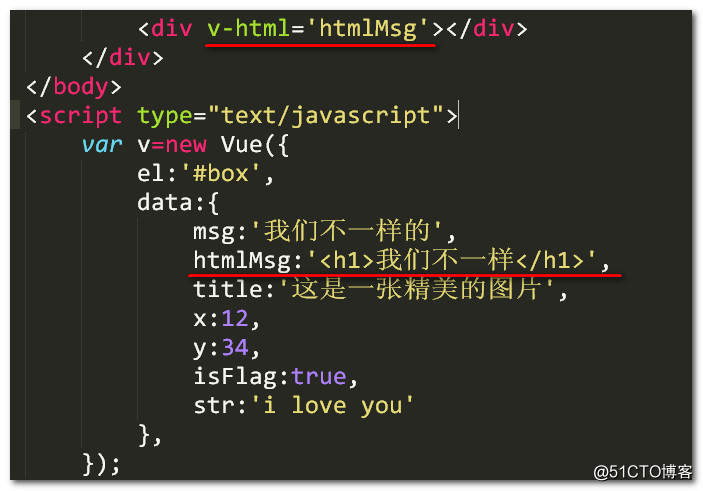
4:输出HTML(v-html)

输出的结果是:

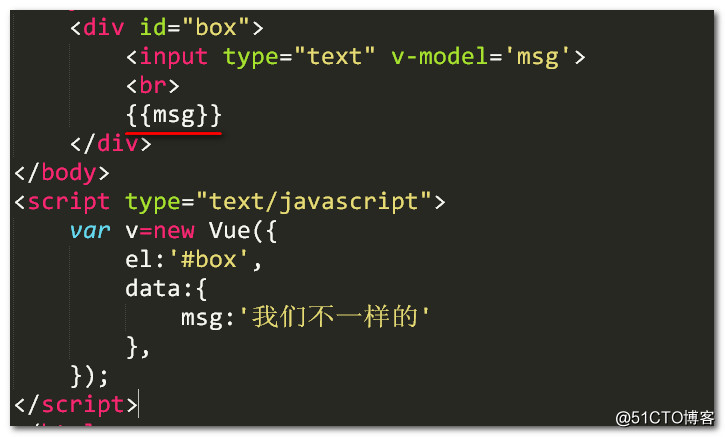
5:双向数据绑定
双向数据绑定一般使用在表单元素上(input select textarea),使用v-model指令完成的。