

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{margin: 0;}
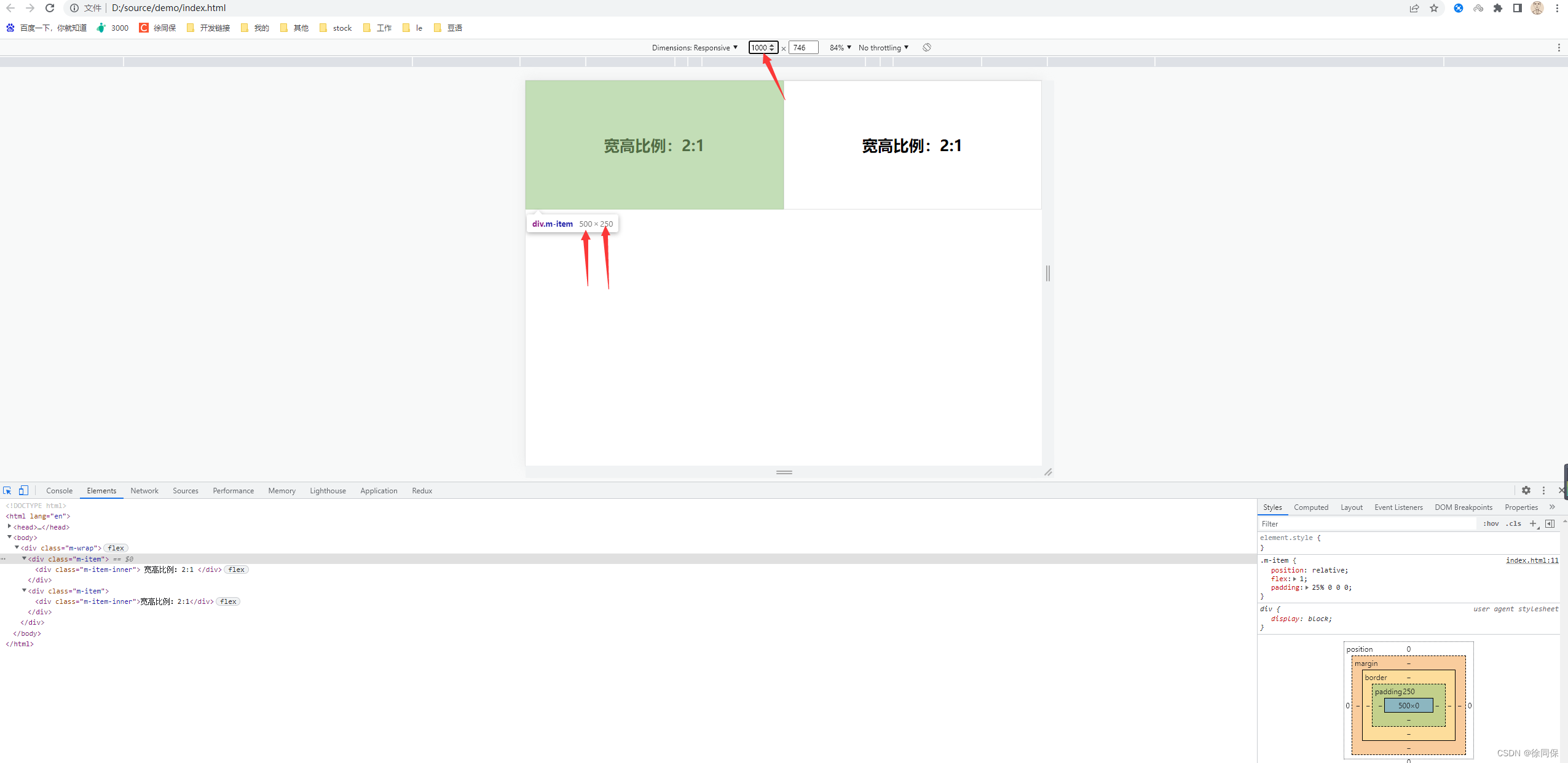
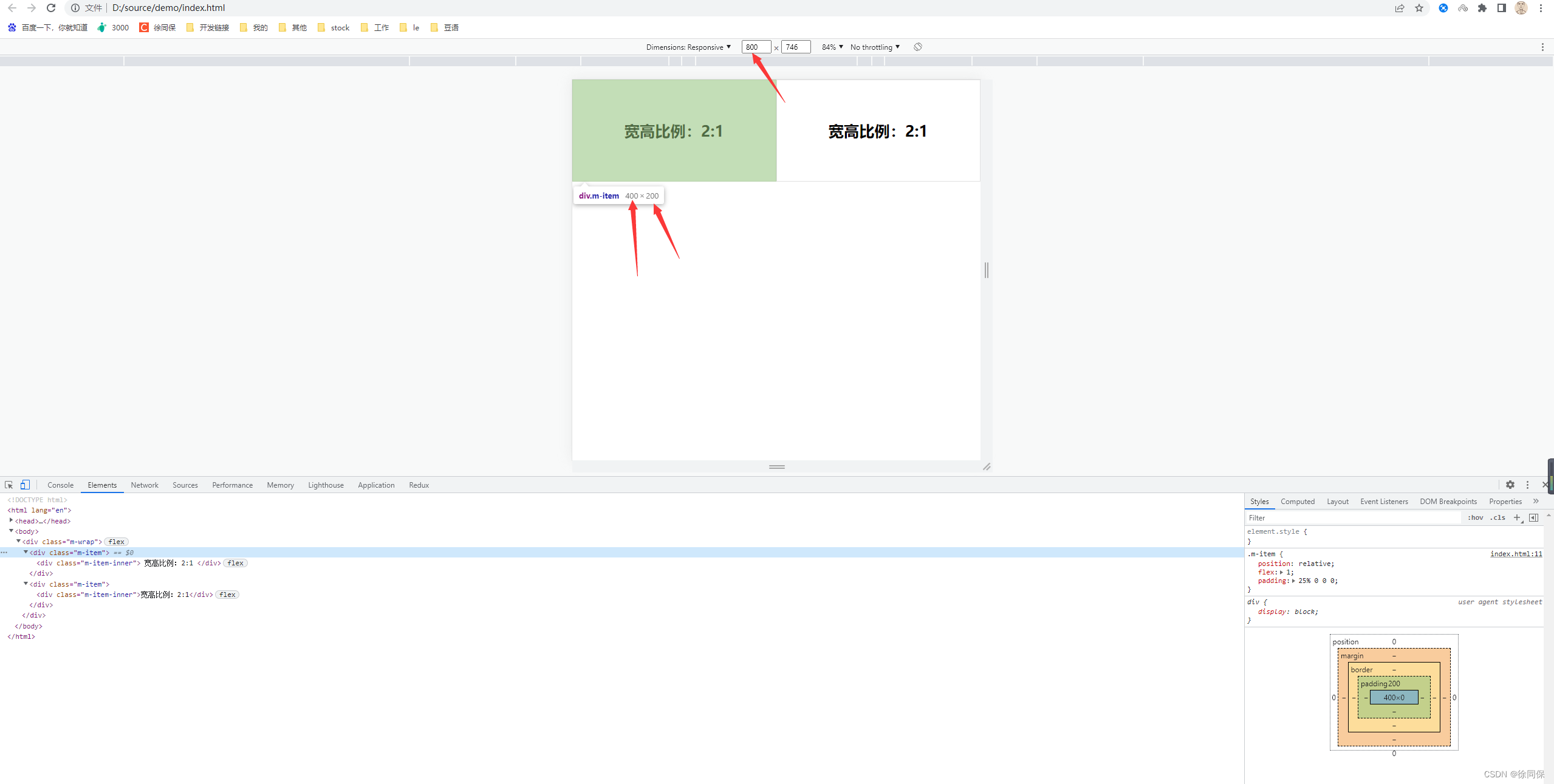
.m-wrap{display: flex;}
.m-item{position: relative; flex: 1;padding: 25% 0 0 0;}
.m-item-inner{position: absolute;top: 0;left: 0;right: 0;bottom: 0; border: 1px solid #ddd;display: flex;justify-content: center;align-items: center;font-size: 30px;font-weight: bold;}
</style>
</head>
<body>
<div class="m-wrap">
<div class="m-item">
<div class="m-item-inner">
宽高比例:2:1
</div>
</div>
<div class="m-item">
<div class="m-item-inner">宽高比例:2:1</div>
</div>
</div>
</body>
</html>