一、前言
小编最近开始学习typescript,懂得人都知道,typescript是vue3的基础伴生,配合更加默契。就像vue2和js一样!typescript不像js那样浏览器直接可以解读,需要我们把ts文件编译成js文件,这样浏览器才可以解读。所以我们要安装一下ts的环境和自动编译,方便我们后续学习,不需要写完一个ts文件在手动编译!
二、安装typescript环境
必须要有node环境哈!
win + R 输入cmd
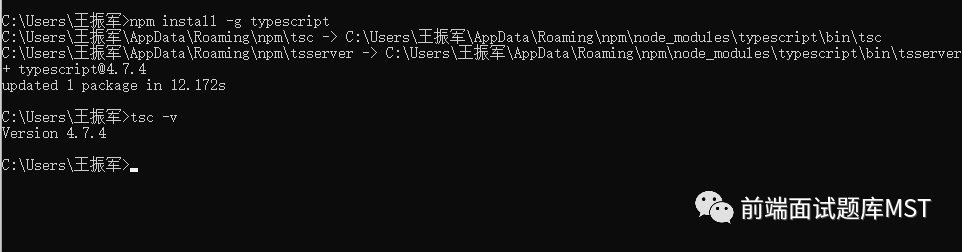
npm install -g typescript-g代表global全局安装
查看版本
tsc -v
三、VSCode配置自动监视编译
1. 新建一个文件夹

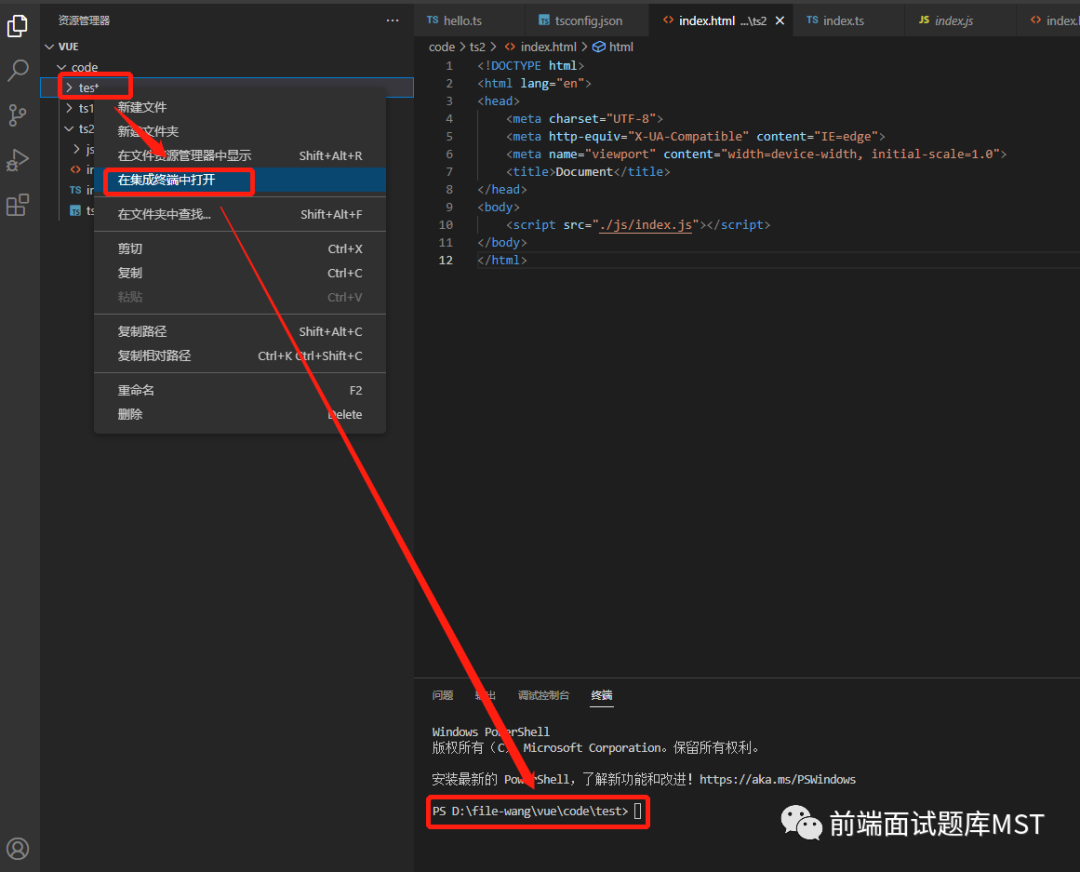
2. 在终端打开

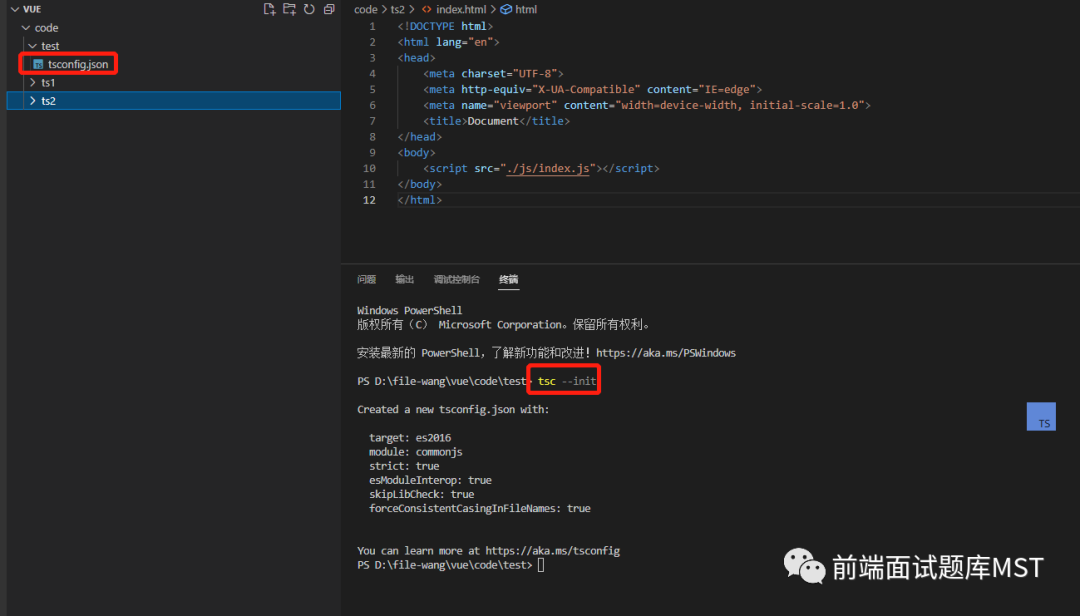
3. 初始化配置文件
tsc --init
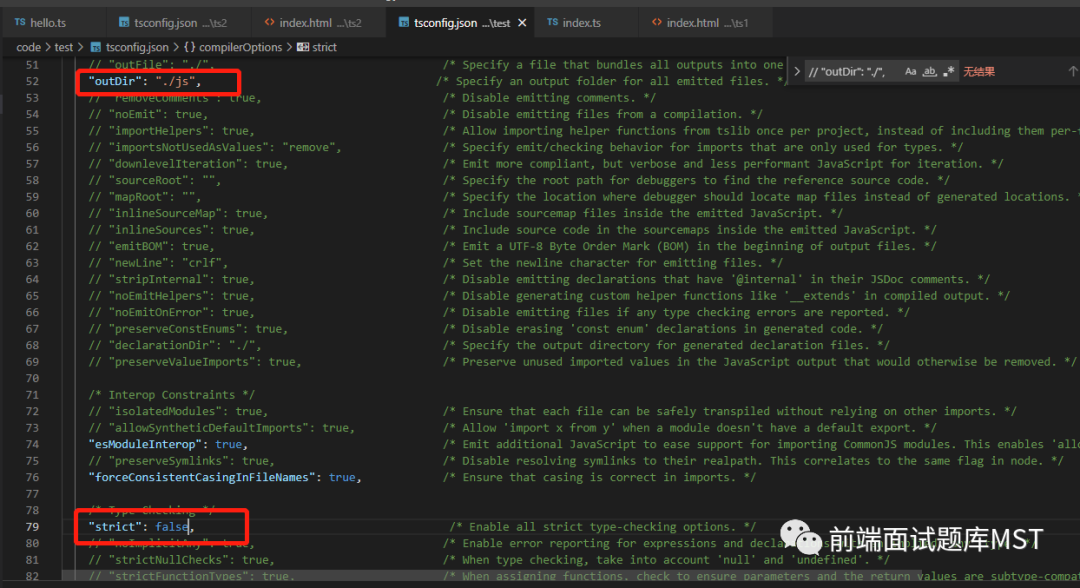
4. 编辑配置文件
52行修改生成的js文件存放位置为:json文件夹所在目录的js文件夹下,js不存在会帮助我们新建!
79行我们关闭语法检查,随意一点哈!(根据个人喜好设置)

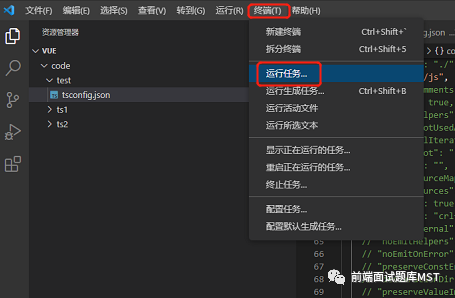
5. 开启自动编译
找到终端,点击运行任务
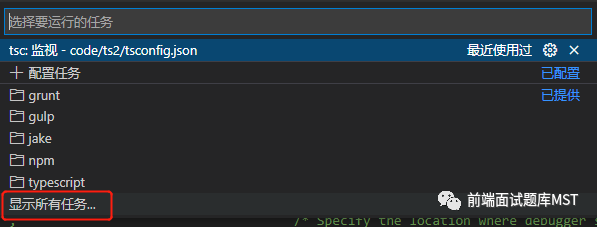
点击显示所有任务
找到要监视的json文件

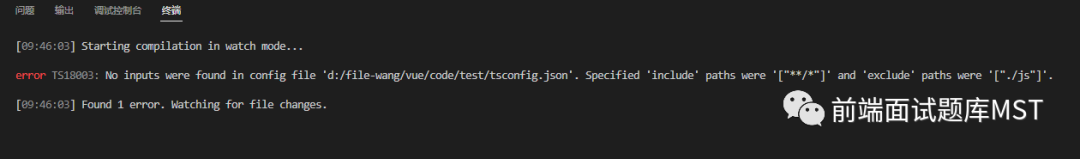
出现报错:
error TS18003: No inputs were found in config file
'd:/file-wang/vue/code/test/tsconfig.json'.
Specified 'include' paths were '["**/*"]' and 'exclude' paths were '["./js"]'.
我们不要着急,这是没有监视到ts文件,所以提示的,我们不用管,直接写一个ts测试一下!
四、测试
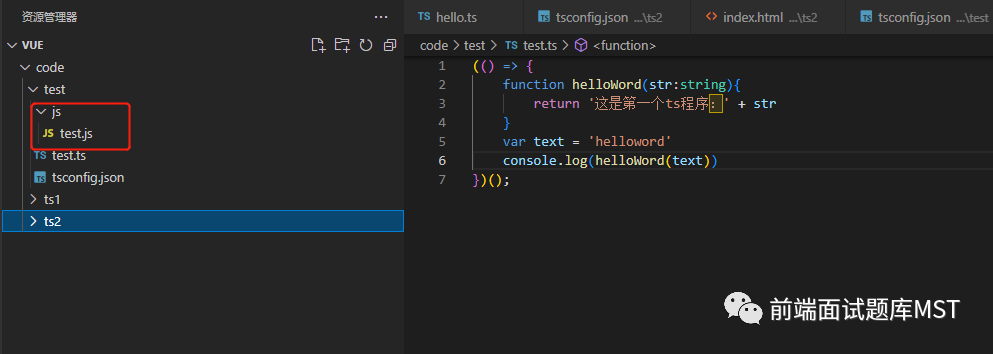
1. 编写ts文件
新建test.ts
(() => { function helloWord(str:string){ return '这是第一个ts程序:' + str
} var text = 'helloword'
console.log(helloWord(text))
})();我们发现,js文件夹下已经给我们编译成js文件了!

2. 编写html文件
我们直接引入js文件夹下的js文件!
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<script src="./js/test.js"></script></body></html>3. 浏览器测试
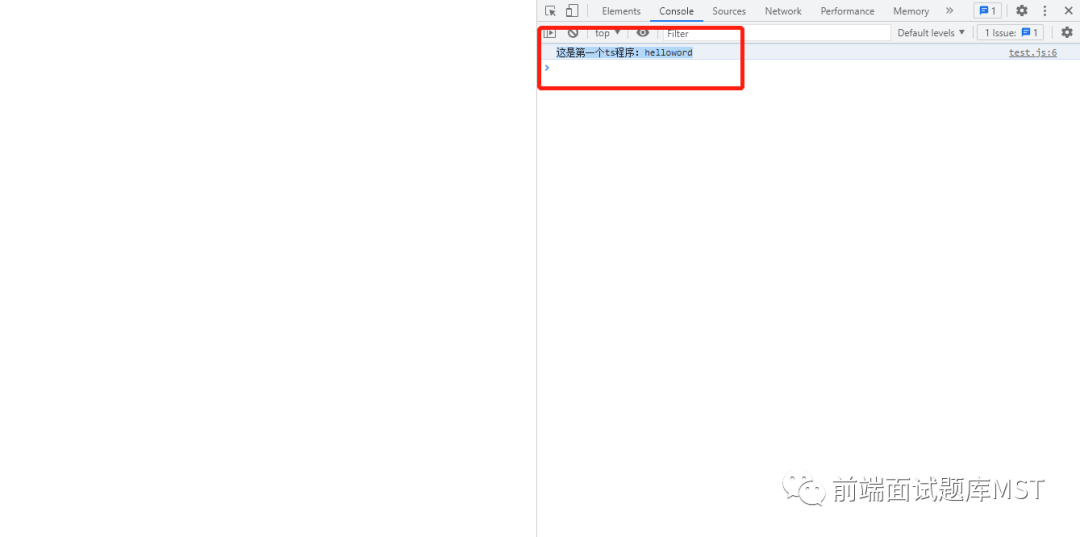
我们在test.html页面按住快捷键:alt + B在浏览器打开次html文件
我们F12看看是否输出了:这是第一个ts程序:helloword
五、总结
这样就完成了基础的安装和配置自动监视ts文件编译成js文件,帮到你的小伙伴记得一键三连哦!谢谢小伙伴的支持!!