所以你已经听说所有关于HTML5将取代Adobe Flash的谣言。虽然大多数网络社区都认为这是可能的,但你一定在徘徊是什么让HTML5如此强大,甚至连苹果大公司都想用它来取代Flash。
这就是为什么这篇文章存在的原因,我们不打算谈论HTML5可以做什么,而是展示HTML5可以用其他语言(如JavaScript)实现的神奇事情的现场演示,所以准备好受到启发。
注意:由于某些Web浏览器(如Internet Explorer)不完全支持HTML5,因此强烈建议您使用Firefox浏览器查看下面的所有HTML5演示。
动画
HTML5的canvas元素是HTML5取代某些Flash动画的决定性因素。它允许您使用Javascript构建2D形状和位图图像的动态,可编写脚本的渲染,换句话说,这是可控的动画。
使用HTML5的画布和音频标签创建的舒适而梦幻般的动画。


在上一次 Google I/O 活动中,此演示向您展示了 HTML5 的动态性。

一个HTML5生成的生物,会让你高兴。

使用Bomomo,您可以观察用HTML5模拟的不同原子运动。

浏览器球
惊叹于这个“跨浏览器”HTML5球。
通过创建不同颜色的无尽浮动气泡来玩得开心。
帆布卡通动画
一个简单而有趣的HTML5卡通,可以帮助您了解HTML5的canvas元素可以做什么。
一个由HTML5和JavaScript构建的漂亮的,可定制的模拟时钟。
Flickr PS3 Slideshow
在网络浏览器中使用PS3风格的幻灯片查看Flickr的照片。

交互式宝丽来
一个交互式演示,其工作原理与多点触控界面非常相似。
JS Fireworks
Enjoy the fireworks moment with your preferred gravity and speed, powered by HTML5 and Javascript.
A very beatiful and futuristic HTML5 kaleidoscope.
Sensitive particle animation that reacts based upon your mouse movement.
Another sensitive and outstanding HTML5 demo that shows how nearby elements react with you mouse movement.
Get lost with this wondrous HTML5 nebula.
Parallax
View all 2D shapes in parallel perspective.
An elegant HTML5 particle animation that can form into your preferred message.
Get lost with this endless spread animation.
A very cool HTML5 starfield animation that would change direction and speed based on your mouse movement.
One click to boom a playing video.
Observe how HTML5’s canvas wave moves by altering its amplitude, wavelength, width, etc.
3D Effect
Impressed by canvas animation? That’s more HTML5’s canvas element can do, and it’s called 3D effect. Developer can rely on canvas element, DOM and JavaScript to create 3D effect, which can later be developed into 3D animation or game.
Have a whole new 3D experience with Flickr’s photostream.
A realistic, HTML5-based cloth simulation.
Observe a monster evolving into a complicated creature, one of its creator is HTML5.
Google Giftbox
Giant search engine Google is presented in 3D, playable view.
A high quality and realistic ‘3D on 2D Canvas’ showcase.

Data Presentation
While HTML5’s canvas element can be used to create animation and 3D effect, it can also be implemented to present mathematical data.
Gnuplot, a data plotting application in HTML5 version.
RGraph provides a wide range of data presentation like bar chart, progress bar and traditional radar chart.
Web Application
Ultimately, using all possibilities combined by HTML5 and other langauge, one can create interactive application or game that’s close to Flash application.
见证Microsoft Paint的兄弟进入您的Web浏览器,他的父亲是HTML5。
一个科学的应用程序,旨在帮助您了解某些地球元素的结构。
用这个最小的交互式卡通生成器绘制有趣的卡通图像。
拖动可在演示中拖动的任何内容以显示详细信息。
Gartic Sketch
An original HTML5 application that allows you to make some basic drawings that can be saved into different image format like jpeg or png.
PhysicSketch
Draw whatever you like and see how they react with simulated gravity.
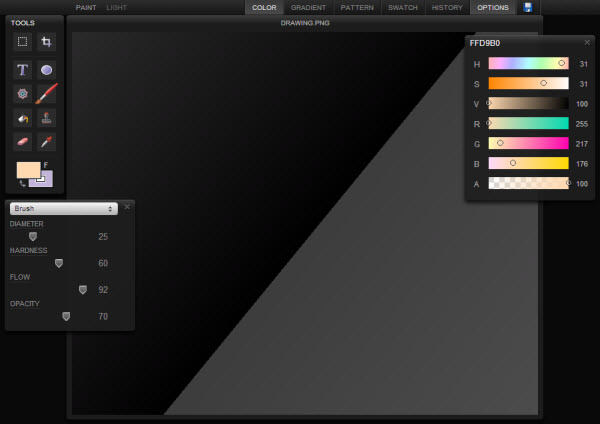
Sketchpad
A powerful HTML5 drawing application that enables you to draw and edit your image in the precise manner.

A web application that confirms geographical position of weather-related message acquired from Twitter, thus forming them into a canvas-based ‘social weather’ map, quite trivial (as stated by author) but interesting.
Game
You would never get bored if you can keep evading hundreds of HTML5 bullets in next second.
Rebound the ball to break all bricks.
Not quite a game, but it demonstrates how HTML5 can be used to develop First Person Shooting browser game.

How many balls can you dodge to get your winning HTML5 square?
Chain the explosion to achieve the goal, don’t get addicted.
Play Tetris in 3D, top-down view.

绘制物品将球移动到星星上,不要忘记重力。
单击,旋转和拖放拼图以解决这个基于HTML5的拼图。
滑向胜利,另一款HTML5游戏,旨在榨取您的精神汁液。
移除某个组,让另一组以相同的颜色配对,你最终会获得胜利。
俄罗斯方块
HTML5带来的最经典的游戏之一。
又一款伪3D版俄罗斯方块游戏。
结论
HTML5的局限性是什么?在这一点上,我们无法决定,但是通过下面令人印象深刻的视频,我们可以知道HTML5已经推了多远:
是的,它是Web浏览器中的Quake II,所以现在很明显,有了HTML5,将诞生更多突破性的Web应用程序,为数十亿互联网用户提供服务。它很快,它在不断发展,它正在改变万维网。问题是,你会如何使用这个改变游戏规则的HTML5?
资料: