1*表单标签
1.1表单的主要功能
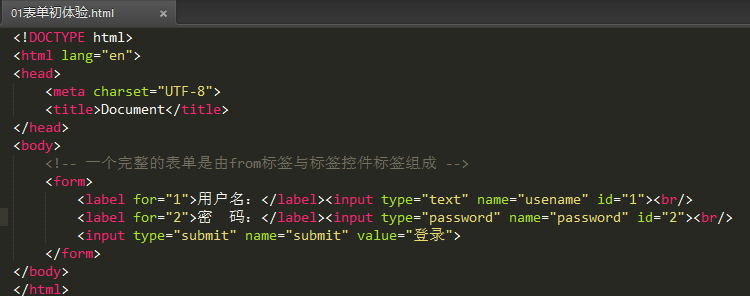
<label>标签可以提升用户的体验性 它的for属性的值要与input标签的id属性值一样。
1.2 form标签的属性
action 属性通称为将form标签属性中的数据交给程序处理。 如果没有action属性,那么就表示将表单数据交给当前的本页面进行处理。
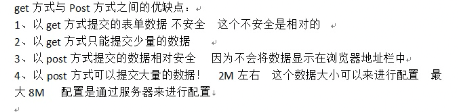
method属性的值等于get时就是指将表单数据显示在地址栏中,等于post时就是指不将表单数据显示在地址栏中 而是直接发送给表单的处理程序。
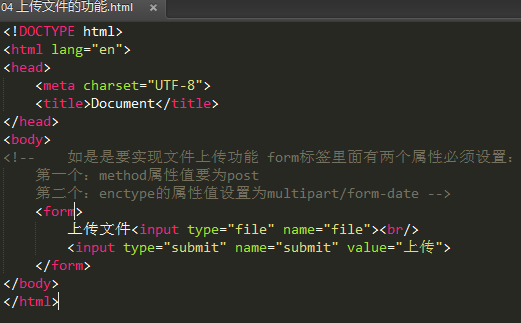
enctype
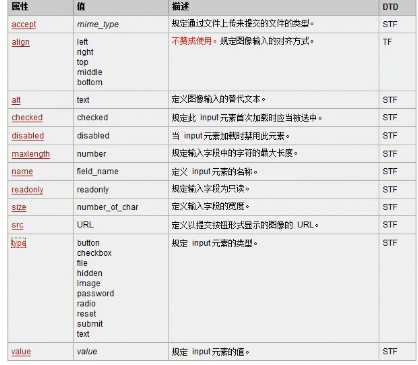
1.3 表单控件标签—input的属性
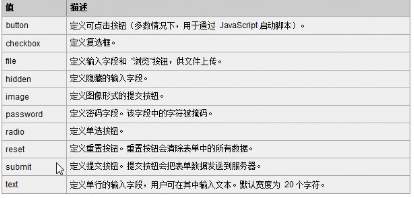
input标签type属性的值
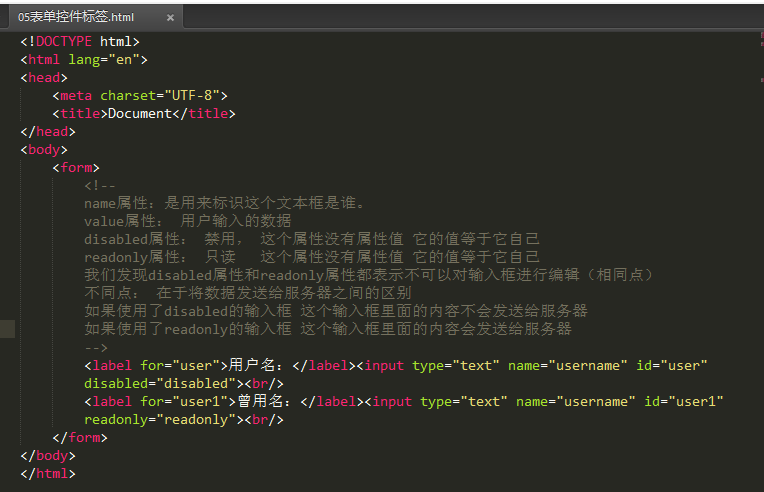
1.3.1 单行文本框
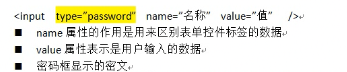
<input type="text" name="名称" value="值"/>
1.3.2 单行密码框
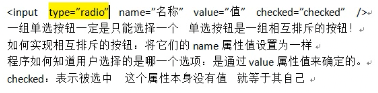
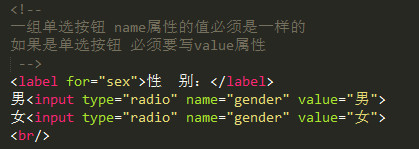
1.3.3 单选按钮
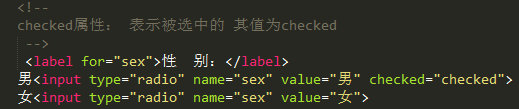
checked属性
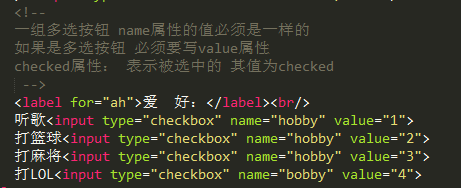
1.3.4 多选按钮
1.3.5 提交按钮
1.3.6 重置按钮
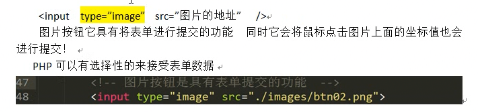
1.3.7 图片按钮
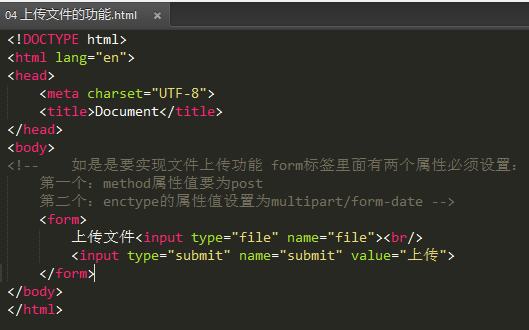
1.3.8 文件上传
1.3.9 普通按钮
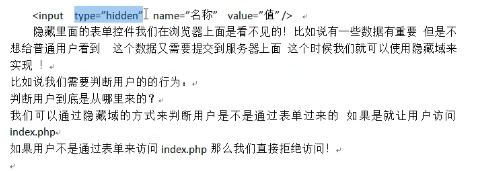
1.3.10 隐藏域
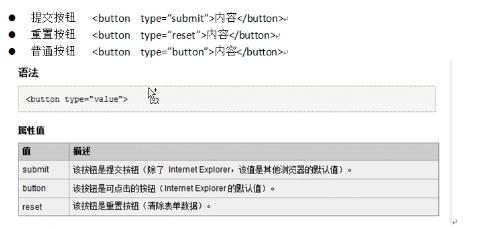
1.3.11 使用<button></button>标签来实现按钮
<button type="submit">登录</button>
*button比input标签来实现按钮更好,建议使用button标签来实现提交按钮。
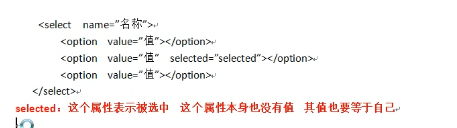
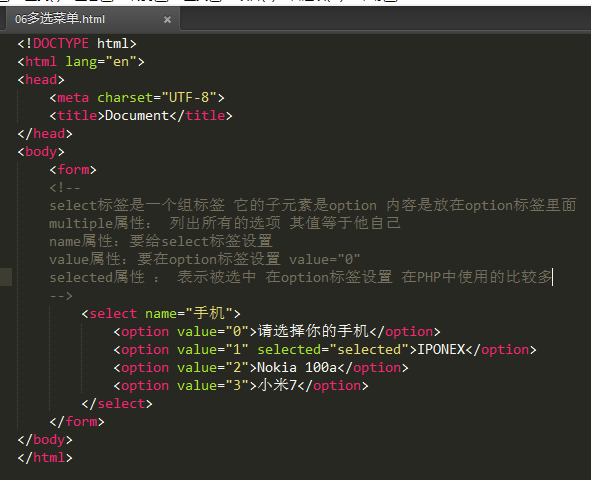
1.3.12 下拉列表
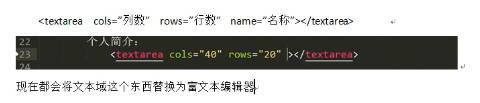
1.3.13 文本域
2* 标签的通用属性
何为通用属性?每一个标签中都会拥有的属性
3* 字符编码
什么是字符编码?
计算机中的文字或者是字符图形在计算机中如何进行存储的。
3.5 Big5
用来存储繁体字
4*head标签
4.1 title标签
他的主要作用是用于给网页设置标题
4.2 meta标签
主要作用是告诉浏览器以什么编码来解析html文件
要注意编辑器和浏览器的默认编码问题, 否则会出现乱码
为了防止不出现乱码:
1 先观察编辑器的默认编码
2 在HTML文件中要告诉浏览器使用编辑器的默认编码进行解析当前的html文件
*以后在写PHP代码的时候千万不要用记事本来写
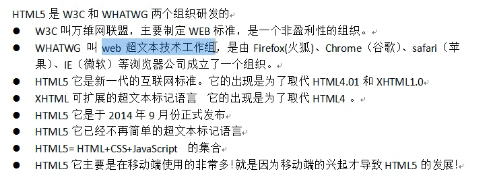
5* HTML5
5.1 什么是html5?
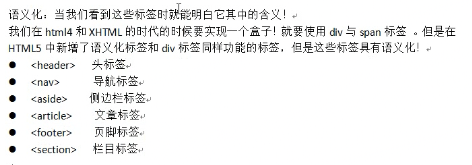
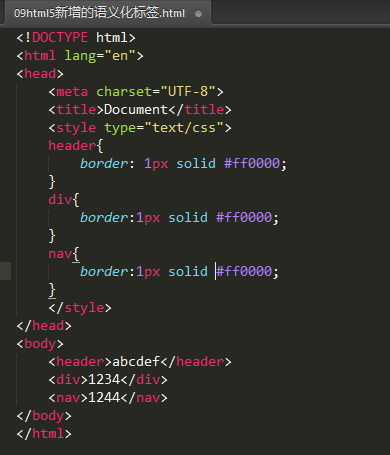
5.4 html5新增的语义化标签
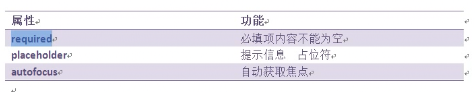
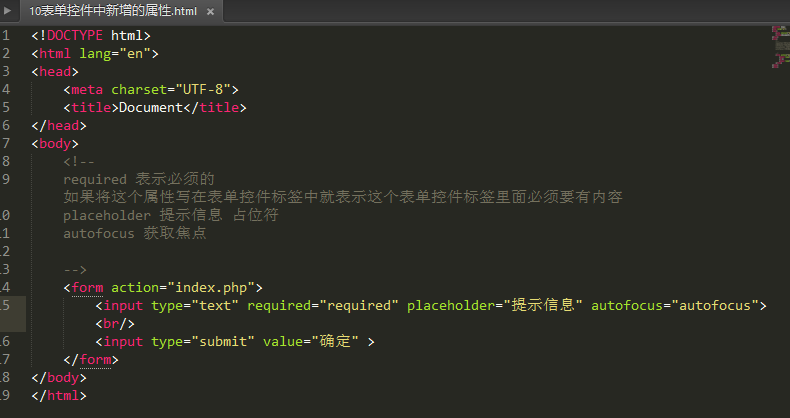
5.5 表单控件中新增的属性
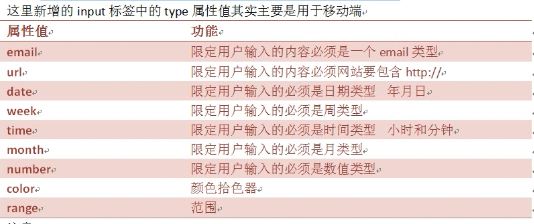
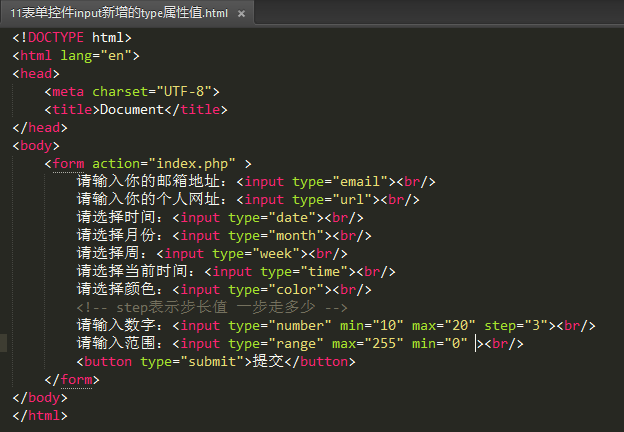
5.6 表单控件input标签新增的type属性值
5.7 网页多媒体标签
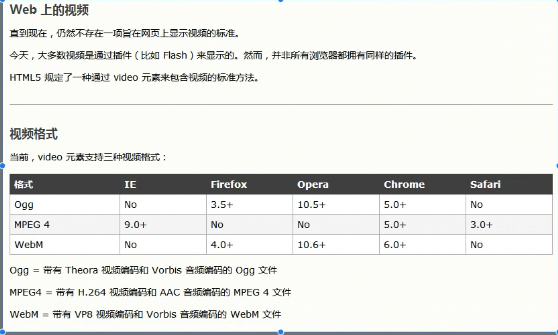
5.7.1 视频标签
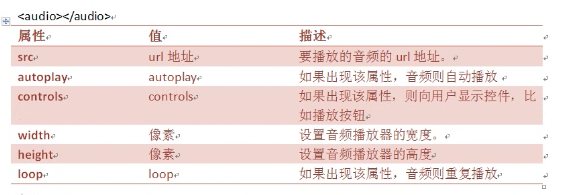
5.7.2 音频
5.7.3 <embed/> 嵌入标签