HTML常用标签之列表标签
列表标签的用途,就是用于编排短语句的文字。
1.无序列表
在无序列表中,各个列表项之间没有顺序级别之分,它通常使用一个项目符号作为每个列表项的前缀。
设置无序列表的类型—type
无序列表的默认符号是圆点(● )。 <ul>元素有type属性,通过定义不同的type属性可以改变列表的项目符号。目前,type属性的属性值有:disc(圆●)、circle(圆圈○ )、square(方块■ )
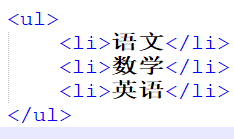
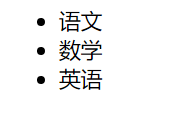
定义无序列表要用<ul>标签与<li>标签,例如下:


2.有序列表
有序列表中的项目采用数字或英文字母开头,通常各项目间有先后的顺序性
*默认情况下,有序列表的序号是数字的,通过type属性可以调整序号的类型 *
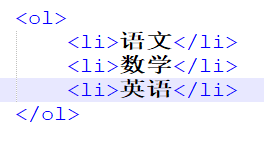
定义有序列表 要用<ol>标签<li>标签,例如下


3.<li>标签
<li>标签定义列表项目。
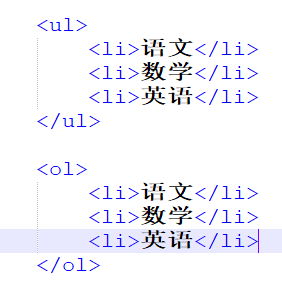
<li>标签可用在有序列表(<ol>)和无序列表(<ul>)中。例 :


4.<dl>标签
<dl>标签定义了定义列表(definition list)。
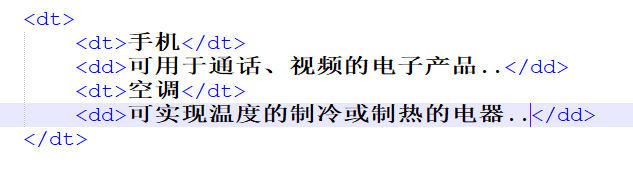
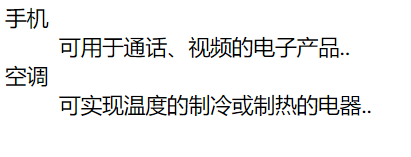
<dl>标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)
5.<dt>标签
<dt>标签定义了定义列表的项目(既术语部分)。
6.<dd>标签
<dd>在定义列表中定义条目的定义部分。