【前端学习从青铜到王者】—HTML常用标签(二)
一、HTML 标题
- HTML 标题(Heading)是通过
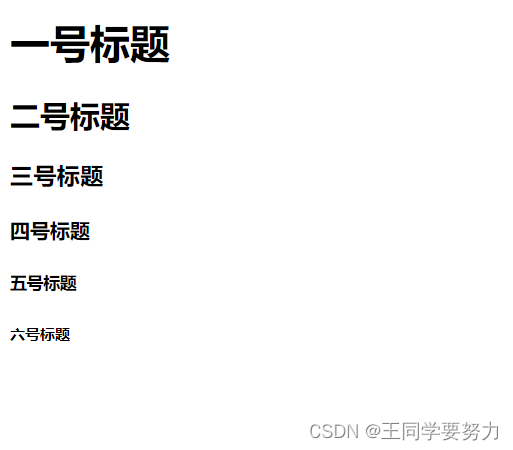
<h1> - <h6>等标签进行定义的。 - 一号标题字体最大,逐级递减
属性:
<h1>一号标题</h1>
<h2>二号标题</h2>
<h3>三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>

属性
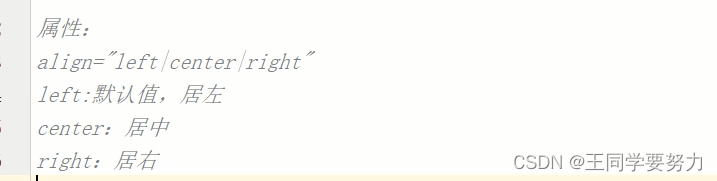
设置元素内容的水平对齐方式:居左(默认)/居中/居右
align="left/center/right"
<h1 align="center">一号标题</h1>
<h2 align="left">二号标题</h2>
<h3 align="right">三号标题</h3>
<h4>四号标题</h4>
<h5>五号标题</h5>
<h6>六号标题</h6>

二、HTML 段落
HTML 段落是通过 <p> 标签进行定义的。

<html>
<body>
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>

三、强制换行
哈哈哈哈哈 <br/> 哈哈哈哈哈 <br/> 哈哈哈哈哈 <br/>

四、水平线
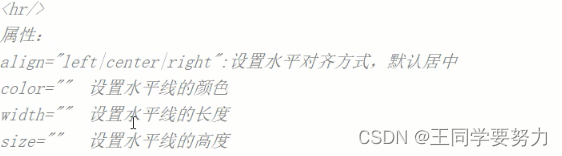
<hr/>水平线
HTML默认单位为像素(px),当单位为像素时可以省略
哈哈哈哈哈 <br/>
<hr color="red" width="500" size="50" align="left" />
哈哈哈哈哈 <br/>

<html>
<body>
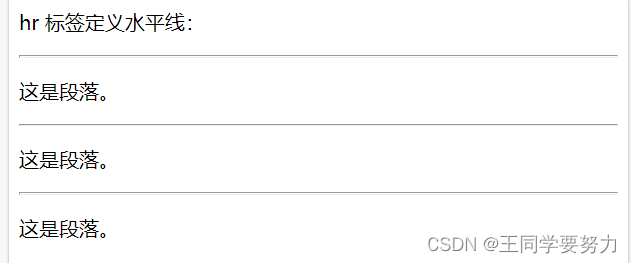
<p>hr 标签定义水平线:</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
</body>
</html>