1.*表格标签
1.2 table标签的属性
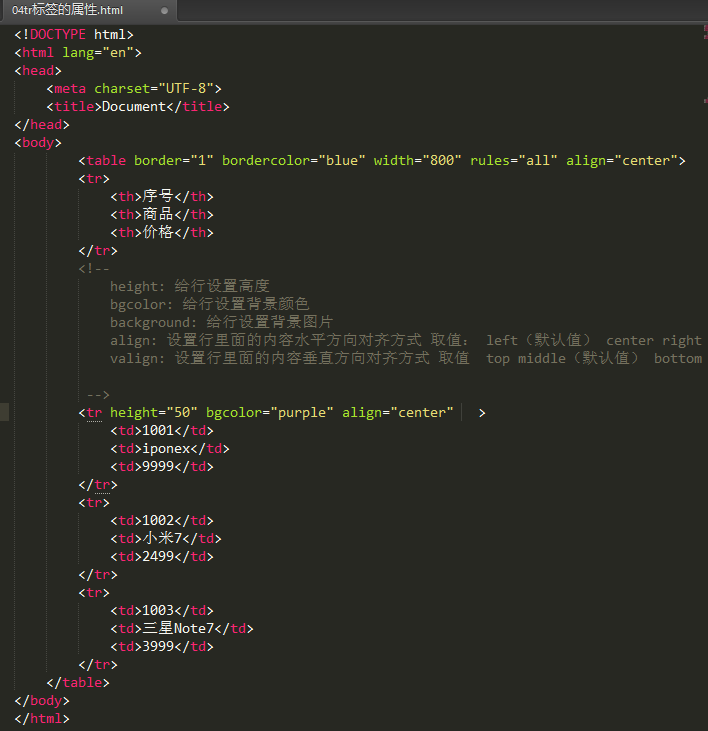
1.3 tr标签的属性
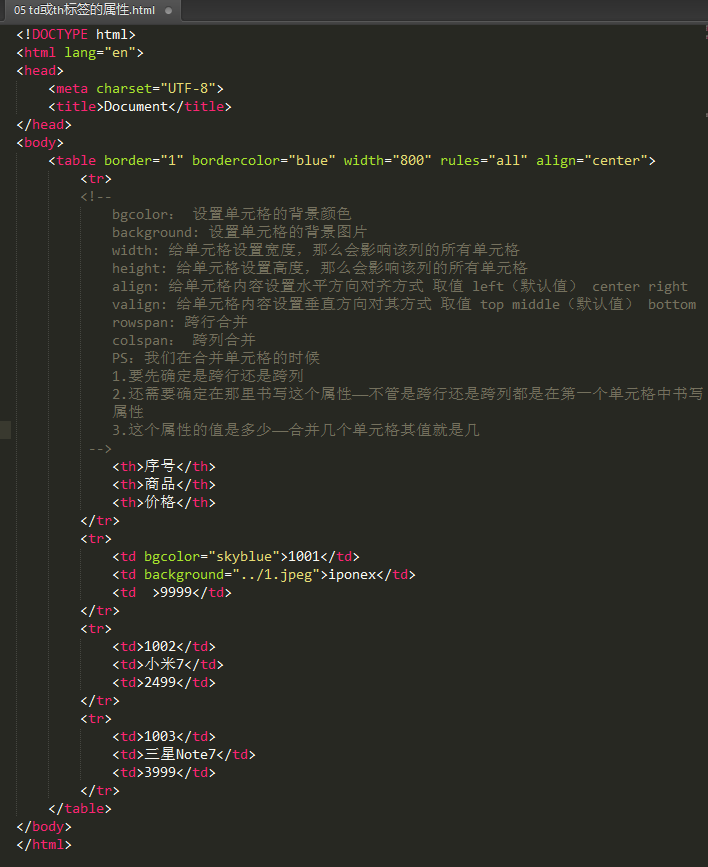
1.4 td和th的标签属性
1.5 合并单元格(有添加的注意点)
1.6 coaption标签(标题标签)
1.7 表格其他标签介绍
2*超链接标签
空链接
锚点连接
实现回到顶部的功能!
3*框架网页
3.1 什么是框架网页?
在浏览器窗口同时显示多个网页。每个Frame里设定一个网页,每个Frame里的网页相互独立。
frame标签的属性
其中:上图中frameborer与noresize这两个属性还能给frameset标签与frame标签设置,其他的属性只能给frame设置了。
我们来实现博学谷网页的后台。
第一步(创建父框架index.html 先将html页面进行垂直分割成两份,然后再将右窗口进行水平分割成两份,形成整体布局):
第二步(创建menu.html,使用列表显示内容,并用<a>标签中的target属性来指示现实区域):
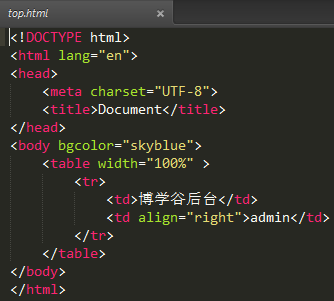
第三步(创建top.html 使用表格呈现出用户登录样式):
第四步(创建main.html 作为主界面):
第五步(创建xiaoqu.html 使用列表来显示内容):
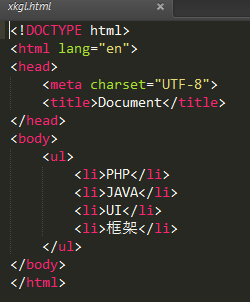
第六步(创建 xkgl.html同样使用列表显示内容):
第七步(创建bjgl.html 同上):
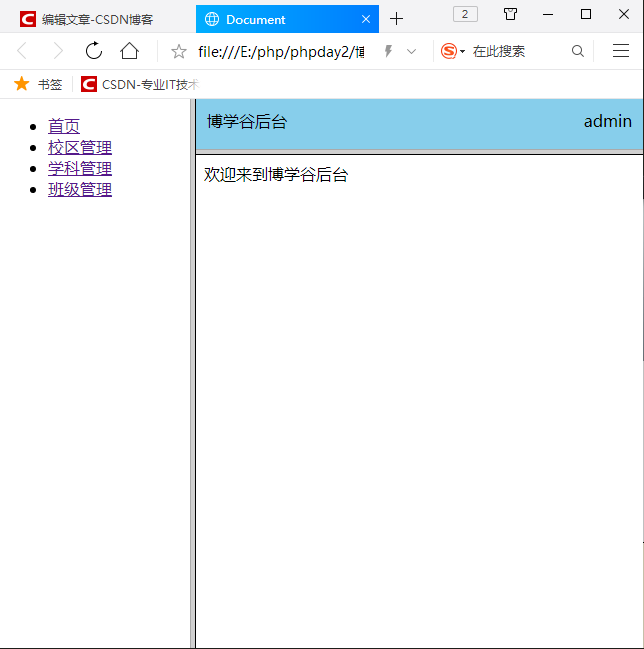
最终效果:
主页面
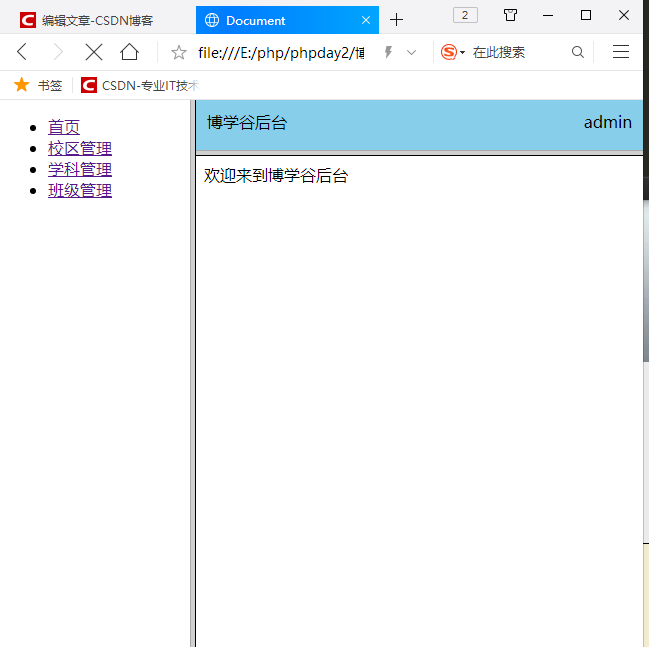
点击班级管理(在main.html页面显示)
点击校区管理(在main.html页面显示)
点击学科管理(在main.html页面显示)
点击首页(使用<a>标签中的target属性设置_top值实现)
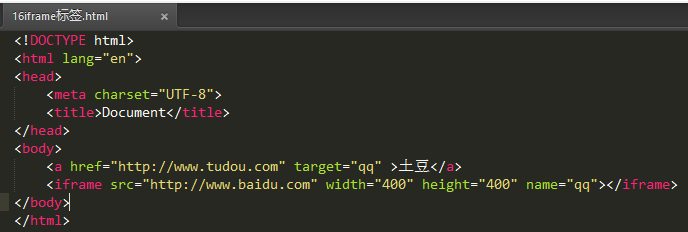
3.2浮动框架 iframe标签
PS:一定要使用name属性来表示小窗口
4*计算机的单位和进制
4.1 计算机中的单位
4.2 计算机中的进制
5 网页中的颜色表示方式
<font color ="red"></font>用于给文本设置大小,字体,颜色
5.1 颜色的表示方式
最好是用十六进制来表示。