该控件从 SAP UI5 1.42 版开始可用。DynamicPage 是一个布局控件,由标题、具有动态行为的标题、内容区域和可选的浮动页脚组成。

该控件由几个组件组成:
- DynamicPageTitle - 由左侧的标题、中间的内容和右侧的操作组成。 显示的内容会根据 DynamicPageHeader 的当前模式而变化。
- DynamicPageHeader - 一个通用容器,可以包含单个布局控件并且不关心内容对齐和响应性。 标头在两种模式下工作 - 展开模式(expanded)和收起模式(snapped),并且可以借助不同的属性调整其行为。
- 内容区域 - 一个通用容器,可以有单个 UI5 布局控件,不用关心内容对齐和响应性。
- 页脚 - 位于底部,有一个小的偏移量,用于附加操作,页脚浮动在内容上方。 它可以是任何 sap.m.IBar 控件。
- 如果需求是显示一个始终可见的标题和一个具有可配置扩展/对齐功能的标题,请使用 DynamicPage。相反的,不需要扩展/对齐功能,最好使用 sap.m.Page 作为较轻的控件。
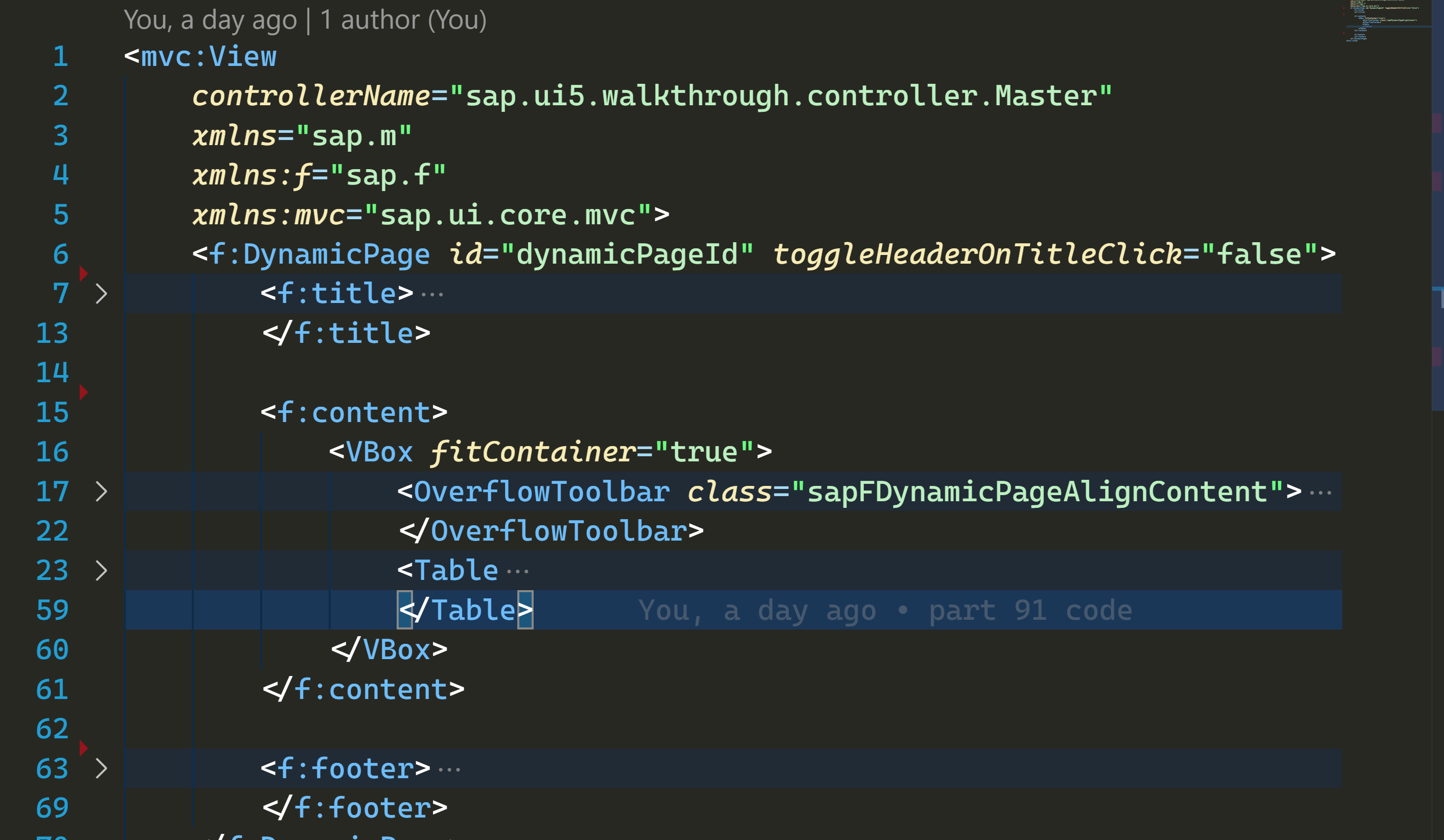
- 如果显示的 sap.m.FlexBox 具有非自适应内容(不会拉伸以填充可用空间),建议将 FlexBox 的 fitContainer 属性设置为 false。
- 如果您正在显示 sap.ui.table.Table,请记住它是非自适应的,并且可能会导致 DynamicPage 在较小的屏幕尺寸(例如移动设备)上出现不可预测的行为。应该使用 sap.m 命名空间下的 Table 控件。
- 在以下情况下不支持将 DynamicPageTitle 收起(snap): 当 DynamicPage 有滚动条时,控件通常会滚动到 snap point 的位置 。但是,当有滚动条但没有足够的内容到达 snap point 时,无法使用滚动进行收起操作。
- 在DynamicPage的内容中使用 sap.ui.layout.form.Form、sap.m.Panel、sap.m.Table和sap.m.List控件时,如果要实现垂直方向的文字内容对齐,需要调整它们的左文字偏移量 sap.f.DynamicPageHeader 的内容和 DynamicPage 的内容之间的对齐。
- 响应行为:DynamicPage 的响应行为取决于所显示内容的行为。要调整 DynamicPage 内容填充,可以使用 sapUiContentPadding、sapUiNoContentPadding 和 sapUiResponsiveContentPadding CSS 类。