SAP UI5 ObjectPageLayout 控件允许应用程序轻松显示与业务对象(Business Object)相关的信息的布局。
ObjectPageLayout 布局由一个抬头区域(标题和内容)、一个可选的 anchor bar 区域和 block content区域组成。
其中 block content 被包裹在 sections 和 子 sections 中,这些 section 共同组成了 BO 的结构化信息显示。
换言之,ObjectPageLayout 控件用于将对象页面的所有部分放在一起——标题、可选的锚条和节/子节区域。
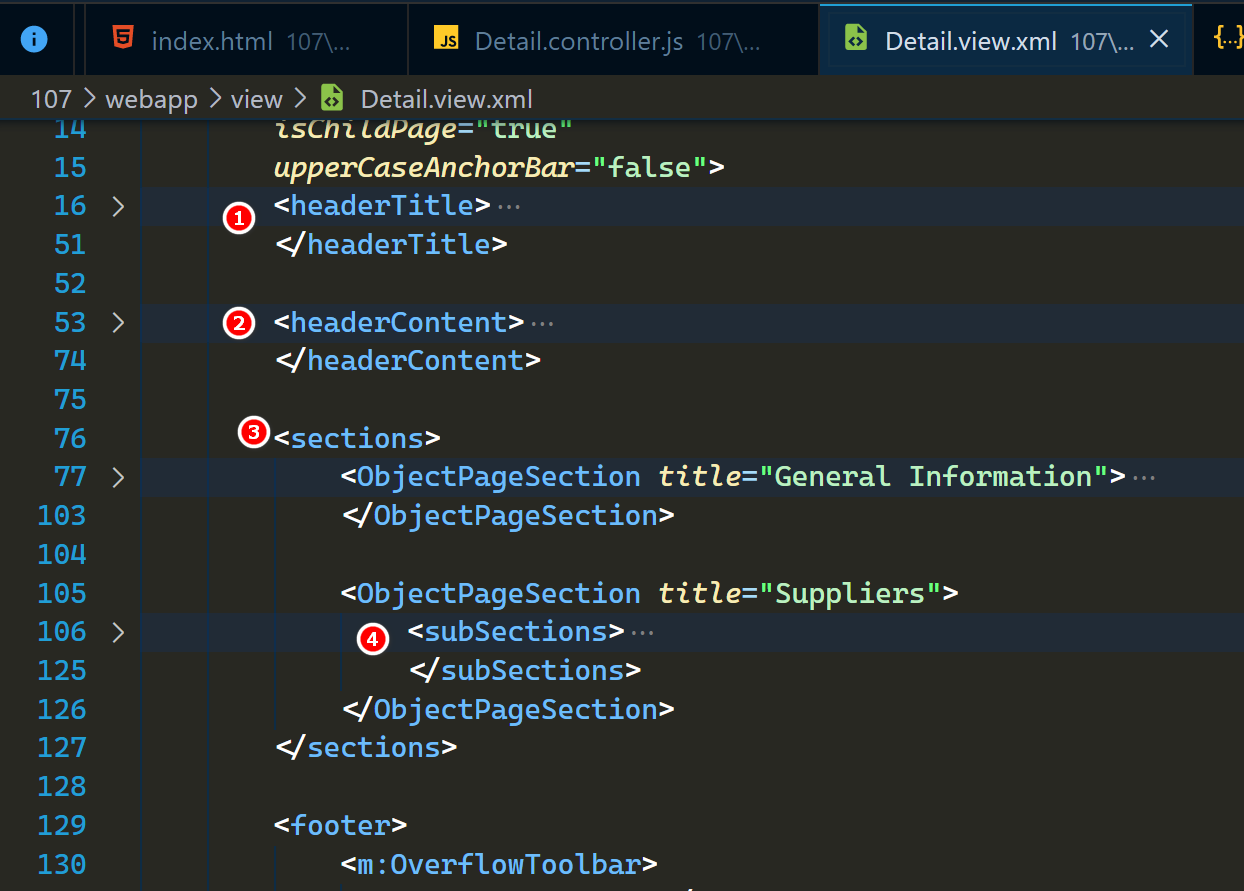
下图是一个例子:
- headerTitle
- headerContent
- sections
- subSections

header
ObjectPageLayout实现捕获头( snapping header)的概念。这意味着页眉的上部(页眉标题)始终是可见的,而下部(页眉内容)可以滚动出视图。
标题显示在标题的顶部,并且始终在页面可滚动内容的上方可见。它包含对象的标题和最突出的细节。
页眉内容与页面内容一起滚动,直到它消失(折叠页眉)。当滚动回顶部时,它再次变得可见(扩展标题)。它包含对象的所有附加信息。
如下图所示:

Anchor Bar
中文翻译为锚栏,这是一个自动生成的内部菜单,它显示了各个节和子节的标题,并允许用户滚动到各自的节和子节内容。
Sections, Subsections, Blocks
这些出现在页眉下方的页面内容,由结构成节和子节的块组成。
如下图所示,定义了 General Information 和 Suppliers 两个 section,分别各自包含一个 SimpleForm 和 Table:

ObjectPageLayout 的使用场景
- 用户需要查看、编辑或创建具有所有详细信息的条目。
- 用户需要了解对象的概况,并与对象的不同部分进行交互。
最后运行时的效果如下:
