<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<!-- 表格区域 -->
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">品牌名称</th>
<th scope="col">状态</th>
<th scope="col">创建时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list" :key="item.id">
<td>{ { item.id }}</td>
<td>{ { item.name }}</td>
<td>
<div class="custom-control custom-switch">
<!-- 使用 v-model 实现双向数据绑定 -->
<input
type="checkbox"
class="custom-control-input"
:id="'cb' + item.id"
v-model="item.status"
/>
<!-- 使用 v-if 结合 v-else 实现按需渲染 -->
<label
class="custom-control-label"
:for="'cb' + item.id"
v-if="item.status"
>已启用</label
>
<label
class="custom-control-label"
:for="'cb' + item.id"
v-else
>已禁用</label
>
</div>
</td>
<td>{ { item.time }}</td>
<td>
<a href="javascript:;" @click="remove(item.id)"
>删除</a
>
</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
list: [
{ id: 1, name: '宝马', status: true, time: new Date() },
{
id: 2,
name: '奔驰',
status: false,
time: new Date(),
},
{ id: 3, name: '奥迪', status: true, time: new Date() },
],
},
methods: {
// 点击链接,删除对应的品牌信息
remove(id) {
this.list = this.list.filter((item) => item.id !== id)
},
},
})
</script>
</body>
</html>
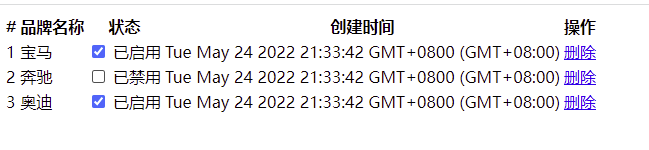
运行结果